用django写一个博客项目
1.查询所有的文章,完成文章的展示列表页
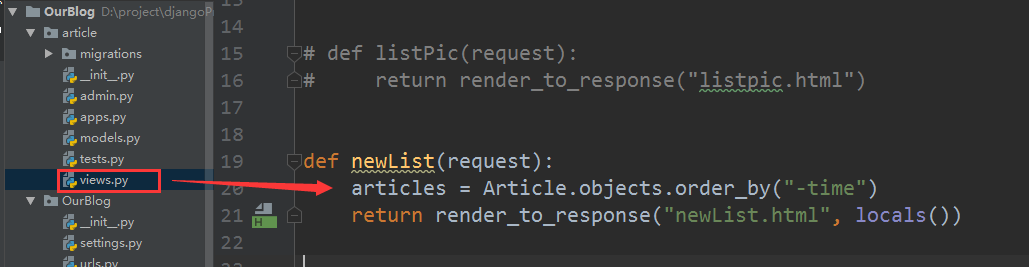
(1)查询所有文章(views.py)
def showType(request):#types = Type.objects.all() #查询所有的数据#types = Type.objects.filter(label="小说",id = 3) #安装条件查询#types = Type.objects.filter(label="动画片").first() #安装条件查询,返回第一条,没有返回None#types = Type.objects.get(id = 18) #直接获取单条数据,没有报错,get查询的条件必须唯一,一般用id#通常排序安装时间排序#types = Type.objects.order_by("id") #排序 相当于all#types = Type.objects.order_by("-id") #排倒序#types = Type.objects.filter(label="小说").order_by("-id")types = Type.objects.filter()[:3].order_by() #限制条数return render_to_response("showType.html",locals())
(2)将数据返回前端

(3)前端调用循环渲染数据
newList.html
{% extends 'base.html'%}{% block content %}<div class="dtxw box">{% if articles %}{% for article in articles %}<li><div class="dttext f_l"><ul><h2><a href="/new/{{ article.id }}/">{{ article.title }}</a></h2><p>{{ article.description }}</p><span>{{ article.time }}</span></ul></div><div class="xwpic f_r"><a href="/new/{{ article.id }}/"><img src="/static/{{ article.picture }}"></a></div></li>{% endfor %}{% else %}<p>抱歉,这家伙很懒什么都没有留下</p>{% endif %}</div>{% endblock %}
base.html
{% load static %}<!doctype html><html><head><meta charset="utf8"><title>{% block title %}个人博客模板古典系列之――江南墨卷{% endblock %}</title><meta name="keywords" content="个人博客模板古典系列之――江南墨卷" /><meta name="description" content="个人博客模板古典系列之――江南墨卷" /><link href="{% static 'css/base.css' %}" rel="stylesheet"><link href="{% static 'css/main.css' %}" rel="stylesheet"><!--[if lt IE 9]><script src="js/modernizr.js"></script><![endif]--><script type="text/javascript" src="js/jquery.js"></script>{% block style %}{% endblock %}</head><body><div id="wrapper"><header><div class="headtop"></div><div class="contenttop"><div class="logo f_l">个人博客模板古典系列之――江南墨卷</div><div class="search f_r"><form action="/e/search/index.php" method="post" name="searchform" id="searchform"><input name="keyboard" id="keyboard" class="input_text" value="请输入关键字" style="color: rgb(153, 153, 153);" onfocus="if(value=='请输入关键字'){this.style.color='#000';value=''}" onblur="if(value==''){this.style.color='#999';value='请输入关键字'}" type="text"><input name="show" value="title" type="hidden"><input name="tempid" value="1" type="hidden"><input name="tbname" value="news" type="hidden"><input name="Submit" class="input_submit" value="搜索" type="submit"></form></div><div class="blank"></div><nav><div class="navigation"><ul class="menu"><li><a href="index.html">网站首页</a></li><li><a href="#">关于我</a><ul><li><a href="about.html">个人简介</a></li><li><a href="listpic.html">个人相册</a></li></ul></li><li><a href="#">我的日记</a><ul><li><a href="newslistpic.html">个人日记</a></li><li><a href="newslistpic.html">学习笔记</a></li></ul></li><li><a href="newslistpic.html">技术文章</a> </li><li><a href="#">给我留言</a> </li></ul></div></nav><SCRIPT type=text/javascript>// Navigation Menu$(function() {$(".menu ul").css({display: "none"}); // Opera Fix$(".menu li").hover(function(){$(this).find('ul:first').css({visibility: "visible",display: "none"}).slideDown("normal");},function(){$(this).find('ul:first').css({visibility: "hidden"});});});</SCRIPT></div></header>{% block content %}{% endblock %}<footer><div class="footer"><div class="f_l"><p>All Rights Reserved 版权所有:<a href="http://www.yangqq.com">杨青个人博客</a> 备案号:蜀ICP备00000000号</p></div><div class="f_r textr"><p>Design by DanceSmile</p></div></div></footer></div></body></html>
2.根据列表页提供的id查询文章详情
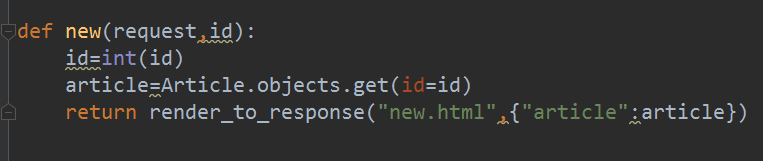
(1)查询详情

views.py

(2)返回前端
new.html
核心代码
<div class="about_box"><h2 class="nh1"><span>您现在的位置是:<a href="/" target="_blank">网站首页</a>>><a href="#" target="_blank">信息浏览</a></span><b>个人简介</b></h2><div class="f_box"><p class="a_title">{{ article.title }}</p><p class="p_title"></p><p class="box_p"><span>发布时间:{{ article.time }}</span><span>作者:{{ article.author.name }}</span></p></div><ul class="about_content"><p> {{ article.content }}</p><p><img src="/static/{{ article.picture }}"></p></ul></div>
继承base.html

3.项目监听本机所有ip
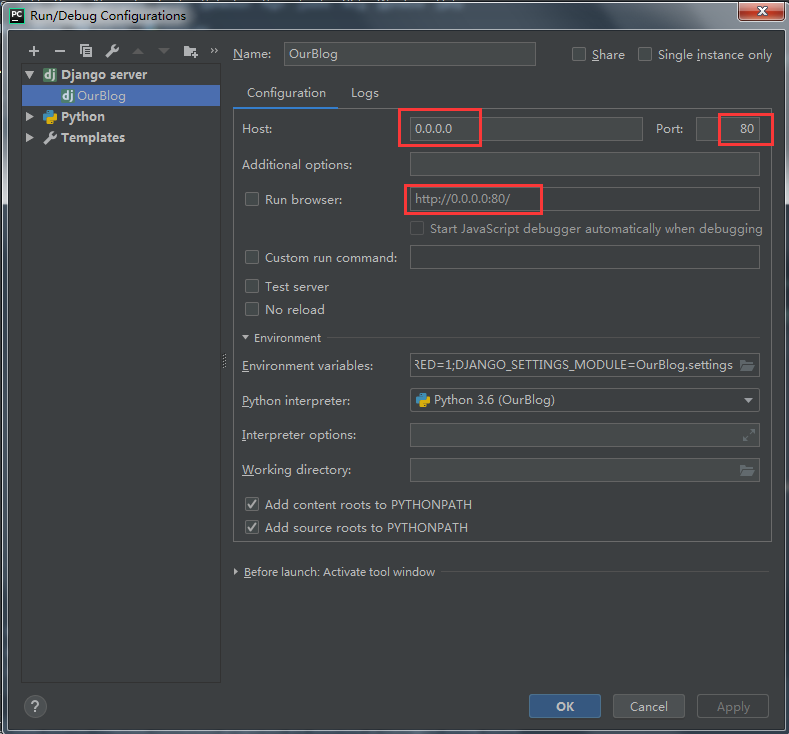
(1)修改pycharm配置


因为http协议默认端口是80,所以访问浏览器就不用写端口了,直接写ip即可
(2)修改settings.py配置
可以写自己的ip地址或者是 [“*“]

4.效果






































还没有评论,来说两句吧...