有趣的对话框
有趣的对话框
开发工具与关键技术 vs与jQuery作者:戴怡斌撰写时间:2019年4月2日
下面就来看一个简单的案列,输出与交互,说明白一点就是提示框,我自己理解的是提示框的一种,因为都有提示的意思。
打开vs创建这些不多说,创建完后,先引用js,不然$会一直会报错,
按钮样式自己设置,我的是最简单的
<button style="width:200px ;height:200px;font-size:28px;margin:auto 50% ;" id="duihua">点我进入</button>
再给自己设置的按钮一个点击事件
$(“#duihua”).click(function () {});
之后定义一个变量,变量名自己写,prompt是对话框
var condrf = prompt(“请输入您的用户名”);
然后就是判断了,随自己喜欢,我判断的是输入的内容不能为空所触发的事件,反之亦然。
if (condrf != null) {} else {}
判断用户输入的内容后,弹出提示框,提示框的样式随自己写,
condrf变量加上自己要输入的内容,condrf变量等于输入的用户名,
alert(condrf
- “ 欢迎来到魔法大陆”);
之后就是在if里面在镶嵌一个if,还有在定义一个变量
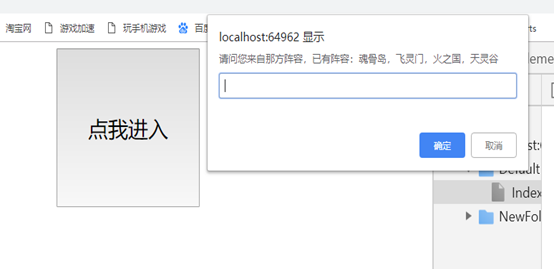
var sex = prompt(“请问您来自那方阵容,已有阵容:魂骨岛,飞灵门,火之国,天灵谷”);
然后在做判断,判断输入的内容必须有魂骨岛,飞灵门,火之国,天灵谷这四个值,在if里直接判断多个条件用||两条竖线:or就可以了
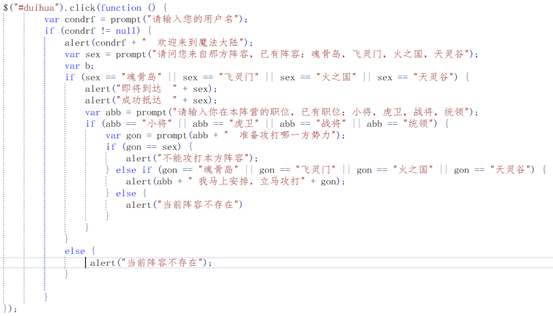
if (sex == “魂骨岛” || sex == “飞灵门” || sex == “火之国” || sex == “天灵谷”) {}
有选择就弹出不存在的提示框
else{
alert (“当前阵容不存在”); }
后面的大部分都是这样重复,
一直到这句if (gon == sex) { alert(“不能攻打本方阵容”); },图上能看到。
其实就赋值的问题。
var gon = prompt(abb + “ 准备攻打哪一方势力”);
赋的值等于你定义值或是不等于。想看效果图只能自己动手打了
现在来看效果图,样式很丑,
图2
还有就是如果图中四个值都不选,弹出提示框“当前阵容不存在”,之后就结束对话,因为我还不会打返回上一步的代码。





























还没有评论,来说两句吧...