html---css小练习(1)
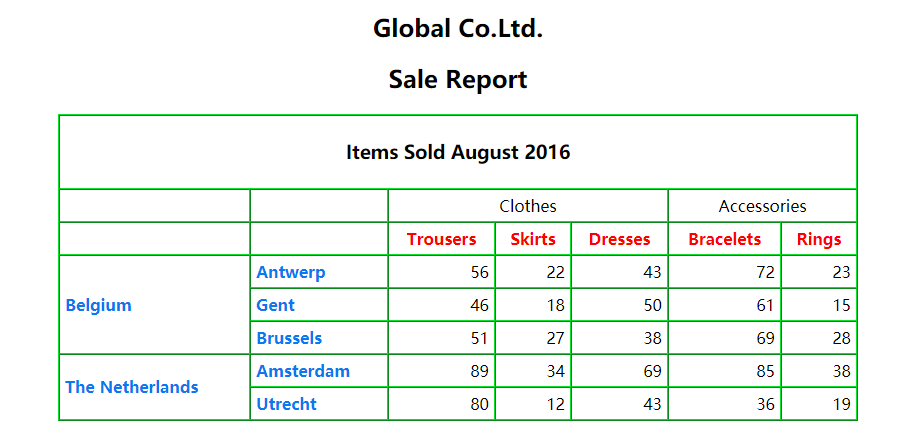
预览效果图:

代码:
<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>homework1-1</title><meta charset="utf-8" /><!--内部样式引用CSS--><style type="text/css">table {border-color: #11dc2e;}.red-color {font-weight: 700;}.red-color td {text-align: center;}.blue-color {color: #0b78ef;font-weight: 700;}td.right {text-align: right;}</style></head><body><center><div><h2>Global Co.Ltd.</h2><h2>Sale Report</h2></div><div><table border="1" width="800" cellspacing="0" cellpadding="5" align="center"><tr class="head"><td colspan="8" align="center"><h3>Items Sold August 2016</h3></td></tr><tr><td></td><td></td><td colspan="3" align="center">Clothes</td><td colspan="4" align="center">Accessories</td></tr><tr style="color:red" class="red-color"><td></td><td></td><td>Trousers</td><td>Skirts</td><td>Dresses</td><td>Bracelets</td><td>Rings</td></tr><tr><td rowspan="3" class="blue-color">Belgium</td><td class="blue-color">Antwerp</td><td class="right">56</td><td class="right">22</td><td class="right">43</td><td class="right">72</td><td class="right">23</td></tr><tr><td class="blue-color">Gent</td><td class="right">46</td><td class="right">18</td><td class="right">50</td><td class="right">61</td><td class="right">15</td></tr><tr><td class="blue-color">Brussels</td><td class="right">51</td><td class="right">27</td><td class="right">38</td><td class="right">69</td><td class="right">28</td></tr><tr><td rowspan="2" class="blue-color">The Netherlands</td><td class="blue-color">Amsterdam</td><td class="right">89</td><td class="right">34</td><td class="right">69</td><td class="right">85</td><td class="right">38</td></tr><tr><td class="blue-color">Utrecht</td><td class="right">80</td><td class="right">12</td><td class="right">43</td><td class="right">36</td><td class="right">19</td></tr></table></div></center></body></html>




























![mysql:[ERR] 32> 1292 - Incorrect datetime value: ‘0000-00-00 00:00:00‘ for column ‘createTime‘ at ro mysql:[ERR] 32> 1292 - Incorrect datetime value: ‘0000-00-00 00:00:00‘ for column ‘createTime‘ at ro](https://image.dandelioncloud.cn/images/20221120/b04c771c27104959b52a437d2c6a4bab.png)


还没有评论,来说两句吧...