Vue实例的属性和方法
一、Vue之实例属性

Vue实例暴露了一些有用的实例属性与方法。这些属性与方法都有前缀$,以便与代理的数据属性区分
组件树
$parent:用来访问组件实例的父实例$root: 用来访问当前组件树的根实例$children:用来访问当前组件实例的直接子组件实例$refs:用来访问v-ref指令的子组件
DOM访问
$el:用来挂载当前组件实例的dom元素$els:用来访问$el元素中使用了v-el指令的DOM元素{{ message }}
数据访问
$data:用来访问组件实例观察的数据对象$options:用来访问组件实例化时的初始化选项对象
DOM方法的使用
$appendTo(elementOrSelector, callback):将el所指的DOM元素插入目标元素$before(elementOrSelector, callback):将el所指的DOM元素或片段插入目标元素之前$after(elementOrSelector, callback):将el所指的DOM元素或片段插入目标元素之后$remove(callback):将el所指的DOM元素或片段从DOM中删除$nextTick(callback):用来在下一次DOM更新循环后执行指定的回调函数
event方法的使用
监听
$on(event, callback):监听实例的自定义事件$once(event, callback):同上,但只能触发一次
触发
$dispatch(event, args):派发事件,先在当前实例触发,再沿父链一层层向上,对应的监听函数返回false停止$broadcast(event, args):广播事件,遍历当前实例的$children,如果对应的监听函数返回false,就停止$emit(event, args):触发事件
<p>{
{ num }}
<button @click="increase1"> add </button>
#
2.1 $.watch()二、实例方法
var data = { a: 1 }var vm = new Vue({el: '#example',data: data})vm.$data === data // -> truevm.$el === document.getElementById('example') // -> true// $watch 是一个实例方法vm.$watch('a', function (newVal, oldVal) {})// 这个回调将在 `vm.a` 改变后调用
#
2.2 vm.$nextTick
将回调延迟到下次
DOM更新循环之后执行。在修改数据之后立即使用它,然后等待 DOM 更新。它跟全局方法Vue.nextTick一样,不同的是回调的this自动绑定到调用它的实例上
<div id="app"></div><button onclick="vm.$destroy()">销毁实例 $destroy</button><button onclick="vm.$forceUpdate()">刷新构造器 $forceUpdate</button><button onclick="edit()">更新 $.nextTick(fn)</button><script>var Header = Vue.extend({template:`<p>{{ message }}</p>`,data:function () {return {message:"I am message"}},updated:function () {console.log("updated 更新之后");},destroyed:function () {console.log("destroy 销毁之后");}});var vm = new Header().$mount("#app");function edit() {vm.message = "new message"; //更新数据vm.$nextTick(function () { //更新完成后调用console.log("更新完后,我被调用");})}
放在
Vue.nextTick()回调函数中的执行的应该是会对DOM进行操作的js代码
什么时候需要用的Vue.nextTick()
- 你在
Vue生命周期的created()钩子函数进行的DOM操作一定要放在Vue.nextTick()的回调函数中。原因是什么呢,原因是在created()钩子函数执行的时候DOM其实并未进行任何渲染,而此时进行DOM操作无异于徒劳,所以此处一定要将DOM操作的js代码放进Vue.nextTick()的回调函数中。与之对应的就是mounted钩子函数,因为该钩子函数执行时所有的DOM挂载和渲染都已完成,此时在该钩子函数中进行任何DOM操作都不会有问题 。 - 在数据变化后要执行的某个操作,而这个操作需要使用随数据改变而改变的
DOM结构的时候,这个操作都应该放进Vue.nextTick()的回调函数中
为了在数据变化之后等待 Vue 完成更新 DOM ,可以在数据变化之后立即使用 Vue.nextTick(callback) 。这样回调函数在 DOM 更新完成后就会调用
方法:
vm.$mount()#手动挂载//vm.$mount('#itany');vm.$destroy()#销毁实例vm.$nextTick(callback)#将回调延迟到下次 DOM 更新循环之后执行。在修改数据之后立即使用它,然后等待 DOM 更新。data:{user:{id:1001,name:'tom'}},vm.$set(object,key,value)#添加属性值Vue.set(this.user,'age',1)vm.$delete(object,key)#删除属性值Vue.delete(this.user,'age')vm.$watch(data,callback[,options])#更新属性值vm.$watch(data,callback[,options])#监测数值变化
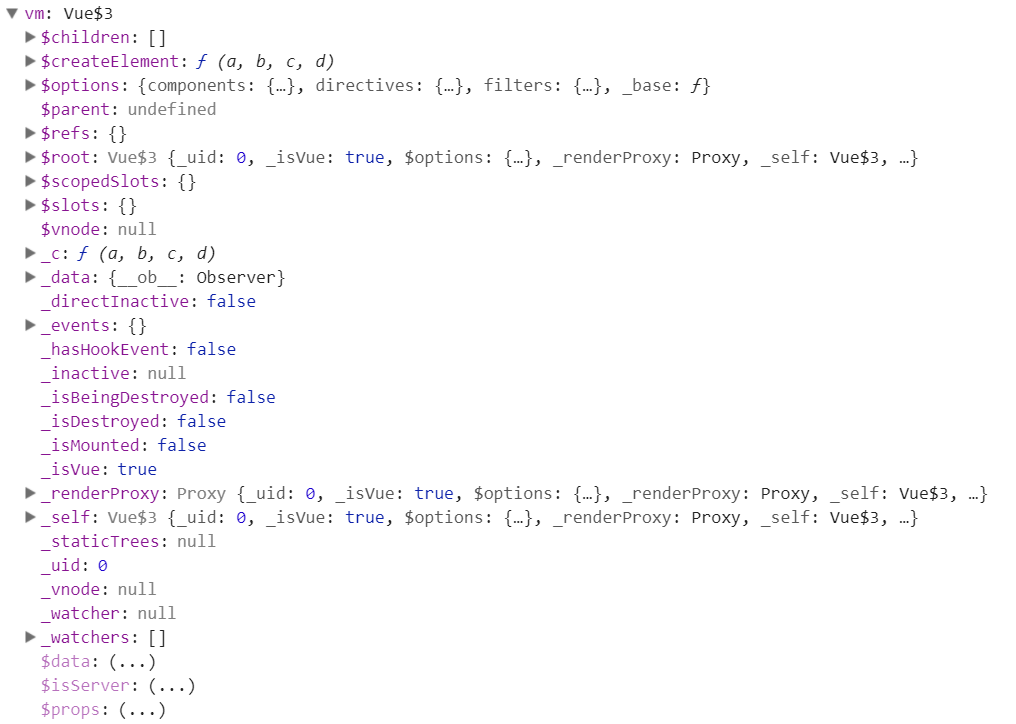
实例属性:

对应解释如下:
vm._uid // 自增的idvm._isVue // 标示是vue对象,避免被observevm._renderProxy // Proxy代理对象vm._self // 当前vm实例vm.$parent // 用于自定义子组件中,指向父组件的实例vm.$root // 指向根vm实例vm.$children // 当前组件的子组件实例数组vm.$refsvm._watcher = nullvm._inactive = nullvm._directInactive = falsevm._isMounted = false // 标识是否已挂载vm._isDestroyed = false // 标识是否已销毁vm._isBeingDestroyed = false // 标识是否正在销毁vm._events // 当前元素上绑定的自定义事件vm._hasHookEvent // 标示是否有hook:开头的事件vm.$vnode // 当前自定义组件在父组件中的vnode,等同于vm.$options._parentVnodevm._vnode // 当前组件的vnodevm._staticTrees // 当前组件模板内分析出的静态内容的render函数数组vm.$el // 当前组件对应的根元素vm.$slots // 定义在父组件中的slots,是个对象键为name,值为响应的数组vm.$scopedSlots = emptyObject// 内部render函数使用的创建vnode的方法vm._c = (a, b, c, d) => createElement(vm, a, b, c, d, false)// 用户自定义render方法时,传入的参数vm.$createElement = (a, b, c, d) => createElement(vm, a, b, c, d, true)vm._props // 被observe的存储props数据的对象vm._data // 被observe的存储data数据的对象vm._computedWatchers // 保存计算属性创建的watcher对象
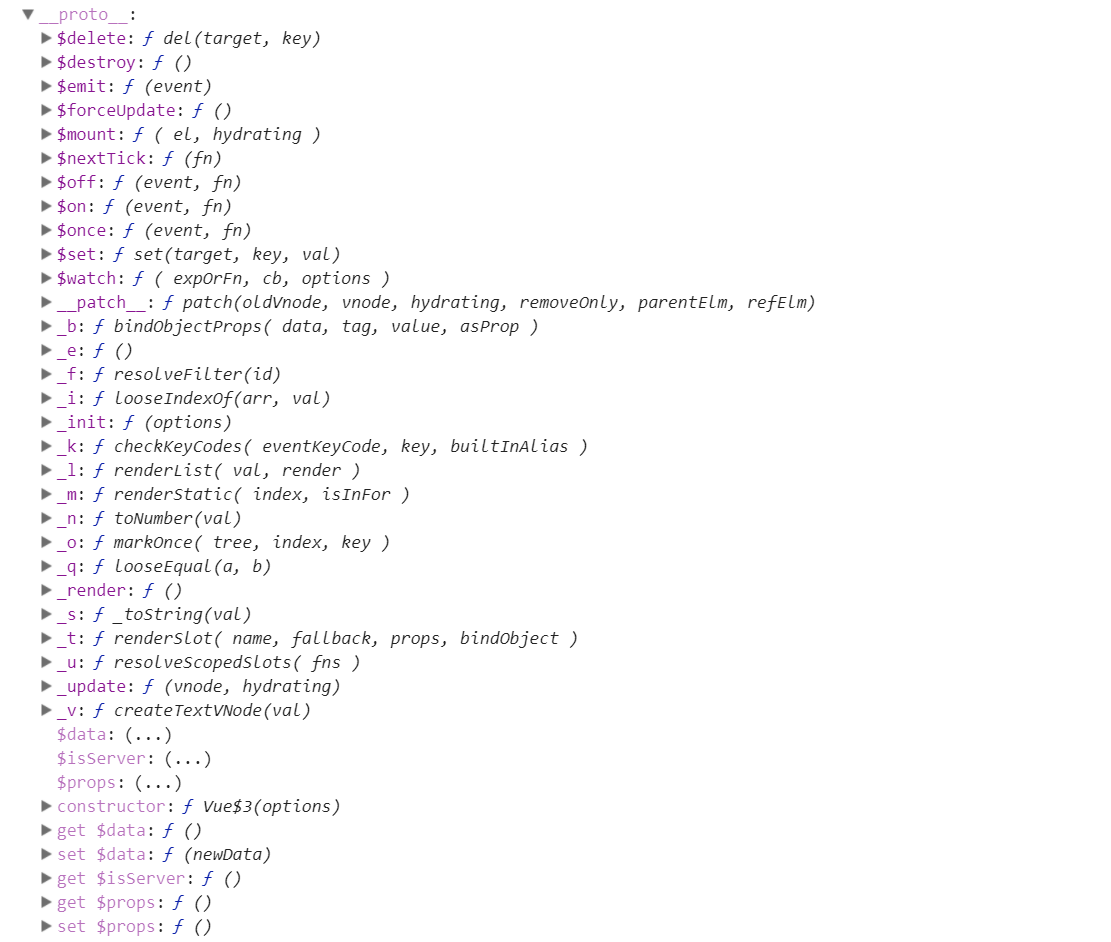
看下实例方法,其实就是Vue原型上的方法了

接下来主要看下vm.$options,其实也就是我们new Vue(options)options这个选项对象可传入的属性,一个很吊的对象。
declare type ComponentOptions = {// datadata: Object | Function | void; // 传入的data数据props?: { [key: string]: PropOptions }; // props传入的数据propsData?: ?Object; // 对于自定义组件,父级通过`props`传过来的数据computed?: { // 传入的计算属性[key: string]: Function | {get?: Function;set?: Function;cache?: boolean}};methods?: { [key: string]: Function }; // 传入的方法watch?: { [key: string]: Function | string }; // 传入的watch// DOMel?: string | Element; // 传入的el字符串template?: string; // 传入的模板字符串render: (h: () => VNode) => VNode; // 传入的render函数renderError?: (h: () => VNode, err: Error) => VNode;staticRenderFns?: Array<() => VNode>;// 钩子函数beforeCreate?: Function;created?: Function;beforeMount?: Function;mounted?: Function;beforeUpdate?: Function;updated?: Function;activated?: Function;deactivated?: Function;beforeDestroy?: Function;destroyed?: Function;// assetsdirectives?: { [key: string]: Object }; // 指令components?: { [key: string]: Class<Component> }; // 子组件的定义transitions?: { [key: string]: Object };filters?: { [key: string]: Function }; // 过滤器// contextprovide?: { [key: string | Symbol]: any } | () => { [key: string | Symbol]: any };inject?: { [key: string]: string | Symbol } | Array<string>;// component v-model customizationmodel?: {prop?: string;event?: string;};// miscparent?: Component; // 父组件实例mixins?: Array<Object>; // mixins传入的数据name?: string; // 当前的组件名extends?: Class<Component> | Object; // extends传入的数据delimiters?: [string, string]; // 模板分隔符// 私有属性,均为内部创建自定义组件的对象时使用_isComponent?: true; // 是否是组件_propKeys?: Array<string>; // props传入对象的键数组_parentVnode?: VNode; // 当前组件,在父组件中的VNode对象_parentListeners?: ?Object; // 当前组件,在父组件上绑定的事件_renderChildren?: ?Array<VNode>; // 父组件中定义在当前元素内的子元素的VNode数组(slot)_componentTag: ?string; // 自定义标签名_scopeId: ?string;_base: Class<Component>; // Vue_parentElm: ?Node; // 当前自定义组件的父级dom结点_refElm: ?Node; // 当前元素的nextSlibing元素,即当前dom要插入到_parentElm结点下的_refElm前}



































还没有评论,来说两句吧...