echarts系列——在vue工程化项目中如何使用echarts
安装echarts依赖
npm install echarts --save
点击查看 echarts官网安装教程
创建图表
全局引入
main.js
// 引入echarts
import echarts from ‘echarts’Vue.prototype.$echarts = echarts
map.vue
//html
//js
export default {
name: ‘hello’,
data () {return {msg: 'Welcome to Your Vue.js App'}
},
mounted(){this.drawLine();
},
methods: {drawLine(){// 基于准备好的dom,初始化echarts实例let myChart = this.$echarts.init(document.getElementById('myChart'))// 绘制图表myChart.setOption({title: { text: '在Vue中使用echarts' },tooltip: {},xAxis: {data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]},yAxis: {},series: [{name: '销量',type: 'bar',data: [5, 20, 36, 10, 10, 20]}]});}
}
}
按需引入
上面全局引入会将所有的echarts图表打包,导致体积过大,所以我觉得最好还是按需引入。
- map.vue
// 引入基本模板
let echarts = require(‘echarts/lib/echarts’)
// 引入柱状图组件
require(‘echarts/lib/chart/bar’)
// 引入提示框和title组件
require(‘echarts/lib/component/tooltip’)
require(‘echarts/lib/component/title’)
export default {
name: ‘hello’,
data() {return {msg: 'Welcome to Your Vue.js App'}
},
mounted() {this.drawLine();
},
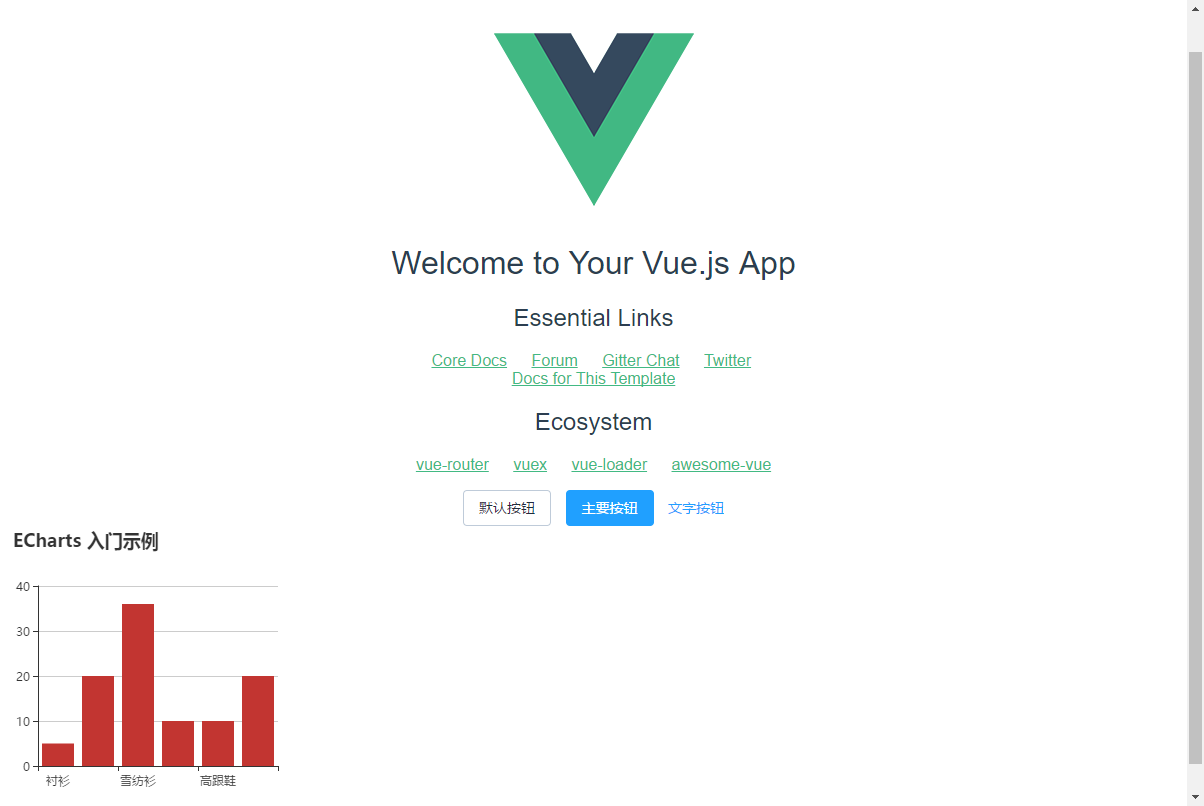
methods: {drawLine() {// 基于准备好的dom,初始化echarts实例let myChart = echarts.init(document.getElementById('myChart'))// 绘制图表myChart.setOption({title: { text: 'ECharts 入门示例' },tooltip: {},xAxis: {data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"]},yAxis: {},series: [{name: '销量',type: 'bar',data: [5, 20, 36, 10, 10, 20]}]});}
}
}Tips:这里之所以使用 require 而不是 import,是因为 require 可以直接从 node_modules 中查找,而 import 必须把路径写全。
- 效果图

-————————————————————————————————分割线———————————————————————————————————————————-
上面是简单的demo,现在讲一下在实际项目中如何使用 地图标注数据,省市的数据
(1)先使用npm安装echarts
npm install echarts --save
(2)在使用的项目中引入echarts和中国地图china.js
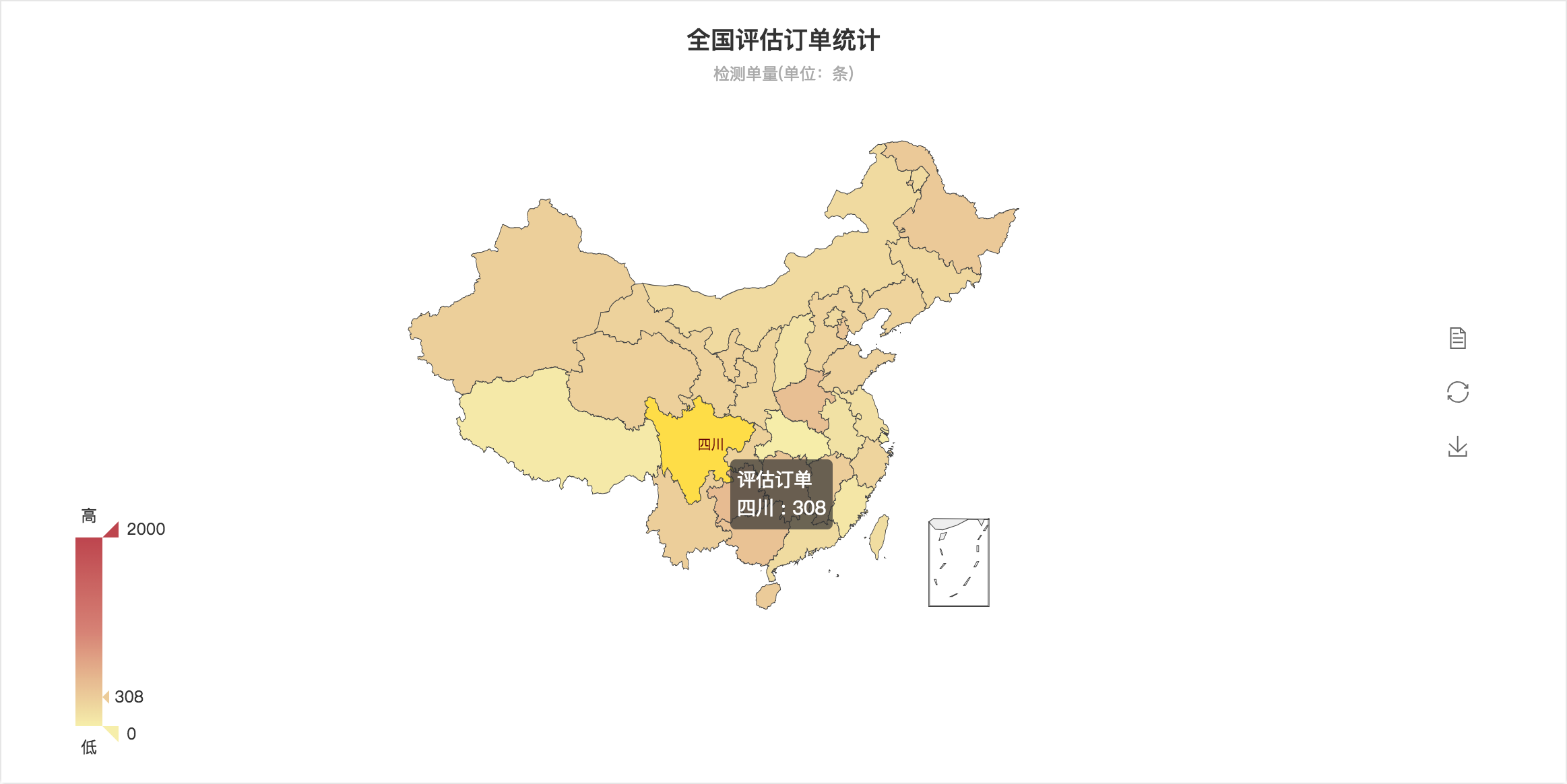
china.js 路径 ../../node\_modules/echarts/map/js/china.js// map.vueimport * as echarts from 'echarts'import '../../node_modules/echarts/map/js/china.js' // 引入中国地图数据//html<div class="china-map" id="main"></div><script>import * as echarts from 'echarts'import '../../node_modules/echarts/map/js/china.js' // 引入中国地图数据export default {props: {},data () {return {}},mounted () {this.getChinaMapDate()},watch: {},methods: {getChinaMapDate () {function randomData () {return Math.round(Math.random() * 500)}var mydata = [{ name: '北京', value: randomData() },{ name: '天津', value: randomData() },{ name: '上海', value: randomData() },{ name: '重庆', value: randomData() },{ name: '河北', value: randomData() },{ name: '河南', value: randomData() },{ name: '云南', value: randomData() },{ name: '辽宁', value: randomData() },{ name: '黑龙江', value: randomData() },{ name: '湖南', value: randomData() },{ name: '安徽', value: randomData() },{ name: '山东', value: randomData() },{ name: '新疆', value: randomData() },{ name: '江苏', value: randomData() },{ name: '浙江', value: randomData() },{ name: '江西', value: randomData() },{ name: '湖北', value: randomData() },{ name: '广西', value: randomData() },{ name: '甘肃', value: randomData() },{ name: '山西', value: randomData() },{ name: '内蒙古', value: randomData() },{ name: '陕西', value: randomData() },{ name: '吉林', value: randomData() },{ name: '福建', value: randomData() },{ name: '贵州', value: randomData() },{ name: '广东', value: randomData() },{ name: '青海', value: randomData() },{ name: '西藏', value: randomData() },{ name: '四川', value: randomData() },{ name: '宁夏', value: randomData() },{ name: '海南', value: randomData() },{ name: '台湾', value: randomData() },{ name: '香港', value: randomData() },{ name: '澳门', value: randomData() }]var option = {backgroundColor: '#FFFFFF',title: {text: '全国评估订单统计',subtext: '检测单量(单位:条)',x: 'center'},tooltip: {trigger: 'item'},dataRange: {min: 0,max: 2000,x: 'left',y: 'bottom',text: ['高', '低'], // 文本,默认为数值文本calculable: true // 控制值拖动},toolbox: {show: true,orient: 'vertical',x: 'right',y: 'center',padding: 20,itemGap: 20,feature: {mark: { show: true },dataView: { show: true, readOnly: false },restore: { show: true },saveAsImage: { show: true }}},series: [{name: '评估订单',type: 'map',mapType: 'china',roam: true,label: {normal: {// 是否默认显示地名show: false},emphasis: {// 控制默认鼠标浮动显示地名show: true}},data: mydata}]}let chart = echarts.init(document.getElementById('main'))chart.setOption(option)}}}</script>
项目运行效果:

打完收工!
echarts 的配置项 官方文档
对于echarts chart.setOption(option) option中个项api的使用说明 请查看下一篇博客 echarts系列——echarts各项配置说明,配置项setOption()



































还没有评论,来说两句吧...