table表格-多级表头
数据结构比较复杂的时候,可使用多级表头来展现数据的层次关系。
只需要在 el-table-column 里面嵌套 el-table-column,就可以实现多级表头。
层级分析:第一列日期;第二列配送信息
配送信息列:嵌套姓名2列;嵌套地址三列地址列:嵌套省份3列、市区4列、地址5列、邮编6列

<el-table:data="tableData"style="width: 100%"><el-table-columnlabel="日期"prop="date"width="150"></el-table-column><el-table-column label="配送信息"><el-table-columnlabel="姓名"prop="name"width="120"></el-table-column><el-table-column label="地址"><el-table-columnlabel="省份"prop="province"width="120"></el-table-column><el-table-columnlabel="市区"prop="city"width="120"></el-table-column><el-table-columnlabel="地址"prop="address"width="300"></el-table-column><el-table-columnlabel="邮编"prop="zip"width="120"></el-table-column></el-table-column></el-table-column></el-table><script>new Vue({el: '#app',data() {return {tableData: [{date: '2016-05-03',name: '王大虎',province: '上海',city: '普陀区',address: '上海市普陀区金沙江路 1518 弄',zip: 200333},{date: '2016-05-02',name: '王二虎',province: '上海',city: '普陀区',address: '上海市普陀区金沙江路 1518 弄',zip: 200333},{date: '2016-05-01',name: '王三虎',province: '上海',city: '普陀区',address: '上海市普陀区金沙江路 1518 弄',zip: 200333}]}}})</script>
情景:banner位置个数不固定

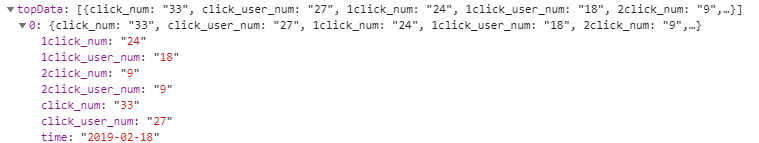
tableData从后台获取,构造成这样的格式

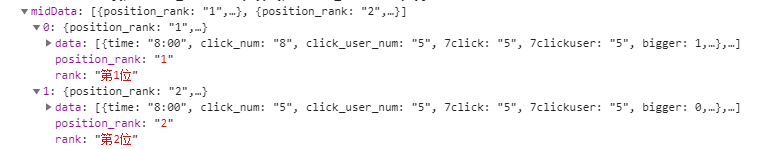
rankTabs构造成这样的格式,可实现prop属性与tableData对应

<el-tablev-loading="listLoading":data="tableData"style="margin-top: 15px"><el-table-column fixed prop="time" label="日期\位置" align="center" width="120"/><el-table-column label="汇总" align="center" width="120px"><el-table-column label="总点击数" prop="click_num" width="100" align="center"></el-table-column><el-table-column label="总点击人数" prop="click_user_num" width="100" align="center"></el-table-column></el-table-column><el-table-column v-for="(item, index) in rankTabs" :label="item.rank" align="center" width="120px" :key="index"><el-table-column label="总点击数" :prop="item.position_rank + 'click_num'" width="100" align="center"></el-table-column><el-table-column label="总点击人数" :prop="item.position_rank + 'click_user_num'" width="100" align="center"></el-table-column></el-table-column></el-table>





























还没有评论,来说两句吧...