Web前端开发练习-问卷调查
以前自己跟着网上捣鼓过两个小的静态网站,这学期正式开始学HTML啦,学校可能教得比较慢,用的也是HTML语言(而不是火热的HTML5),但是毕竟初学者,还是从爬开始比较好,业余时间我也会进一步学习的!
本次练习主要是制作一款问卷调查:主要利用<form>表单的几个标签和属性。
开发平台:Myeclipse
语言:HTML CSS
1. 建立工程文件夹
File - New - Web Project 我建立的是静态网页html,命名为Questionaire.html, 并建立了对应的样式文件Qmaster.css。

2. 构建整体的布局
最终呈现效果: 对应在MyEclipse中的代码部分截图:
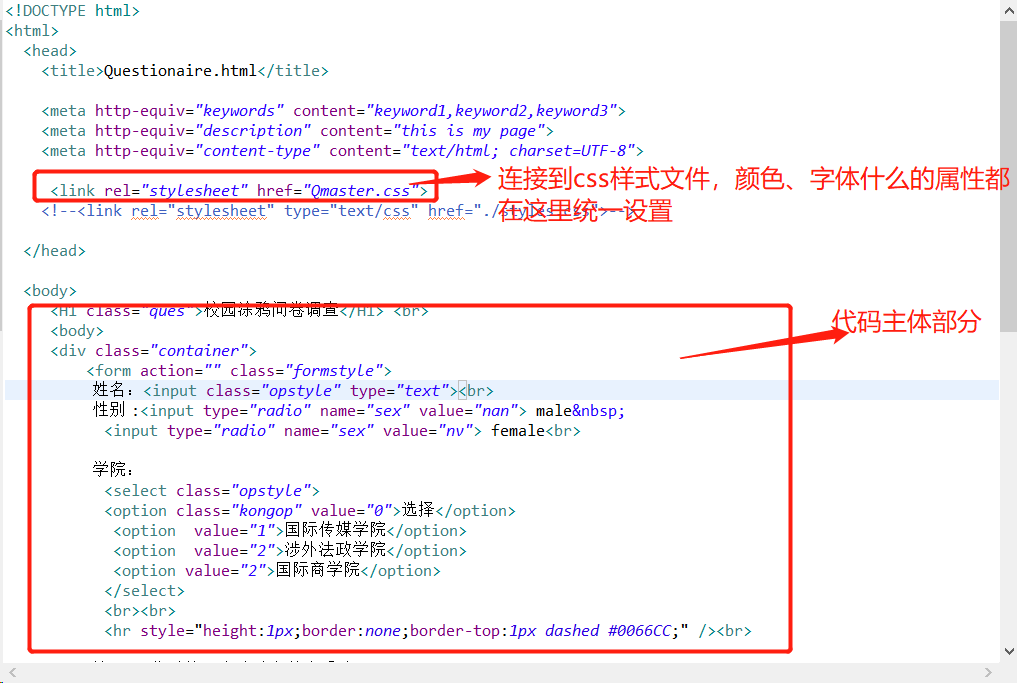
对应在MyEclipse中的代码部分截图:
3. 开始码代码
首先将Qmaster.css连接到html文件中,方便统一对网页样式进行调整, <link>标签顾名思义就是用来链接各种文档的啦, ref属性代表当前文档与被链接文档之间的关系,比如我们现在用的 stylesheet 就表示文档的外部样式表,它还有其他的属性,具体可以参见:
http://www.w3school.com.cn/tags/att_link_rel.asp。
而 href就是指链接文档的具体位置,我们现在的文件就在同一目录下,所以只要写文件名(即相对路径)即可,你也可以写成绝对路径,但是并不建议,因为整个项目移动以后绝对路径会变化,修改很麻烦。
<link rel="stylesheet" href="Qmaster.css">
然后,我们开始写表单里面的具体内容:<body>写内容</body>
3.1 标题
html有6个标题款可以选<h1> - <h6> ,<h1> 定义最大的标题。<h6> 定义最小的标题。
class是命名属性,咱们给这个标题一个名字以后,就可以统一到css文件中设置样式了,这部分我们最后讲,咱们先把主体写完。
<br> 是换行符,顾名思义。
<H1 class="ques">校园涂鸦问卷调查</H1> <br>
3.2 内容
1 我们把接下来的主体部分放到盒子里面,统一装方便管理,也就是<div></div>属性。
2 利用表单标签<form>表单内容</form>制作表单。
3 编辑“主体信息栏”<input> 标签用于搜集用户信息,根据不同的 type 属性值,输入字段拥有很多种形式,可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等等。我们在着部分用到的就是text文本和radio选项属性。
其中,radio表示是单选按钮,但是需要注意的是,要让他起作用必须让两个选项的name一致才可以。value属性就是指这个项所代表的值,用户看到的是male和female选项,而即后台收到的是nan或nv的值。<select></select>表示下拉列表,<option></option>是下拉列表的选项
姓名:<input class="opstyle" type="text"><br>性别 :<input type="radio" name="sex" value="nan"> male<input type="radio" name="sex" value="nv"> female<br>学院:<select class="opstyle"><option class="kongop" value="0">选择</option><option value="1">国际传媒学院</option><option value="2">涉外法政学院</option><option value="2">国际商学院</option></select>
4 问题部分
问题部分遇到的和上面主体信息栏基本一致,除了第四题中出现了复选框,也就是可以多选啦,那么只要把type的样式设置成checkbox即可。
第4题 有以下涂鸦地点(包括但不限于墙绘)可供选择,你希望画在哪里?(多选)<br><input type="checkbox" value="1" > 宿舍楼内 <br><input type="checkbox" value="2" > 食堂 <br><input type="checkbox" value="3"> 操场 <br><input type="checkbox" value="4" > 教学楼 <br><input type="checkbox" value="5" > 主马路 <br><br>
5 提交&&修改按钮
也很简单,就是把type改成submit和reset即可。(reset是把表单的值重置为默认值,中文里我写的“修改”貌似意思不太对)
<input class="tijiao"type="submit" value="提交"><input class="tijiao" type="reset" value="修改"><br>
这样整一个问卷调查表的内容部分我们就做好啦,但是没有美化过的调查表是没有人看的,就像下面这样:

全部粘在左边,字体也很小,现在我们去Qmaster.css文件里面修改样式
3.3 样式
class 属性的用法是,在html标签中命名以后,到css样式文件中设置相应的属性,且只要名字class名字相同,它设置的样式就会是一样的。 比如,标题:
<H1 class="ques">校园涂鸦问卷调查</H1> <br>
我们给它起个名字叫ques,那么我们在css中设置的格式是一个点+名字,花括号里面写样式属性。color设置字体颜色,font-family设置字体的样式,text-align设置字体放的位置,当然还有其他很多的属性也可以往里加,看需求~
.ques{color: #34699a;font-family: impact;text-align:center;}
效果: 其他的也是如此,就赘述啦~
其他的也是如此,就赘述啦~
至此,我们就把整个调查问卷的壳写完啦,但是我们我们还不能用,因为就算我们填完了点提交,她会提交到哪里呢?这还需要我们进一步的设置,这一点过几天更新呀~
参考文献:http://www.w3school.com.cn
(这个网站是国内的,正宗的在国外,但是我没有梯子/哭,有条件的同学可以去国外网站看看正宗的。)



































还没有评论,来说两句吧...