vue-cli3.0脚手架使用
一、准备
安装node
①选择对应系
统进行下载,下载完成直接安装即可
http://nodejs.cn/download/
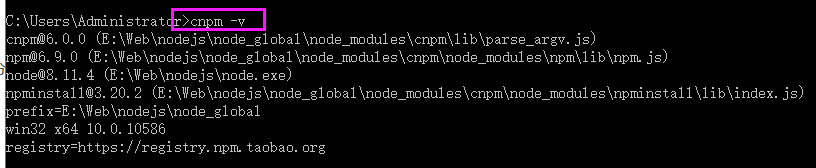
//输入一下命令,成功输入版本即为安装成功node -v
安装vue-cli3
1.首先看看自己的版本

2.不是3.xx就把它卸载

3.安装vue-cli3
npm install -g @vue/cli

4.很遗憾,由于npm服务器在国外,下载东西很慢,慢到失败。。。
由此我们可以使用它们cnpm来安装,输入
npm install -g cnpm --registry=https://registry.npm.taobao.org

5.查看是否安装成功

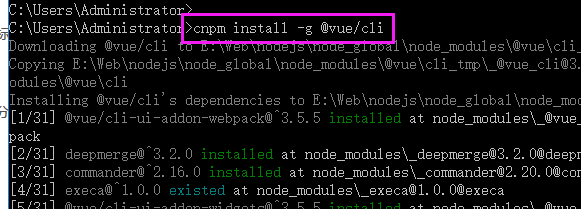
6.OK,再来安装vue-cli3,输入 cnpm install -g @vue/cli

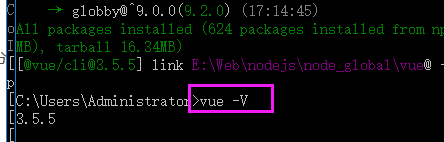
6.安装成功,检测一下

二、建项目
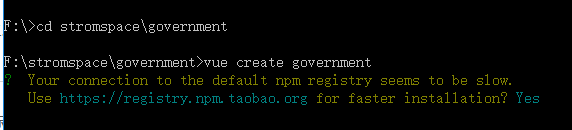
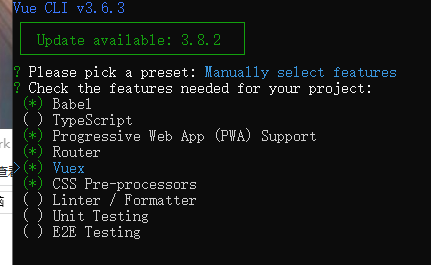
1.vue create projectName ( 文件名 不支持驼峰(含大写字母))
下面的问题是:是否使用淘宝镜像的方式代替npm安装这些项目,是

有点尴尬的地方是,我在government位置下创建的项目,于是

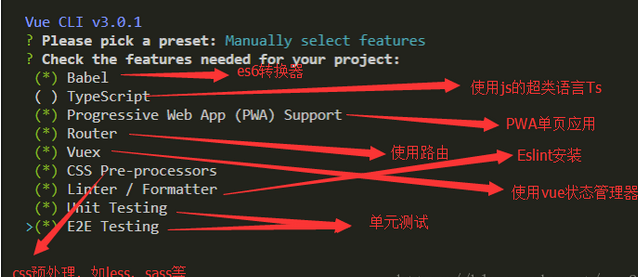
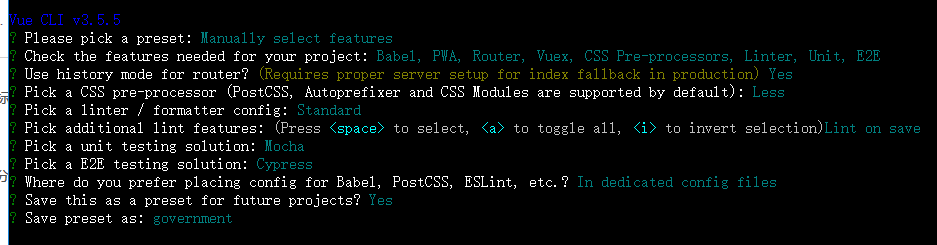
2.



3.模板创建完成,然后下载完成

4.需要对webpack进行配置的话,要手动在根目录下新建一个vue.config.js文件
module.exports = {// 基本路路径, vue.cli 3.3以前请使⽤用baseUrlpublicPath: '/', // 默认'/',部署应用包时的基本 URLoutputDir: 'dist', // 'dist', 生产环境构建文件的目录assetsDir: '', // 相对于outputDir的静态资源(js、css、img、fonts)目录lintOnSave: false,runtimeCompiler: true, // 是否使用包含运行时编译器的 Vue 构建版本productionSourceMap: true, // 生产环境的 source mapdevServer: {port: 8080,proxy: {'/government': {target: 'http://http://192.168.3.109:8088/',changeOrigin: true,pathRewrite: {'^government': 'government'}}}}}
5.然后再运行npm run serve即可




































还没有评论,来说两句吧...