jQuery简单入门
文章目录
- 简单入门
- 什么是jquery
- 怎么使用jquery
- Jquery的简单入门
- 获取元素
- Jquery对象与DOM对象转换
- jQuery的选择器
- 基本选择器
- 层级选择器
- 基本过滤选择器
- 属性选择器
- 表单选择器
简单入门
什么是jquery
Jquery它是javascript的一个轻量级框架,对javascript进行封装,它提供了很多方便的选择器。供你快速定位到需要操作的元素上面去。还提供了很多便捷的方法。
怎么使用jquery
Jquery它是一个库(框架),要想使用它,必须先引入!jquery-1.8.3.js:一般用于学习阶段。jquery-1.8.3.min.js:用于项目使用阶段(功能和上面的一样,只是体积更小了,不适合看源码)
Jquery的简单入门
所有的jquery代码写在页面加载函数,一般带$的就是jQuery代码。$(function(){Jquery代码});<html><head><meta charset="UTF-8"><title>jquery入门</title><script src="../../js/jquery-1.8.3.js"></script><script>//整个文档加载完毕后执行/*function init(){alert("张三");}*//*window.onload= function(){alert("张三");}//整个文档加载完毕后(包括图片)执行window.onload= function(){alert("老王");}//dom树绘制完毕后执行,可能DOM元素关联的东西并没有加载完jQuery(document).ready(function(){alert("李四");});//jquery的简写方法(页面加载)$(function(){alert("王五");});*/function init(){document.getElementById("a1").onclick= function(){location.href="";}}$(function(){document.getElementById("a1").onclick= function(){location.href="";}});$(function(){document.getElementById("a2").onclick= function(){location.href="";}});</script></head><body onload="init()"><a href="#" id="a1">ss</a><a href="#" id="a2"></a></body></html>
获取元素
JS:document.getElementById();JQ:$(“#id”);
Jquery对象与DOM对象转换
<html><head><meta charset="UTF-8"><title></title><script type="text/javascript" src="../../js/jquery-1.8.3.js" ></script><script>function JSWrite(){//document.getElementById("span1").innerHTML="美美哒!";var spanEle = document.getElementById("span1");$(spanEle).html("美美哒!");}$(function(){/*document.getElementById("btn1").onclick = function(){document.getElementById("span1").innerHTML="帅帅哒!";}*/$("#btn1").click(function(){//JQ对象转换成DOM对象的第一种方式//$("#span1")[0].innerHTML="呵呵哒!";//JQ对象转换成DOM对象的第二种方式$("#span1").get(0).innerHTML="呵呵哒!";});});</script></head><body><input type="button" value="JS写入" onclick="JSWrite()"/><input type="button" value="JQ写入" id="btn1"/><br /><br /><span id="span1">sssss</span></body></html>注意:JQ对象只能操作JQ里面的属性和方法JS对象只能操作JS里面的属性和方法。
jQuery的选择器
基本选择器
id选择器:$(“#id名称”);元素选择器:$(“元素名称”);类选择器:$(“.类名”);通配符:*多个选择器共用(并集)
案例代码
<html><head><meta charset="UTF-8"><title>基本选择器</title><link rel="stylesheet" href="../../css/style.css" type="text/css"/><script type="text/javascript" src="../../js/jquery-1.8.3.js" ></script><script>$(function(){$("#btn1").click(function(){$("#one").css("background-color","pink");});$("#btn2").click(function(){$(".mini").css("background-color","pink");});$("#btn3").click(function(){$("div").css("background-color","pink");});$("#btn4").click(function(){$("*").css("background-color","pink");});$("#btn5").click(function(){$("#two .mini").css("background-color","pink");});});</script></head><body><input type="button" id="btn1" value="选择为one的元素"/><input type="button" id="btn2" value="选择样式为mini的元素"/><input type="button" id="btn3" value="选择所有的div元素"/><input type="button" id="btn4" value="选择所有元素"/><input type="button" id="btn5" value="选择id为two并且样式为mini的元素"/><hr/><div id="one"><div class="mini">111</div></div><div id="two"><div class="mini">222</div><div class="mini">333</div></div><div id="three"><div class="mini">444</div><div class="mini">555</div><div class="mini">666</div></div><span id="four"></span></body></html>
层级选择器
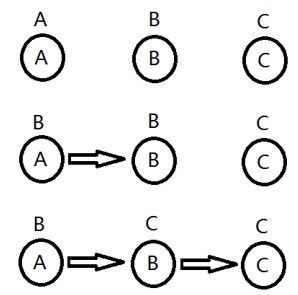
ancestor descendant: 在给定的祖先元素下匹配所有的后代元素(儿子、孙子、重孙子)
parent > child :在给定的父元素下匹配所有的子元素(儿子)
prev + next: 匹配所有紧接在 prev 元素后的 next 元素(紧挨着的,同桌)
prev ~ siblings: 匹配 prev 元素之后的所有 siblings 元素(兄弟)
代码演示:
<html><head><meta charset="UTF-8"><title>层级选择器</title><link rel="stylesheet" href="../../css/style.css" /><script type="text/javascript" src="../../js/jquery-1.8.3.js" ></script><script>$(function(){$("#btn1").click(function(){$("body div").css("background-color","pink");});$("#btn2").click(function(){$("body>div").css("background-color","pink");});$("#btn3").click(function(){$("#two+div").css("background-color","pink");});$("#btn4").click(function(){$("#one~div").css("background-color","pink");});});</script></head><body><input type="button" id="btn1" value="选择body中的所有的div元素"/><input type="button" id="btn2" value="选择body中的第一级的孩子"/><input type="button" id="btn3" value="选择id为two的元素的下一个元素"/><input type="button" id="btn4" value="选择id为one的所有的兄弟元素"/><hr/><div id="one"><div class="mini">111</div></div><div id="two"><div class="mini">222</div><div class="mini">333</div></div><div id="three"><div class="mini">444</div><div class="mini">555</div><div class="mini">666</div></div><span id="four"></span></body></html>
基本过滤选择器
$('li').first()等价于:$(“li:first”)
代码案例演示:
基本过滤选择器
</head><body><input type="button" id="btn1" value="body中的第一个div元素"/><input type="button" id="btn2" value="body中的最后一个div元素"/><input type="button" id="btn3" value="选择body中的奇数的div"/><input type="button" id="btn4" value="选择body中的偶数的div"/><hr/><div id="one"><div class="mini">111</div></div><div id="two"><div class="mini">222</div><div class="mini">333</div></div><div id="three"><div class="mini">444</div><div class="mini">555</div><div class="mini">666</div></div><span id="four"></span></body>
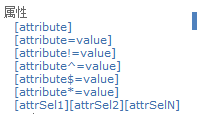
属性选择器

<html><head><meta charset="UTF-8"><title>层级选择器</title><link rel="stylesheet" href="../../css/style.css" type="text/css"/><script type="text/javascript" src="../../js/jquery-1.8.3.js" ></script><script>$(function(){$("#btn1").click(function(){$("div[id]").css("background-color","pink");});$("#btn2").click(function(){$("div[id='two']").css("background-color","pink");});});</script></head><body><input type="button" id="btn1" value="选择有id属性的div"/><input type="button" id="btn2" value="选择有id属性的值为two的div"/><hr/><div id="one"><div class="mini">111</div></div><div id="two"><div class="mini">222</div><div class="mini">333</div></div><div id="three"><div class="mini">444</div><div class="mini">555</div><div class="mini">666</div></div><span id="four"></span></body></html>
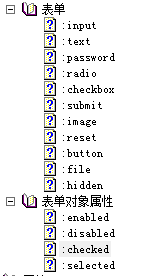
表单选择器

<html><head><meta charset="UTF-8"><title>表单选择器</title><link rel="stylesheet" type="text/css" href="../../css/style.css"/><script type="text/javascript" src="../../js/jquery-1.8.3.js" ></script><script>$(function(){$("#btn1").click(function(){$(":input").css("background-color","pink");});$("#btn2").click(function(){$(":text").css("background-color","pink");});});</script></head><body><input type="button" id="btn1" value="选择所有input元素" /><input type="button" id="btn2" value="选择文本框" /><br/><form><input type="text " /><br /><input type="checkbox" /><br /><input type="radio" /><br /><input type="image" /><br /><input type="file" /><br /><input type="submit" /><input type="reset" /><br /><input type="password" /><br /><input type="button" /><br /><select><option/></select><br /><textarea></textarea><br /><button></button></form></body></html>



































还没有评论,来说两句吧...