vue 返回刷新页面 不keepAlive
问题:
vue项目,从A页面进入B页面,再返回A页面的时候,页面不刷新。
举例:
从列表页面,选择一条数据点击进去查看详情,这时候页面刷新了,并且执行了 created()方法和 mounted()方法,这个时候返回上一页,也就是列表页面,选择另外一条数据点击进来查看详情,页面上保留的还是上一条信息,并且没有执行created()方法,直接执行了 mounted()方法。
思考:
一开始我想到的是,页面添加刷新就行了,把 window.location.reload() ; 添加到 mounted()方法里面,这时候你猜怎么着,页面开始不停的刷新,所以这条路 就走不通了。
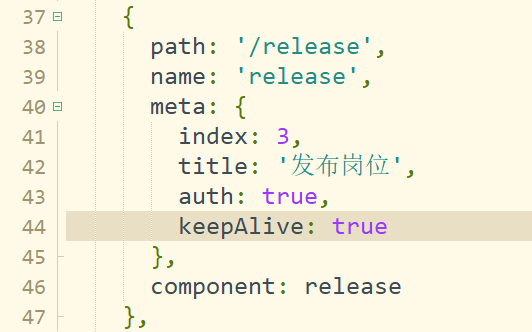
然后我发现,在详情页面上我设置了keepAlive(代码见小图,此小图可放大  ),页面缓存了,所以没刷新,这时候第二条思路出现了,取消 keepAlive 就行了啊,开始搜 ‘vue 返回不keeplive’ ,链接见文末,但是我App.vue 页面上并没有使用
),页面缓存了,所以没刷新,这时候第二条思路出现了,取消 keepAlive 就行了啊,开始搜 ‘vue 返回不keeplive’ ,链接见文末,但是我App.vue 页面上并没有使用
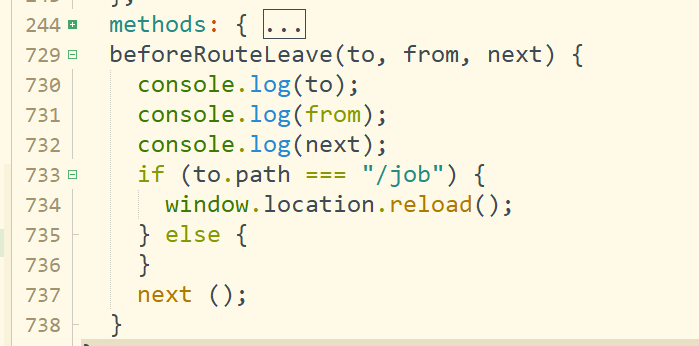
这个时候我发现第三条路,虽然我没使用  ),( 这里简单介绍一下导航守卫 beforeRouteLeave 的一些参数 ,to:router即将要进入的路由对象,from:router 当前导航正要离开的路由 ,next() 进行管道中的下一个钩子 ,最后要确保调用 next 方法,否则钩子不会被 resolved,不清楚的可以复制下面代码,查看打印结果),这个是离开路由前执行的方法,那么我只要在离开这个页面之前,刷新一下页面,就相当于是在下次点击列表之前已经刷新了页面,问题解决!
),( 这里简单介绍一下导航守卫 beforeRouteLeave 的一些参数 ,to:router即将要进入的路由对象,from:router 当前导航正要离开的路由 ,next() 进行管道中的下一个钩子 ,最后要确保调用 next 方法,否则钩子不会被 resolved,不清楚的可以复制下面代码,查看打印结果),这个是离开路由前执行的方法,那么我只要在离开这个页面之前,刷新一下页面,就相当于是在下次点击列表之前已经刷新了页面,问题解决!
beforeRouteLeave(to, from, next) {console.log(to);console.log(from);console.log(next);if (to.path === "/job") {window.location.reload();} else {}next ();}
反思:
这个属于剑走偏锋了,后期了解了
链接地址:https://blog.csdn.net/leileibrother/article/details/79376502





























还没有评论,来说两句吧...