固有属性property和自定义属性attribute
- property 固有属性
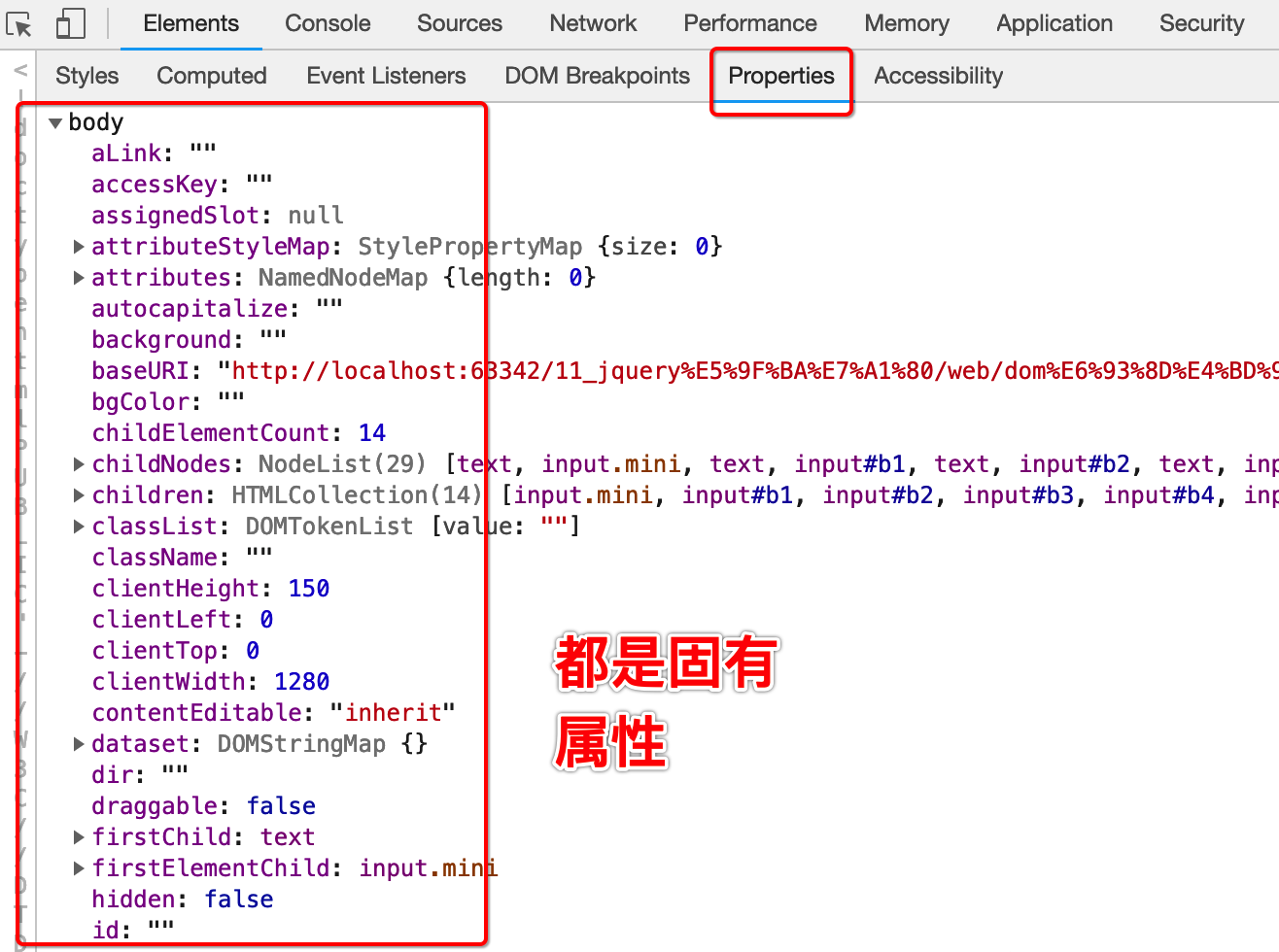
固有属性就是浏览器默认给html标签绑定的属性。
固有属性可以通过对象.属性名这样方式来设置和获取值。
<script> var a = document.getElementsByTagName("a")[0]; a.href = "www.xxx.com"; a.className = "your"; </script>
常用的固有属性:
布尔属性
- checked
- selected
- readonly:表单只读,可以提交到后台
- disabled:表单禁用,提交了也不能被后端收到
- mulitiple:下拉列表多选
- hidden:隐藏元素不占用任何空间,相当于display:none
字符串属性
- id
- title
- href
- src
- lang
- dir
- accesskey
- name
- value
- class
data属性
- 所有以data开头的属性

- attribute 自定义属性
固有属性列表中没有的属性,都称为自定义属性。



































还没有评论,来说两句吧...