发表评论取消回复
相关阅读
相关 uniApp 使用vuex
1、根目录创建store目录,创建index.js文件; import Vue from 'vue' import Vuex from 'vuex'
相关 vuex在vue-cli中的使用
第一步: 安装vuex资源包 `npm install vuex --save` 第二步:在src/main.js中引入(我这里是单独建立的一个store文件来放vue
相关 uniapp的Vuex使用
uniapp的Vuex使用 一、在项目的根目录下新建一个store文件夹,然后在文件夹下新建一个index.js文件 ![在这里插入图片描述][watermark_t
相关 uniapp Vuex 状态管理模式基本使用
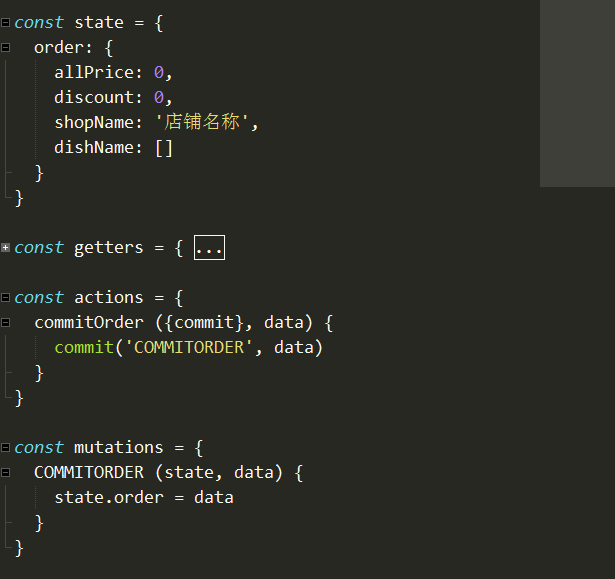
一、uniapp 引入定义挂载Vuex 1、在根目录下建立store目录创建index.js文件 ![创建store目录][store] 代码如下 i
相关 如何在uni-app中使用vuex
在uni-app中内置了vuex,我们只需要引用就行了 首先在根目录下创建store目录在里面创建index.js; ![在这里插入图片描述][watermark_ty
相关 Vuex的使用(一)——在项目中引入Vuex
参考文档:https://vuex.vuejs.org/zh/guide/ 如果当前没有项目代码,可以访问[传送门][Link 1]搭建一个,以下Vuex相关功能都是在传送门
相关 在uni-app中使用vuex
新建文件 在项目的根目录下新建一个store文件夹,然后在文件夹下新建一个index.js文件 ![在这里插入图片描述][20190326111653591.png]
相关 在vue项目中使用vuex
首先在npm中安装vuex npm install vuex --save ![clipboard.png][] 安装成功 在vue项目目录下建立sto
相关 在uni-app中使用Vuex
在 uni-app 项目根目录下新建 store 目录,在 store 目录下创建 index.js 定义状态值 const store = new Vuex.Sto
相关 uniapp中使用GlobalData和Vuex
效果图: ![20210307001752757.gif][] 实现代码: <template> <view> globalData
随便看看
教程文章
热评文章
标签列表
- 抖音 (1)
- JSP (2)
- Java Swing (3)
- Spring MVC (4)
- 数据库 (5)
- go语言 (6)
- 其它 (7)
- SVN (8)
- web前端 (9)
- AJAX (10)
- easyuUI (11)
- SQLServer (12)
- ES6 (13)
- dubbo (14)
- 区块链 (15)
- shell (16)
- .net (17)
- Oracle (18)
- RocketMQ (19)
- Struts (20)
- Android (21)
- LeetCode (22)
- ActiveMQ (23)
- Bootstrap (24)
- MongoDB (25)
- Docker (26)
- Python (27)
- nexus (28)
- C++ (29)
- Spring Cloud (30)
- php (31)
- xml (32)
- Kafka (33)
- Tomcat (34)
- Log4j (35)
- 排序 (36)
- redis (37)
- maven (38)
- Git (39)
- Lombok (40)
- MyBatis (41)
- properties (42)
- yml (43)
- Lambda (44)
- JSON (45)
- java异常 (46)
- html5 (47)
- Linux (48)
- 分布式 (49)
- nginx (50)
- 黑客 (51)
- Vue (52)
- JVM (53)
- Java并发 (54)
- java (55)
- css (56)
- Java 面试宝典 (57)
- 线程 (58)
- 开发工具 (59)
- cron表达式 (60)
- html (61)
- Mysql (62)
- Spring (63)
- Java 面试题 (64)
- JavaScript (65)
- 前端模板 (66)
- Spring Boot (67)




































还没有评论,来说两句吧...