HTML示例02---插入超链接以及超链接颜色设置
这里主要讲了下超链接在不同时刻时候的颜色设置,包括:未访问的链接、已访问的链接、鼠标移动到链接上时的颜色设置
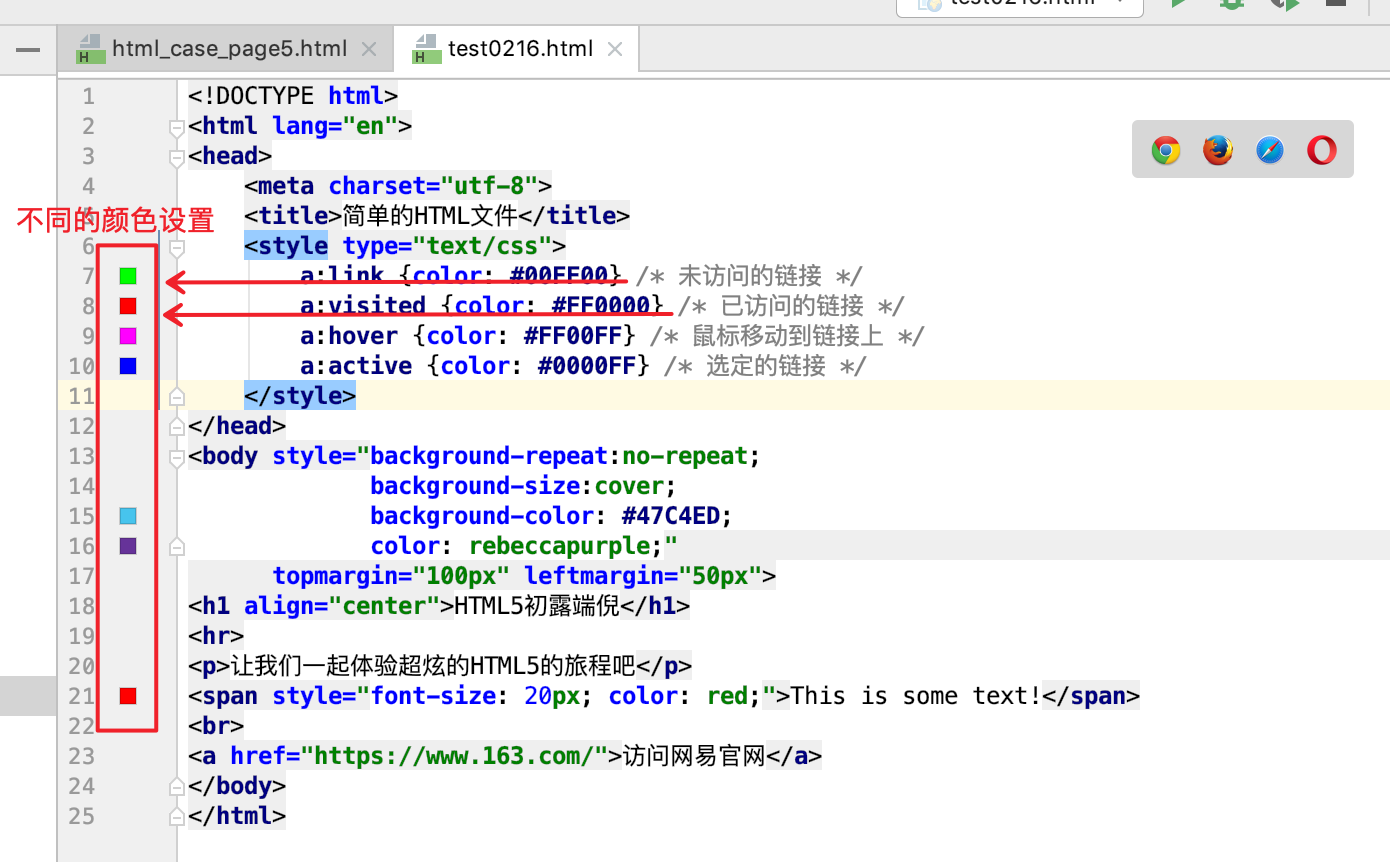
代码如下:
<!DOCTYPE html><html lang="en"><head><meta charset="utf-8"><title>简单的HTML文件</title><style type="text/css">a:link {color: #00FF00} /* 未访问的链接 */a:visited {color: #FF0000} /* 已访问的链接 */a:hover {color: #FF00FF} /* 鼠标移动到链接上 */a:active {color: #0000FF} /* 选定的链接 */</style></head><body style="background-repeat:no-repeat;background-size:cover;background-color: #47C4ED;color: rebeccapurple;"topmargin="100px" leftmargin="50px"><h1 align="center">HTML5初露端倪</h1><hr><p>让我们一起体验超炫的HTML5的旅程吧</p><span style="font-size: 20px; color: red;">This is some text!</span><br><a href="https://www.163.com/">访问网易官网</a></body></html>

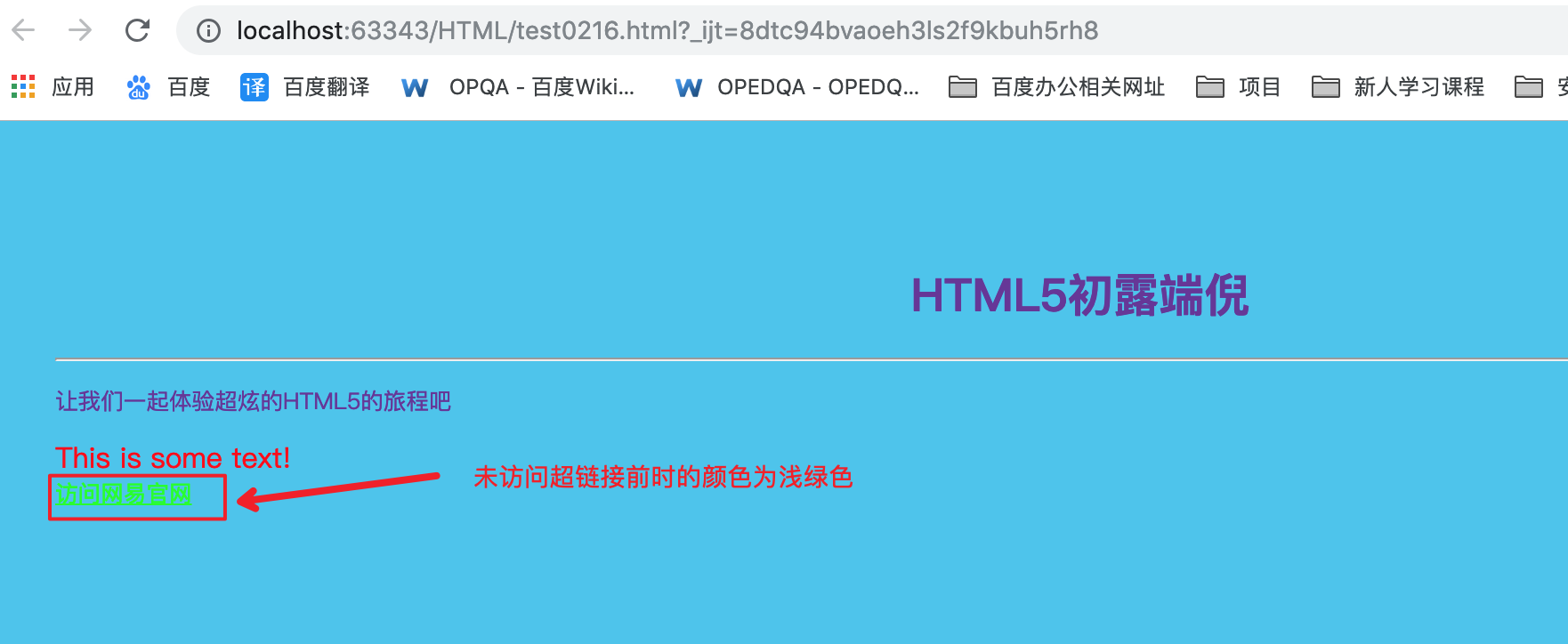
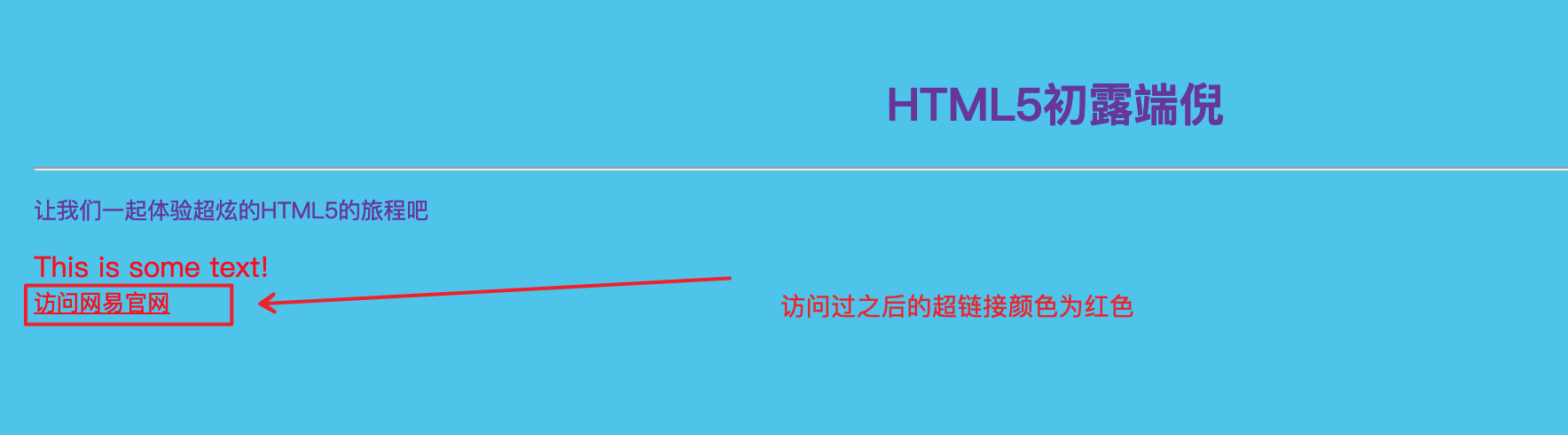
观察结果:
(1)访问超链接之前的颜色为浅绿色

(2)访问超链接之后的颜色为红色

(3)鼠标悬浮在链接上的颜色为紫红色




































还没有评论,来说两句吧...