vue之v-on事件绑定
vue之v-on事件绑定demo:
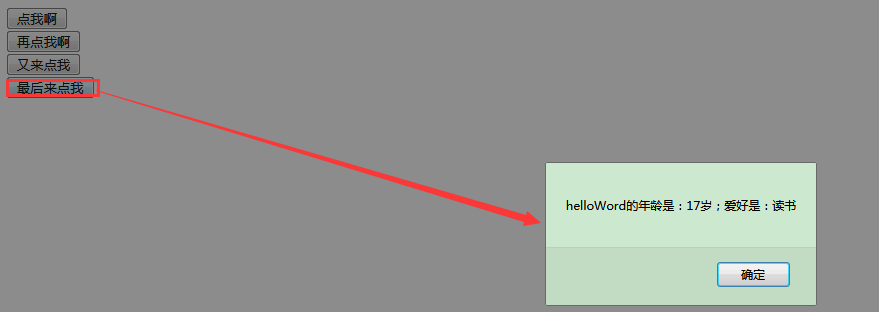
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Vue demo</title><!--引入vue 依赖项--><script type="text/javascript" src="js/vue.min.js"></script></head><body><div id="myVue"><button onclick="alert('点你就点你')">点我啊</button><br/><!-- 语法: v-on:事件属性="方法名" --><button v-on:click="alert('要的嘛')">再点我啊</button><br/><button v-on:click="sayHello()">又来点我</button><br/><button v-on:click="showMsg('读书')">最后来点我</button></div><script>/*定义Vue全局变量*/var app = new Vue({/* 通过id绑定一个范围 */el:"#myVue",data:{"name":"helloWord",age:17},methods:{sayHello:function () {alert("我被点出来了");},showMsg:function (hobby) {alert(this.name+"的年龄是:"+this.age+"岁;爱好是:"+hobby);}}});</script></body></html>
结果:



































还没有评论,来说两句吧...