Navigation-Tabs标签页
Tabs 标签页:分隔内容上有关联但属于不同类别的数据集合。
1、基本使用
Tabs 组件提供了选项卡功能,默认选中第一个标签页,你也可以通过 value(v-model) 属性来指定当前选中的标签页。
el-tabs
1、v-model绑定的变量值(与tab-pane的name属性对应)决定哪个选项卡选中
2、tab-click事件:tab 被选中时触发 回调参数是被选中的标签 tab 实例
3、type:风格类型。 card(标签风格);
border-card:卡片化的标签页。

el-tab-pane
1、label:选项卡标题
2、name:与选项卡 activeName 对应的标识符,表示选项卡别名;
默认值是该选项卡在选项卡列表中的顺序值,如第一个选项卡则为’1’

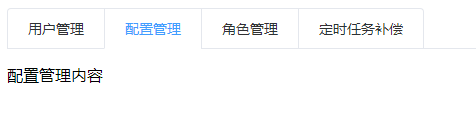
<el-tabs v-model="activeName" @tab-click="handleClick" type="card"><el-tab-pane label="用户管理" name="first">用户管理内容</el-tab-pane><el-tab-pane label="配置管理" name="second">配置管理内容</el-tab-pane><el-tab-pane label="角色管理" name="third">角色管理内容</el-tab-pane><el-tab-pane label="定时任务补偿" name="fourth">定时任务补偿内容</el-tab-pane></el-tabs><script>new Vue({el: '#app',data() {return {activeName: 'second'};},methods: {handleClick(tab, event) {console.log(tab, event);console.log(tab.label,tab.name);//角色管理 third}}})</script>
2、情景
<el-tabs v-model="activeChannel" type="card" @tab-click="handleChannelClick"><template v-for="(item, index) in channelTabs"><el-tab-pane :label="item.channel" :name="index+''" :key="index"/></template></el-tabs><script>new Vue({el: '#app',data() {return {listQuery: {app_name: ''},activeChannel:'0',channelTabs: [ {channel: '漂流侠'},{channel: '好周转'},{channel: '临时花'}]};},methods: {handleChannelClick(tab) {this.listQuery.app_name = tab.label//this.getList() 重新根据参数请求接口}}})</script>



































还没有评论,来说两句吧...