ajax初级示例(下拉列表联动)
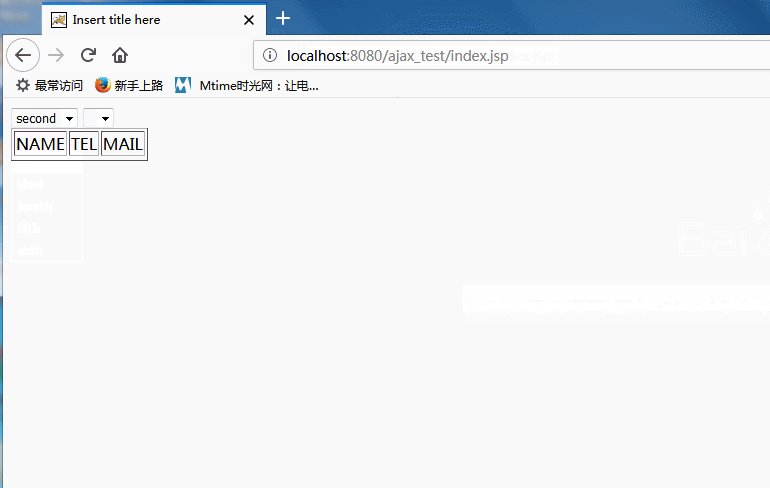
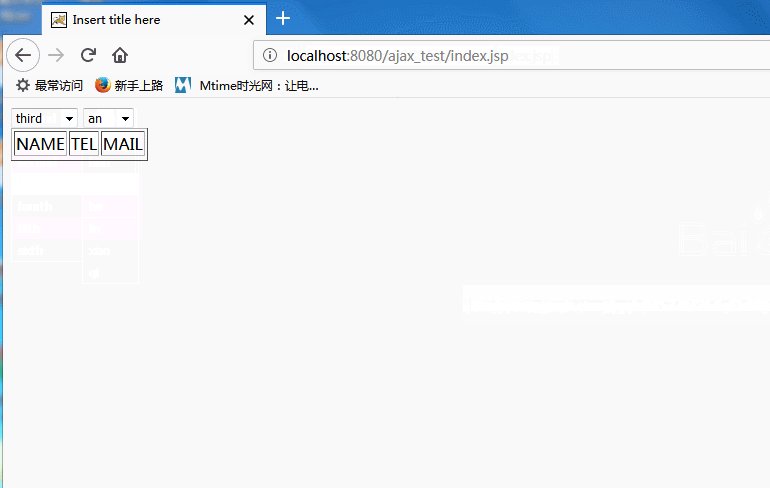
下拉列表联动效果如下动图:

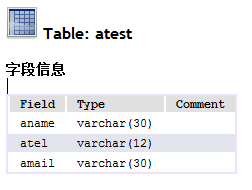
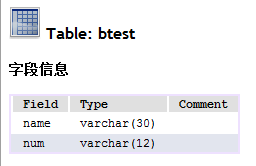
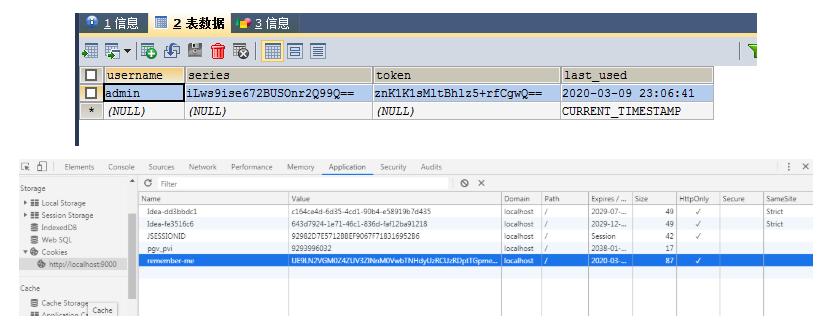
数据库 表字段的信息


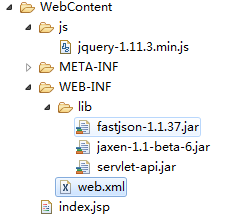
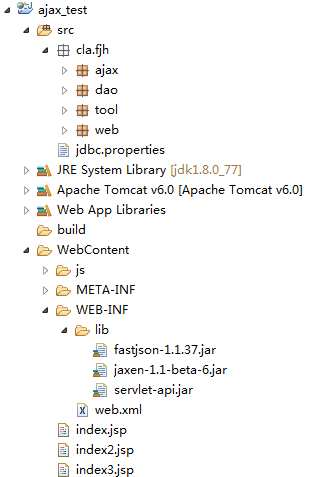
新建web项目
jar包及js

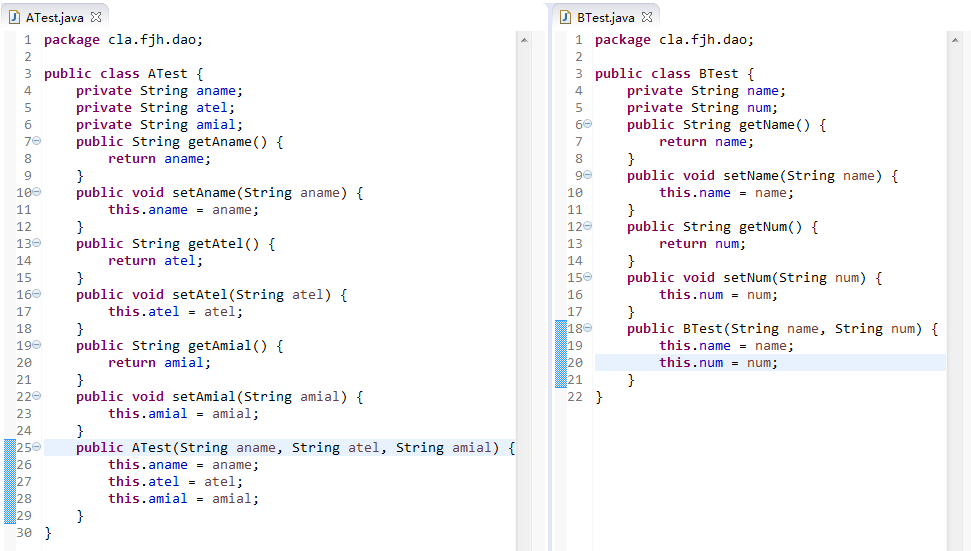
实体对象

index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%><!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><script type="text/javascript" src="js/jquery-1.11.3.min.js"></script><script type="text/javascript">$(function() {$("#firstSelect").change(function(){$.get("/ajax_test/AjaxK",{atel:$("#firstSelect").val()},function(data) {$("#secondSelect").empty();for(var i = 0; i < data.length; i++) {var dataObj = data[i];var $option = $("<option></option>");$option.text(dataObj.aname);$option.appendTo($("#secondSelect"));}},"json");});$.get("/ajax_test/AjaxT",function(data) {$("#firstSelect").empty();for(var i = 0; i < data.length; i++) {var dataObj = data[i];var $option = $("<option></option>");$option.text(dataObj.name);$option.val(dataObj.num);$option.appendTo($("#firstSelect"));}},"json");});</script><title>Insert title here</title></head><body><div><select name="first" id="firstSelect"></select><select name="second" id="secondSelect"></select></div><table id="tabShow" border="1px"><thead><tr><td>NAME</td><td>TEL</td><td>MAIL</td></tr></thead><tbody id="tableBody"></tbody></table></body></html>
工具类
package cla.fjh.tool;import java.sql.Connection;import java.sql.DriverManager;import java.sql.ResultSet;import java.sql.SQLException;import java.sql.Statement;public class JDBCUtil {static String driverClass = null;static String url = null;static String name = null;static String password= null;static{driverClass = "com.mysql.jdbc.Driver";url = "jdbc:mysql://localhost/ajaxt";name = "root";password = "root";}/*** 获取连接对象* @return*/public static Connection getConn(){Connection conn = null;try {Class.forName(driverClass);//静态代码块 ---> 类加载了,就执行。 java.sql.DriverManager.registerDriver(new Driver());//DriverManager.registerDriver(new com.mysql.jdbc.Driver());//DriverManager.getConnection("jdbc:mysql://localhost/test?user=monty&password=greatsqldb");//2. 建立连接 参数一: 协议 + 访问的数据库 , 参数二: 用户名 , 参数三: 密码。conn = DriverManager.getConnection(url, name, password);} catch (Exception e) {e.printStackTrace();}return conn;}/*** 释放资源* @param conn* @param st* @param rs*/public static void release(Connection conn , Statement st , ResultSet rs){closeRs(rs);closeSt(st);closeConn(conn);}public static void release(Connection conn , Statement st){closeSt(st);closeConn(conn);}private static void closeRs(ResultSet rs){try {if(rs != null){rs.close();}} catch (SQLException e) {e.printStackTrace();}finally{rs = null;}}private static void closeSt(Statement st){try {if(st != null){st.close();}} catch (SQLException e) {e.printStackTrace();}finally{st = null;}}private static void closeConn(Connection conn){try {if(conn != null){conn.close();}} catch (SQLException e) {e.printStackTrace();}finally{conn = null;}}}
servlet类:AjaxT
package cla.fjh.ajax;import java.io.IOException;import java.sql.Connection;import java.sql.PreparedStatement;import java.sql.ResultSet;import java.util.ArrayList;import java.util.List;import javax.servlet.ServletException;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import com.alibaba.fastjson.JSON;import cla.fjh.dao.BTest;import cla.fjh.tool.JDBCUtil;public class AjaxT extends HttpServlet {private static final long serialVersionUID = 1L;protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {Connection conn = null;PreparedStatement state = null;ResultSet resultSet = null;try {String sql = "select * from btest;";conn = JDBCUtil.getConn();state = conn.prepareStatement(sql);resultSet = state.executeQuery();List<BTest> list = new ArrayList<BTest>();while(resultSet.next()) {BTest bt = new BTest(resultSet.getString("name"), resultSet.getString("num"));list.add(bt);}String jsonString = JSON.toJSONString(list);System.out.println(jsonString);response.setCharacterEncoding("UTF-8");response.getWriter().print(jsonString);} catch (Exception e) {e.printStackTrace();}}protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {doGet(request, response);}}
servlet类:AjaxK
package cla.fjh.ajax;import java.io.IOException;import java.sql.Connection;import java.sql.PreparedStatement;import java.sql.ResultSet;import java.util.ArrayList;import java.util.List;import javax.servlet.ServletException;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import com.alibaba.fastjson.JSON;import cla.fjh.dao.ATest;import cla.fjh.tool.JDBCUtil;public class AjaxK extends HttpServlet {private static final long serialVersionUID = 1L;protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {Connection conn = null;PreparedStatement state = null;ResultSet resultSet = null;String atel = request.getParameter("atel");try {String sql = "select * from atest where atel = " + atel;conn = JDBCUtil.getConn();state = conn.prepareStatement(sql);resultSet = state.executeQuery();List<ATest> list = new ArrayList<ATest>();while(resultSet.next()) {ATest at = new ATest(resultSet.getString("aname"), resultSet.getString("atel"),resultSet.getString("amail"));list.add(at);}String jsonString = JSON.toJSONString(list);response.setCharacterEncoding("UTF-8");response.getWriter().print(jsonString);} catch (Exception e) {e.printStackTrace();}}protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {doGet(request, response);}}
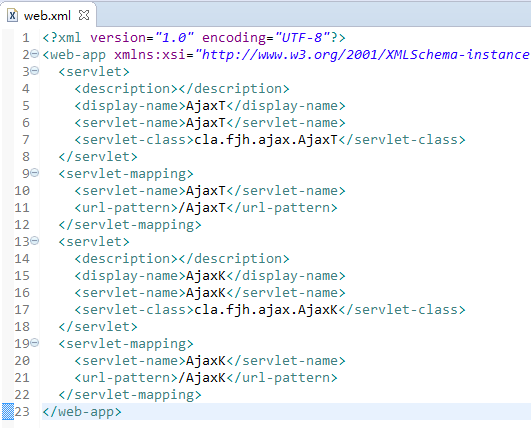
web.xml





































还没有评论,来说两句吧...