Vue中导航守卫
导航守卫有三种:
全局守卫:在router.js中,对router对象进行守卫设置beforeEach函数,router内所有的路径出入都要被守卫盘问
router.beforeEach((to, from, next) => {
if(to.path == '/community/academic') { //对全局进行守卫,对所有的路径都进行了盘问const answer = window.confirm("你还没哟登录,是否要登录?");if(answer){ //用户点击确定,将跳转到personnal路径页面next('/community/personal')}else { //否则用户停留原来页面next(false);}}else {next()}
})
export default router;路由独享守卫:在某个路由中设置beforeEnter函数,凡是要进入该路由的都会被守卫盘问
{
path: '/community/academic',name: 'academic',component: Academic,//路由独享守卫beforeEnter (to, from, next) {const anwser = confirm("你还没有登录,登录后才可以浏览,确定登录吗?");if(anwser){next({name: 'personal'}) //用户点击确定,跳转到登录页面}else {next(false); // 否则还停留在原来页面}}}
组件内守卫:在组件中设置beforeRouteEnter函数,凡是要显示该路由组件的,都要被守卫盘问
还有一个beforeRouteLeave函数,当从有该路由组件的页面离开时,会执行该函数
beforeRouteLeave (to, from, next) {const answer = confirm("你确定要离开吗?");if(answer) {next()}else {next(false)}},
注意:beforeRouteEnter函数在data()函数之前,即,调用beforeRouterEnter函数时,组件还没有初始化。此时不能使用this来代表实例组件;
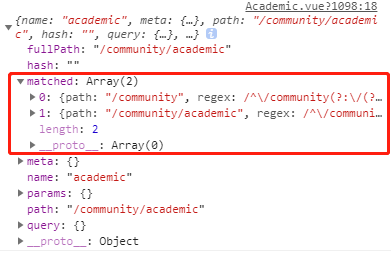
不过,to对象中的matched[0]是路由组件Academic的父路由组件Community;matched[1]是路由组件Academic自己。所以可以通过to.matched[1] 来代替实例。

注意:对于router-link标签而言,该页面的beforeRouterLeave函数在该标签的事件之前触发,准确的说,存在beforeRouterLeave时,该标签事件无效、不会触发。
解决办法:将该标签的事件所要处理的逻辑写在beforeRouterLeave函数之内,在进行调整之前,执行想要提前处理的逻辑



































还没有评论,来说两句吧...