Vue 多个路由绑定同一组件造成created不执行的解决办法
目录
第一章 问题
第二章 问题原因
第三章 解决方法
第一章 问题
我这里循环显示类别


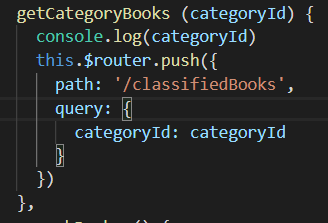
当点击类别时进行相应的跳转

在classifiedBooks.vue中进行接收

然后发现categoryId只会更新一次,也就是说这个classifiedBooks.vue的created函数只执行了一次,所以我无论点上面的哪一个类别显示的都是一个类别
第二章 问题原因
官方解释 //router.vuejs.org/zh/guide/essentials/dynamic-matching.html
//router.vuejs.org/zh/guide/essentials/dynamic-matching.html

比如都访问user组件,传送到参数分别foo和bar,user组件只会使用一次.
第三章 解决方法
在classifiedBooks.vue中利用watch监听路由参数的变化,路由参数变化时刷新对应的变量即可.



























![[亲测]java.sql.SQLException: Parameter number X is not an OUT parameter [亲测]java.sql.SQLException: Parameter number X is not an OUT parameter](https://image.dandelioncloud.cn/dist/img/NoSlightly.png)


还没有评论,来说两句吧...