Vue项目查看当前使用的elementUI版本
在我们引入elementUI的时候,一般是两种方式:npm安装或者在script直接引入;

当然,在script直接引入的时候,我们也可以通过直接指定版本的方式,达到锁定版本的效果。
直接引入是从外网引入,每次加载都是读取外部网站,我们大部分开发者可能使用的是npm安装的方式,采用这种方式引入的时候,elementUI会保存在vue项目下的node_modules文件夹中,找到element-ui,里面就是elementUI的文件。

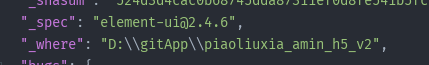
打开package.json,我们可以看到,记录了当前elementUI的版本号,以及项目的绝对路径。






























还没有评论,来说两句吧...