【Fungus笔记】No.9:Set Say Dialog(自定义对话框) 和 Set Menu Dialog(自定义选项框)
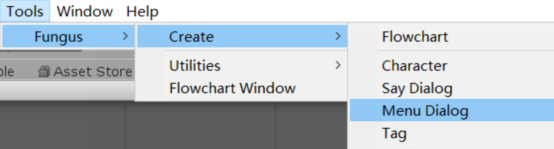
从 Tools 栏创建 Say Dialog ,命名为“MyDialog”。

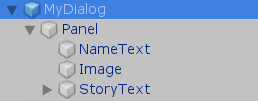
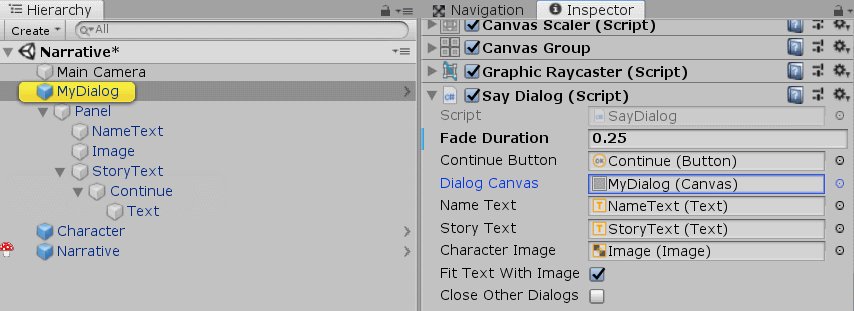
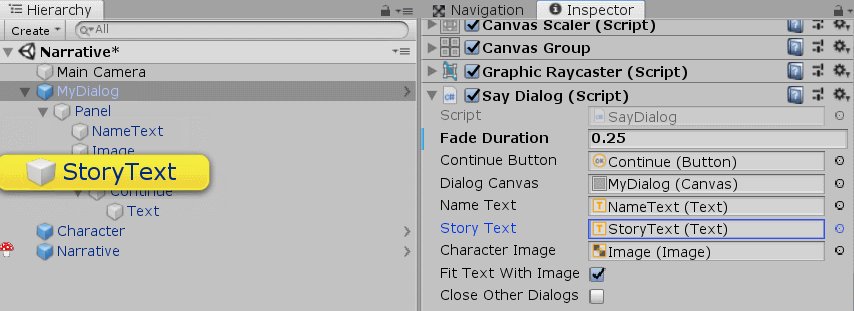
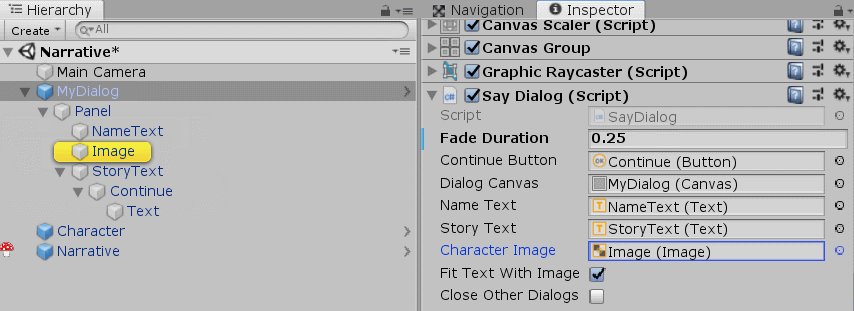
从层级窗口(Hierarchy)可以看到,它下面包括 Panel(对话框面板)、NameText(角色名文本)、Image(角色图像)和StoryText(台词文本),我们对它的编辑将作为模板应用于 Say指令 中。


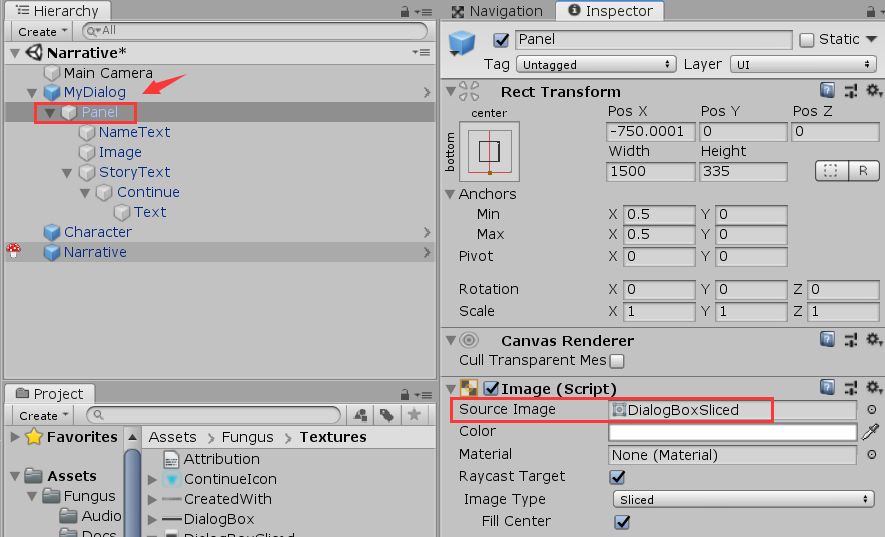
打开每一项查看,可以看到许多可调节参数与引用。比如对话框的图像,我们可以自由更换。

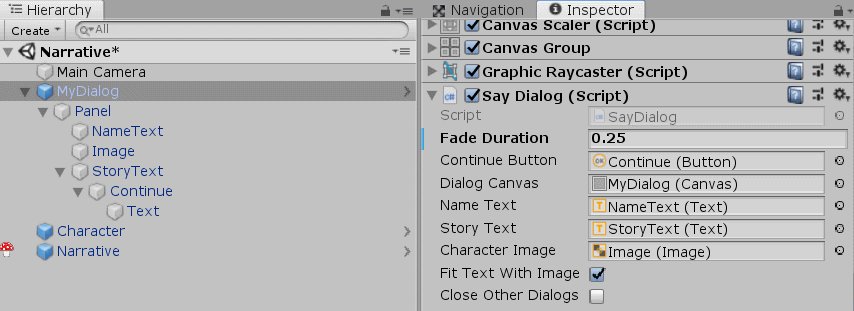
再看到 MyDialog 的脚本。
1)Say Dialog脚本的引用都为对话框下的内容;
Fade Duration 表示 对话框淡入或淡出的时间段,设置为0则没有淡化效果;
勾选 Fit Text With Image 后调整 Image 的位置,运行游戏后文本会根据它的位置自动调整;
Close Other Dialogs,勾选后,当该对话框出现时,其他对话框要立刻关闭。

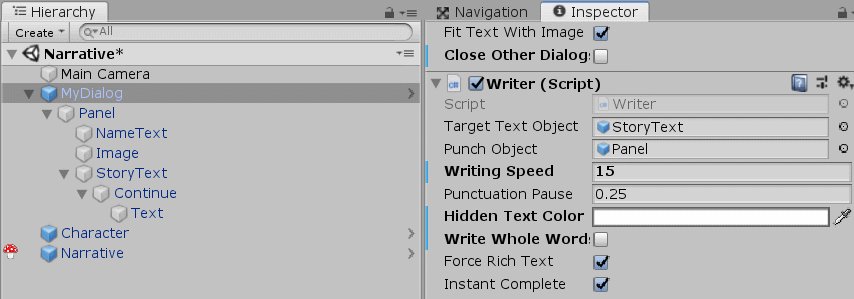
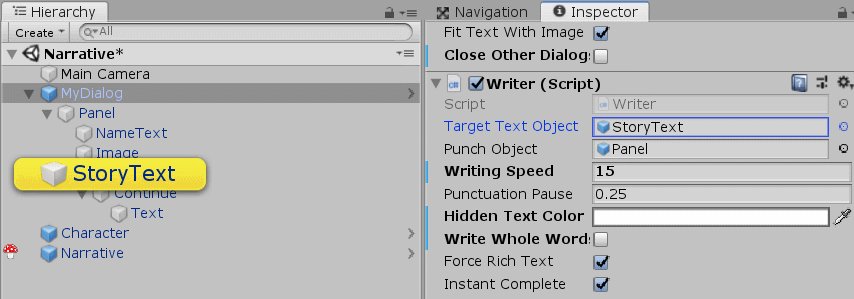
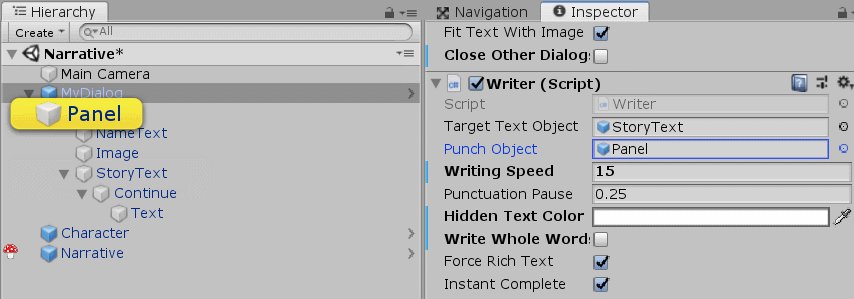
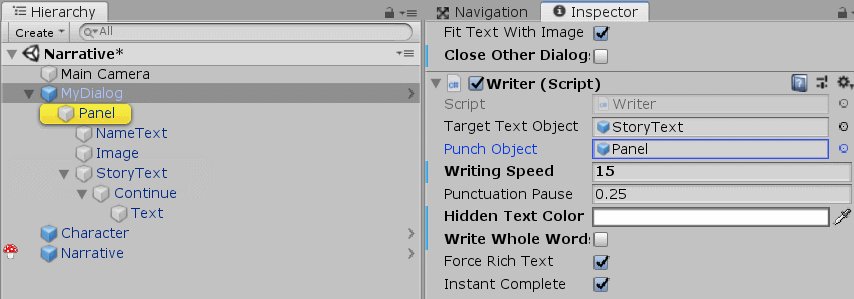
2)Writer脚本的引用亦为对话框的内容;
Write Speed 和 Punctuation Pause 分别表示 字体显示速度 和 标点符号前的显示停顿时间;
勾选 Write Whole Word 后,语句会以单词为单位显示,而非单字母;
Force Rich Text,强制文本使用有特殊效果的文字;
勾选 Instant Complete 后,即使语句未显示完毕,也可以通过鼠标点击使语句立刻显示。

Hidden Text Color 就比较有意思了,下面用GIF演示一下(留意字体的颜色)。


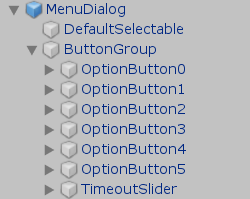
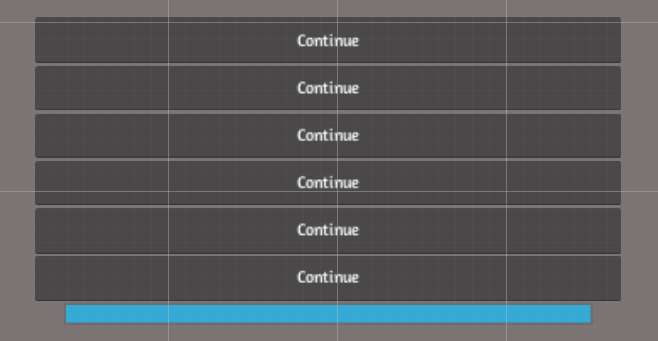
Set Menu Dialog 跟 Set Say Dialog 类似,按自己需要改就好了。



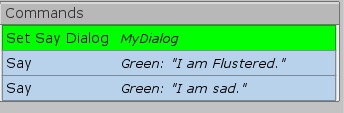
完成对话框和选项框的自定义后,在执行 Say 或 Menu 指令前,用 Set Say Dialog 或 Set Menu Dialog 指令指定好自定义框,后续的 Say 或 Menu 指令就会自动使用它们。































还没有评论,来说两句吧...