vue-加全局属性
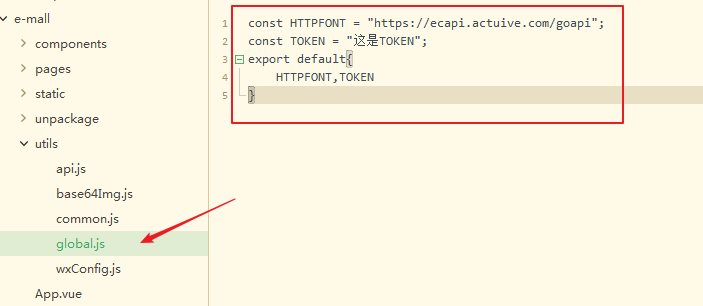
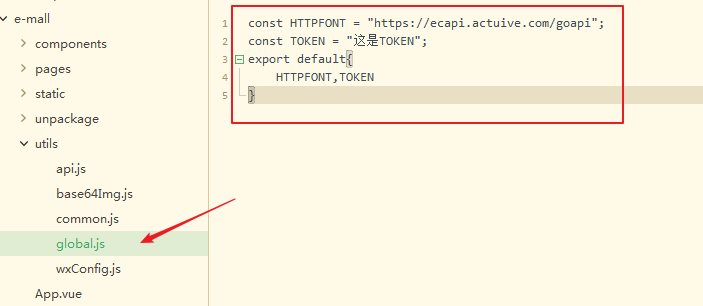
1.新建一个js或者vue,export default暴露出去
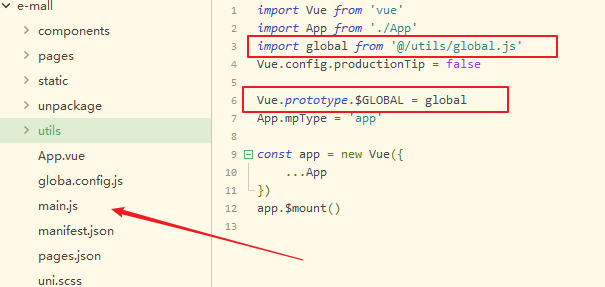
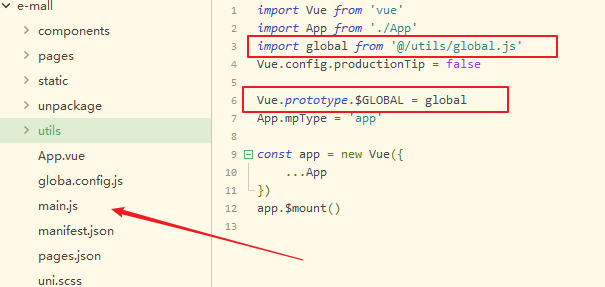
2.main.js引入并设置到原型里
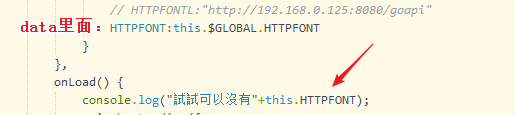
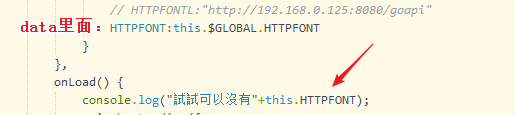
3.通过this.$GLOBAL.(属性名/方法名) 读取到该值
4.打印结果
1.新建一个js或者vue,export default暴露出去
2.main.js引入并设置到原型里
3.通过this.$GLOBAL.(属性名/方法名) 读取到该值
4.打印结果
> 在 Vue 中,使用 \`:\` 冒号可以方便地进行数据绑定,以动态地将数据绑定到元素的属性上。在属性前添加了 \`:\` 号后,Vue 会将该属性作为 JavaScrip
Vue 3 全局注册属性与方法 文章目录 Vue 3 全局注册属性与方法 1、在 main.ts 文件中全局注册 2、在组件中调用
全局组件自动加载注册(重点) > [官方文档][Link 1] > > 在src / components / 新建global文件夹;(这个路径与components
根据官方文档描述 `app.config`是一个包含了 Vue 应用全局配置的对象。你可以在应用挂载前修改其属性,方法。 `main.js` // 之前(Vu
如果需要设置全局变量,但不想污染全局作用域。这种情况下,可以通过在main.js中,Vue实例化的代码里通过添加了原型属性实现全局变量,使其在每个 Vue 的实例中可用。
前言: 为了页面美观,请求接口的时候延迟没有数据,页面感觉狠卡顿,封装loading,请求接口成功后隐藏掉(我这是用的vant 组件根据自己情况进行改变)。 第一步:
全局属性:所有HTML元素共有的属性; 它们可以用于所有元素,即使属性可能对某些元素不起作用。 ![5e1b248fe5cd1cc1a7421284688676a7.png]
contenteditable ![20171115232212094][] 代码: <!doctype html> <html> <h
1.新建一个js或者vue,export default暴露出去 ![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shado
\ =================================================================== \ COMMON SPRING
还没有评论,来说两句吧...