CSS 中的高度百分比
CSS 中可以使用%来给定指定元素的大小,也就是高度、宽度、margin,padding 等等,但是相信很多人都对百分比表示法的具体含义并不清楚,那么不懂就练,毕竟是检验真理的唯一标准(考研党举个手我看看…)。
<!DOCTYPE html><html><head><meta charset="utf-8"><meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /><title></title><script src="js/mui.min.js"></script><link href="css/mui.min.css" rel="stylesheet"/><script type="text/javascript" charset="utf-8">mui.init();</script><style>.div_1 {background-color: orange;height: 300px;width: 400px;text-align: center;}.div_2 {background-color: purple;width:100%;height:50%;}</style></head><body><div class="div_1"><div class="div_2"></div></div></body></html>
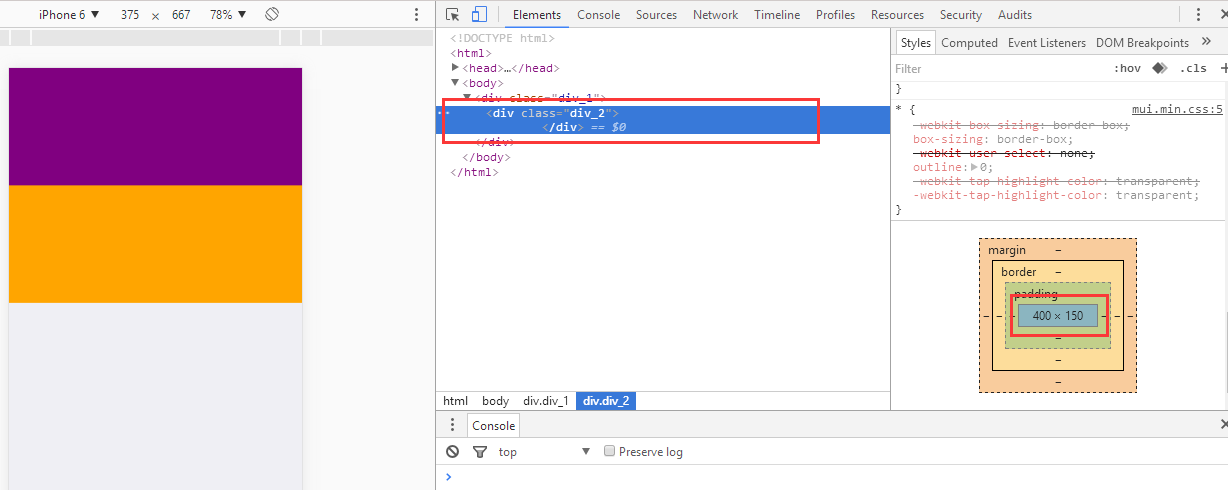
一般来说,很多人认为百分比表示法是针对当前元素的父元素来定义的,如上例,在父元素没有padding的情况下,高度为300px,而子元素的高度设置为 50% ,此时子元素高度为150px,如下图所示:

<!DOCTYPE html><html><head><meta charset="utf-8"><meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /><title></title><script src="js/mui.min.js"></script><link href="css/mui.min.css" rel="stylesheet"/><script type="text/javascript" charset="utf-8">mui.init();</script><style>.div_1 {background-color: orange;height: 300px;width: 400px;text-align: center;padding:100px 0;}.div_2 {background-color: purple;width:100%;height:50%;}</style></head><body><div class="div_1"><div class="div_2"></div></div></body></html>
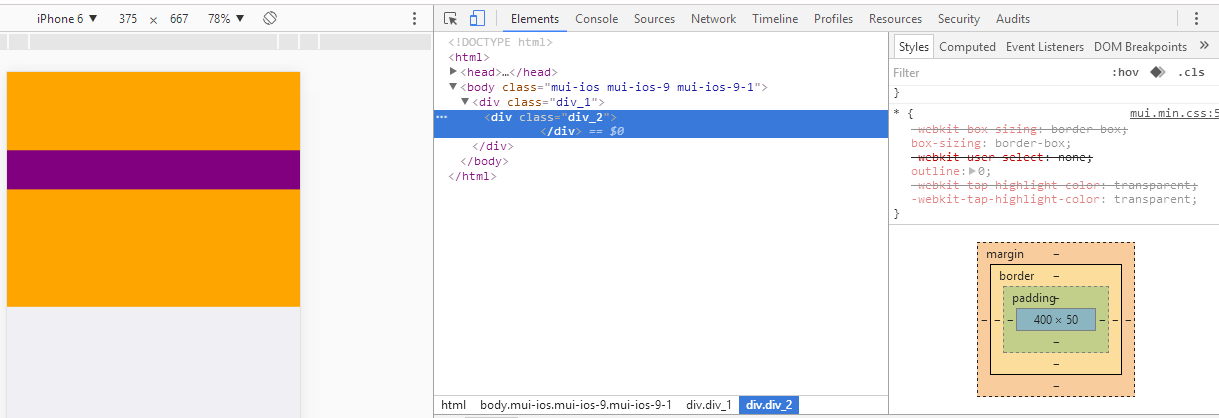
我们分别将父元素的上下padding设置为100px,原来父元素高度为300px,所以此时父元素内容的高度只有100px,而子元素的高度为50px,如图所示:
 转自:————by 一个被写程序耽误了的胖厨子
转自:————by 一个被写程序耽误了的胖厨子
https://www.cnblogs.com/monxiaopang/p/6560119.html



































还没有评论,来说两句吧...