ionic新加页面并实现路由跳转
前言
创建一个ionic的项目,默认下方只有3个tab页:tab1, tab2, tab3,如果想要加上tab4和tab5,这时候就涉及到了路由跳转。
新加页面
1.运行命名ionic g page tab4,就会在src/app下新建一个tab4的模块;
2.在tabs.router.module.ts中添加路由跳转:
{path: 'tab4',children: [{path: '',loadChildren: '../tab4/tab4.module#Tab4PageModule'}]}
3.在tabs.page.html中添加显示内容
<ion-tab-button tab="tab4"><ion-icon name="notifications"></ion-icon> //图标的样式<ion-label>通知</ion-label> //显示的内容</ion-tab-button>
https://ionicons.com/ 这是ionic的图标的网站,可以在里面搜索想要的图标替换自带的图标。
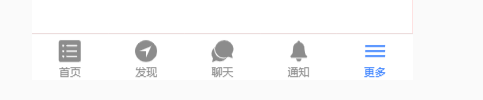
我的项目图标展示:
按钮跳转界面
实现效果:

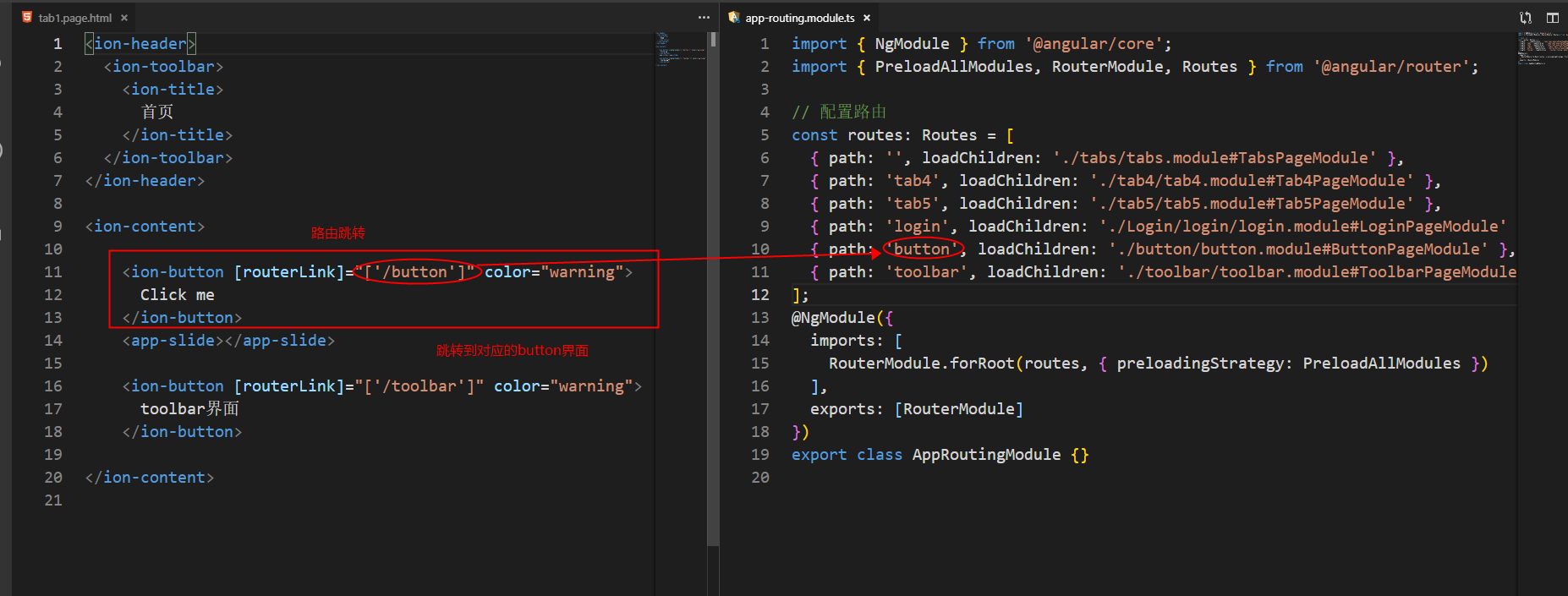
实现方式:
1.界面跳转:
2.返回按钮:



































还没有评论,来说两句吧...