Android 底部导航栏BottomNavigationView的使用
1.BottomNavigationView是support desigin包下的控件,用于底部导航~
①使用之前在App的build.gradle中添加依赖
com.android.support:design:27.1.1
②接下来布局文件
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><FrameLayoutandroid:id="@+id/framelayout"android:layout_width="match_parent"android:layout_height="0dp"android:layout_weight="1"></FrameLayout><android.support.design.widget.BottomNavigationViewandroid:id="@+id/bottom_nav_view"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_alignParentBottom="true"android:background="@color/bottom_nav_bg"app:itemIconTint="@drawable/bottom_nav_item_selector"app:itemTextColor="@drawable/bottom_nav_item_selector"app:menu="@menu/bottom_nav_menu"></android.support.design.widget.BottomNavigationView></LinearLayout>
布局包含内容区域和导航栏,内容区域framelayout是用来承载不同的fragment
bottom_nav_item_selector:
<?xml version="1.0" encoding="utf-8"?><selector xmlns:android="http://schemas.android.com/apk/res/android"><item android:state_checked="true" android:color="@color/toobar_bg"></item><item android:state_checked="false" android:color="@color/nav_item_selected_bg"></item></selector>
bottom_nav_menu:
<?xml version="1.0" encoding="utf-8"?><menu xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"><itemandroid:id="@+id/tab_home_page"android:icon="@mipmap/icon_home_pager_not_selected"android:title="@string/tv_tab_home"android:enabled="true"app:showAsAction="ifRoom"></item><itemandroid:id="@+id/tab_knowledge_hierarchy"android:icon="@mipmap/icon_knowledge_hierarchy_not_selected"android:title="@string/tv_knowledge_hierarchy"android:enabled="true"app:showAsAction="ifRoom"></item><itemandroid:id="@+id/tab_navigation"android:icon="@mipmap/icon_navigation_not_selected"android:title="@string/tv_navigation"android:enabled="true"app:showAsAction="ifRoom"></item><itemandroid:id="@+id/tab_project"android:icon="@mipmap/icon_project_not_selected"android:title="@string/tv_project"android:enabled="true"app:showAsAction="ifRoom"></item></menu>
监听BottomNavigationView状态发生变化时,fragment的切换
public class MainActivity extends AppCompatActivity {@BindView(R.id.framelayout)FrameLayout framelayout;@BindView(R.id.bottom_nav_view)BottomNavigationView bottomNavView;private List<Fragment> mFragments;HomePageFragment homePageFragment;KnowledgeFragment knowledgeFragment;NavigationFragment navigationFragment;ProjectFragment projectFragment;FragmentManager mSupportFragmentManager;UserDialogFragment userDialogFragment;SearchFragment searchFragment;FragmentTransaction mTransaction;private int mLastIndex; //记录点击上一个fragment的索引值@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);ButterKnife.bind(this);initToobar();initDrawerLayout();initBottomNavigationView();initFragment();}private void initFragment() {mFragments = new ArrayList<>();homePageFragment = HomePageFragment.newInstance(null, null);knowledgeFragment = KnowledgeFragment.newInstance(null, null);navigationFragment = NavigationFragment.newInstance(null, null);projectFragment = ProjectFragment.newInstance(null, null);userDialogFragment = UserDialogFragment.newInstance(null, null);searchFragment=SearchFragment.newInstance(null,null);mFragments.add(homePageFragment);mFragments.add(knowledgeFragment);mFragments.add(navigationFragment);mFragments.add(projectFragment);mFragments.add(userDialogFragment);mFragments.add(searchFragment);//初始化展示HomePageFragmentsetFragmentPosition(0,getString(R.string.tv_tab_home));}private void initBottomNavigationView() {BottomNavigationViewHelper.disableShiftMode(bottomNavView);//解决当item大于三个时,非平均布局问题bottomNavView.setOnNavigationItemSelectedListener(new BottomNavigationView.OnNavigationItemSelectedListener() {@Overridepublic boolean onNavigationItemSelected(@NonNull MenuItem item) {switch (item.getItemId()) {case R.id.tab_home_page: //首页setFragmentPosition(0,getString(R.string.tv_tab_home));break;case R.id.tab_knowledge_hierarchy: //知识体系setFragmentPosition(1,getString(R.string.tv_knowledge_hierarchy));break;case R.id.tab_navigation: //导航setFragmentPosition(2,getString(R.string.tv_navigation));break;case R.id.tab_project://项目setFragmentPosition(3,getString(R.string.tv_project));break;}return true;}});}public void setFragmentPosition(int position,String toobarTitle) {title.setText(toobarTitle);mSupportFragmentManager = this.getSupportFragmentManager();mTransaction = mSupportFragmentManager.beginTransaction();Fragment currentFragment = mFragments.get(position);Fragment lastFragement = mFragments.get(mLastIndex);mLastIndex = position;mTransaction.hide(lastFragement);if (!currentFragment.isAdded()) {//mTransaction.remove(currentFragment).commit();mTransaction.add(R.id.framelayout, currentFragment);}mTransaction.show(currentFragment);mTransaction.commitAllowingStateLoss();}}
使用到的工具类:
/*** Created by ${wcystart}* date:on 2019/1/29* description:解决当导航栏按钮个数大于三个时,分布非平均布局问题*/public class BottomNavigationViewHelper {@SuppressLint("RestrictedApi")public static void disableShiftMode(BottomNavigationView view) {BottomNavigationMenuView menuView = (BottomNavigationMenuView) view.getChildAt(0);try {Field shiftingMode = menuView.getClass().getDeclaredField("mShiftingMode");shiftingMode.setAccessible(true);shiftingMode.setBoolean(menuView, false);shiftingMode.setAccessible(false);for (int i = 0; i < menuView.getChildCount(); i++) {BottomNavigationItemView item = (BottomNavigationItemView) menuView.getChildAt(i);//noinspection RestrictedApiitem.setShiftingMode(false);// set once again checked value, so view will be updated//noinspection RestrictedApiitem.setChecked(item.getItemData().isChecked());}} catch (NoSuchFieldException e) {Log.e("BNVHelper", "Unable to get shift mode field", e);} catch (IllegalAccessException e) {Log.e("BNVHelper", "Unable to change value of shift mode", e);}}}
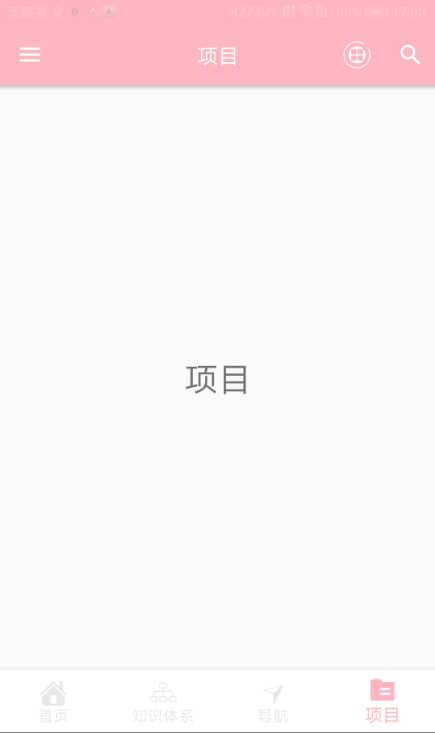
效果图:







































还没有评论,来说两句吧...