jQuery中的DOM操作
大部分来自:https://www.cnblogs.com/yanfengfree/p/3529437.html
jQuery中的DOM操作
- 样式操作
- 内容操作(即文本和value属性值操作)
- 节点操作(包括属性操作;节点遍历;CSS-DOM操作)
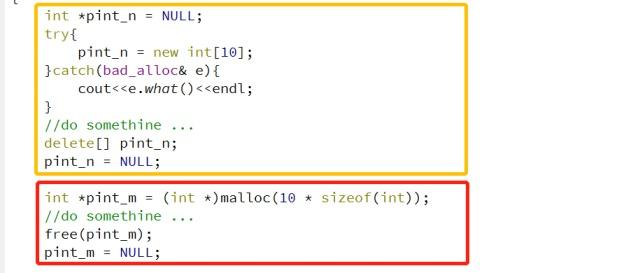
以这个作为示例
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><title>爱好</title><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /></head><body><p title="你最喜欢的运动">你最喜欢的运动是什么呢</p><ul><li title="篮球">篮球</li><li title="足球">足球</li><li title="羽毛球">羽毛球</li>14 </ul></body></html>
其DOM结构如图1 所示。
1. 查找节点
主要是通过jQuery选择器来完成。结合文章开头的DOM树实例就行说明。
1.1查找元素节点
以上述DOM树为例,来说明如何执行查找元素节点,执行下述代码就可打印出“篮球”。
var $li=$("ul li:eq(0)"); //查找ul中第一个<li>alert($li.text()); //打印出第一个节点中的文本内容
1.2 查找属性节点
通过使用attr()获取属性的值,参数可以为多个。执行下述代码就会弹出“你最喜欢的运动”.
var $p=$("p"); //获取节点<p>var p_text=$p.attr("title"); //获取节点<p>的属性title的值alert(p_text); //打印title的值
创建节点
很多时候,我们不仅仅是要查找节点,还需要创建节点,例如我们在浏览淘宝网店的时候,当鼠标放到一幅图片上的时候,鼠标旁马上就会有一张更大的图片来显示,其实这张大的图片就是开辟了一个新的区域,或者更准确的来说是创建了一个新的节点挂在了DOM树上。
2.1 创建元素节点
创建元素节点并不只是单单创建元素节点,还需要将其挂到DOM树上。例如我们创建一个
节点然后将其挂在
- 上,具体代码如下:
var $li_new=$(“
“); //创建一个- 元素
$(“ul”).append($li_new); //将其添加到- 下
- 乒乓球 “); //创建一个文本节点,文本内容为乒乓球
- 羽毛球 “);//创建属性节点 $(“ul”).append($li_new1); //将该属性节点挂在
- 插入节点
- 删除节点
jQuery中提供了三种方法删除多余的节点。分别是remove()、detach()、empty()。下面一一介绍。 - 节点后,删除该节点
值得注意的有两点:1.经remove()方法删除后的节点还可以恢复, 例如上述代码被删除后可以通过以下代码恢复
var $li_delete=$(“ul li:eq(0)”); //获得ul下第一个li节点
$li_delete.remove(); //将该节点删除
$(“ul”).append($li_delete); //在将被删除的节点添加到ul上,需要注意的是此时该li节点被放置到ul的最后面但是这种恢复节点,该节点上所绑定的事件将不会恢复。
2.remove()可以带参数,例如一下这行代码
$(“ul li”).remove(“li[title=篮球]”); //在
- 下,删除属性title为篮球的li的节点
- 节点。可以用下述代码完成。
$(“ul li:eq(2)”).empty; //清空该节点
清空后HTML页变为下图所示。

该图说明只是清空节点,并没有情况该节点所对应的属性。- 复制节点
通过使用clone()方法,值得注意的是:如果只写clone()则表示说明只复制节点,复制节点后,被复制的新元素并不具有任何行为,如何想复制原节点所绑定的行为(事件),那么写法应该为clone(true).
6.替换节点
两个方法replaceWith()与replaceAll(): $(A).replaceWith(B):用B替换A$(A).replaceAll(B):用A替换B
- 包裹节点
jQuery提供的方法是wrap().参考下行示例代码。
$(“p”).wrap(“”“”); 用标签将
包裹起来
- 属性操作
8.1. 获取属性和设置属性
通过attr()方法。
8.2. 删除属性
通过removeAttr();如下例代码。$(“p”).removeAttr(“title”); //删除
的title属性
- 样式操作
1.获取样式和设置样式
我们知道,在HTML中改变样式的方法是通过CSS来完成的,一般都通过在元素中定义id或者class,而id或者class也输入该元素的一个属性,故可以通过attr()方法来获取和设置其属性。例如
标签中原始属性是class=start,在CSS中又定义了一个end的样式。这时我们就可以通过以下代码进行设置样式。
$(“p”).attr(“class”,“end”); //将
标签的样式class从start该为end
- 追加样式
通过jQuery中提供的addClass()方法进行追加样式,值得注意的是addClass()是该原先的样式中添加了一种新的样式(多了一种样式,如果以前样式是一种则使用该方法后样式变为两种),而attr()则是该变了元素的初始样式(样式没有增多)。 - 移除样式
通过jQuery中的removeClass()方法。如果参数为空,则代表是移除其所有的样式。 - 切换样式
通过使用jQuery中的toggle()方法,该方法在jQuery中有着广泛的应用,以后要出一篇blog要把常用的jQuery方法进行总结。这里只说toggle()方法应该如何切换样式。实际上,通过的是tooggleClass()方法进行切换。该方法可以控制样式的重复切换,如果类名存在就删除它,如果类名不存在就添加它。示例代码如下。
$(“p”).tooggleClass(“another”); //重复切换类名anohter
- 判断是否含有某个样式
通过hasClass()方法进行判断,如果有则返回true,没有返回false。 - 设置和获取HTML、文本、值
- html()方法
该方法类似于javascript中的innerHTML属性,获取的是HTML代码。
2.text()方法
该方法类似于javascript中的innerText属性,获取的是文本内容。3.val()方法
该方法类似与javascript中的value属性,获取或者设置元素的值。需要注意的是,如果获取的是多个元素,那么返回值也将是含多个元素值的集合。- 遍历节点
遍历后代元素
children()方法
children()方法只考虑子元素,而不考虑后代元素。我们重点关注下该方法。首先我们还是回顾下blog开头的DOM树。然后在看下述代码。
var $body=$(“body”).children();
var $p=$(“p”).children();
var $ul=$(“ul”).children();
alert($body.length); //结果为2
alert($p.length); //结果为0
alert($ul.length); //结果为3如果要遍历li元素,我们则可以通过一个for循环进行遍历。在返回的结果也可以看出children()方法并没有考虑后代元素。
遍历同辈元素
方法 描述 next() 获得匹配元素后面紧邻的下一个同辈元素。$(“li”).next().css(“background”,”#F06”); siblings() 取得匹配元素前后所有的同辈元素。 nextAll() 获得匹配元素所有跟随的同辈元素。 prev() 获取紧邻匹配元素之前的元素 prevAll() 获取被选元素的所有之前的同辈元素 遍历前辈元素
$(selector).parent([selector]); //返回被选元素的直接父元素
$(selector).parents([selector]);// 返回被选元素的所有祖先元素遍历之过滤方法
参数 描述 示例 first() 返回被选元素的第一个元素 $(“ul li”).first().css({“background”:“yellow”});设置第一个li的背景色为黄色 last() 返回被选元素的最后一个元素 $(“ul li”).last().css({“background”:“yellow”});设置最后一个li的背景色为黄色 eq() 返回被选元素中带有指定索引号的元素,索引号从0开始 $(“ul li”).eq(3).css({“background”:“yellow”}); 设置第四个li的背景色为黄色 CSS-DOM操作
参数 描述 css() 设置或返回匹配元素的样式属性 height() 参数可选,设置或返回匹配元素的高度,如果没有规定长度单位,则使用默认的px作为单位 width() 参数可选,设置或返回匹配元素的宽度,没有规定长度单位,就使用默认的px作为单位 offset() 返回以像素为单位的top和left坐标,仅对可见元素有效 offsetParent() 返回最近的已定位祖先元素,定位元素指的是元素的CSS position值被设置为relative,absolute或fixed的元素 scrollLeft() 参数可选,设置或返回匹配元素相对滚动条左侧的偏移 scrollTop() 参数可选,设置或返回匹配元素相对滚动条顶部的偏移 此外,css()方法也可以获得高度,$(“#box”).css(“height”),使用css()获取元素高度值与样式设置有关,可能会得到“auto” ,而height()方法获得的高度就是元素在页面中的实际高度。
- 复制节点
4.2 detach()方法
具体用法与remove方法基本一样。与remove()方法相同的是该方法在删除元素节点后,也可以恢复元素。与remove()方法不同的是该方法删除所匹配的元素时,并不会删除该元素所绑定的事件、附加的数据,比如说:一个绑定了一个click(function(){ alert(“能恢复吗?”);});事件,如果用remove()删除之后,再次恢复该元素时候并不会恢复click()事件,而detach()方法则在恢复时,同时也可以恢复其click()事件。
4.3empty()方法
准确的说,empty()方法并不是删除节点,而是清空节点,清空元素中的所有后代节点。最后只剩一个空节点(该元素的属性依然存在)。例如我们清空第三个羽毛球的
2.2 创建文本节点
刚才只是创建了一个节点,并没有先该节点中添加任何文本内容,如果我们要创建文本节点,只需要向刚才的元素节点中添加文本内容就行。具体代码如下:var $li_new=$(“
$(“ul”)。append($li_new); //将其挂在- 上

3.3 创建属性节点
与创建文本节点相似,也是在创建元素节点时候一起创建。如下行代码。var $li_new1=$(“
- 上
可见,title属性在随着
<li>节点创建的时候也一起创建了。

4.1 remove()方法
$(“ul li:eq(0)”).remove(); //获取ul下的第一个



































还没有评论,来说两句吧...