react-native 使用codepush静默热更新
新版的codepush已经集成到微软的 appcenter。
codepush有两种发布模式 一种 Staging 一种 Production,这里以Staging 演示
react-native版本:0.57.0
appcenter地址 :appcenter
需要appcenter的账号,如果你有了微软、github 、google、facebook的账号,可以直接登录。如果没有那需要你注册上述几个的任何一个账号。登录成功后,创建APP,这里以安卓为例

选择 add new app
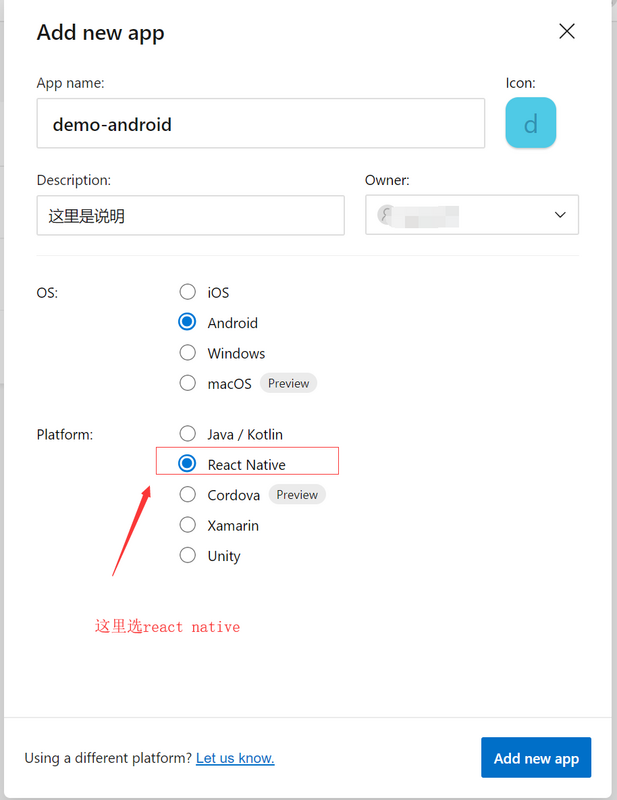
填写完成 add new app
创建
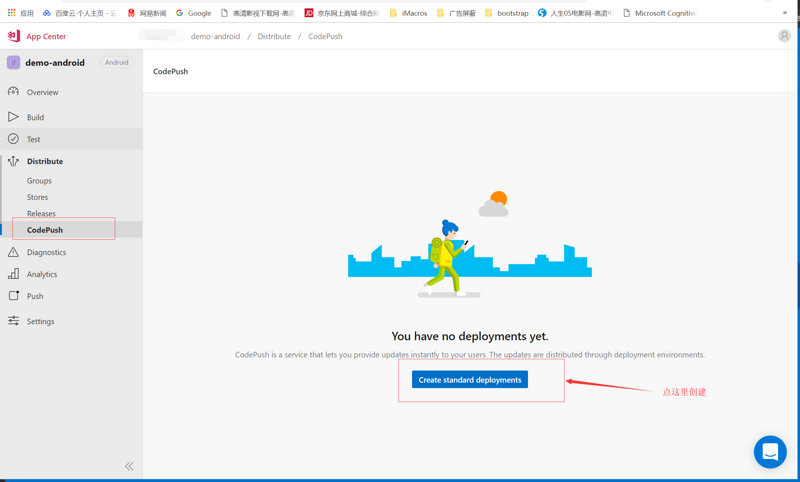
创建成功
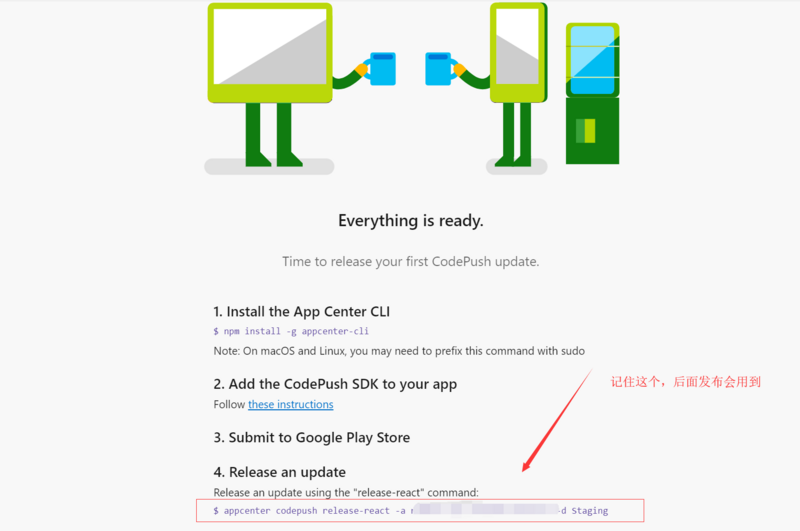
开始安装一些需要的库
appcenter的客户端
npm install -g appcenter-cli
在你的react-native项目根目录执行,安装codepush的库
npm install --save react-native-code-push
因为codepush里面包含有native代码,安装完成后执行
react-native link react-native-code-push
安装完毕后,登录appcenter,打开终端
appcenter login
这个会打开浏览器,浏览器里面有个token,复制到终端回车即可登录成功
查看 Deployment Key
终端执行
appcenter codepush deployment list -a <这里的参数就是上面图片中让记住-a后面的参数> -k
执行完毕后,会在终端输出
两个key name分别是 Staging、Production。这里我们复制Staging的key。
切换到 android的代码 。打开
// 1. 导入包import com.microsoft.codepush.react.CodePush;public class MainApplication extends Application implements ReactApplication {private final ReactNativeHost mReactNativeHost = new ReactNativeHost(this) {...//2.这里执行link的时候会自动生成@Overrideprotected String getJSBundleFile() {return CodePush.getJSBundleFile();}@Overrideprotected List<ReactPackage> getPackages() {// 3.用刚才上面复制的key替换下面的 deployment-key-herereturn Arrays.<ReactPackage>asList(new MainReactPackage(),new CodePush("deployment-key-here", MainApplication.this, BuildConfig.DEBUG));}};}
App.js代码
import codePush from "react-native-code-push";class MyApp extends Component {}//使用codepush函数包装你的defaultApp。MyApp = codePush(MyApp);
发布js到appcenter
appcenter codepush release-react -a <这里的参数就是上面图片中让记住-a后面的参数> -d Staging
发布成功后,在appcenter网页版里面可以看到。
到这里配置都已经ok了。 打包apk,这时候app就具有了热更新的能力, 每次修改好,使用 appcenter发布 app就会按照规则更新。
默认的规则 app在启动的时候会静默检查更新,再下次app重启的时候,会静默安装更新。



































还没有评论,来说两句吧...