background简写方式图片铺满元素的几种写法
示例图片
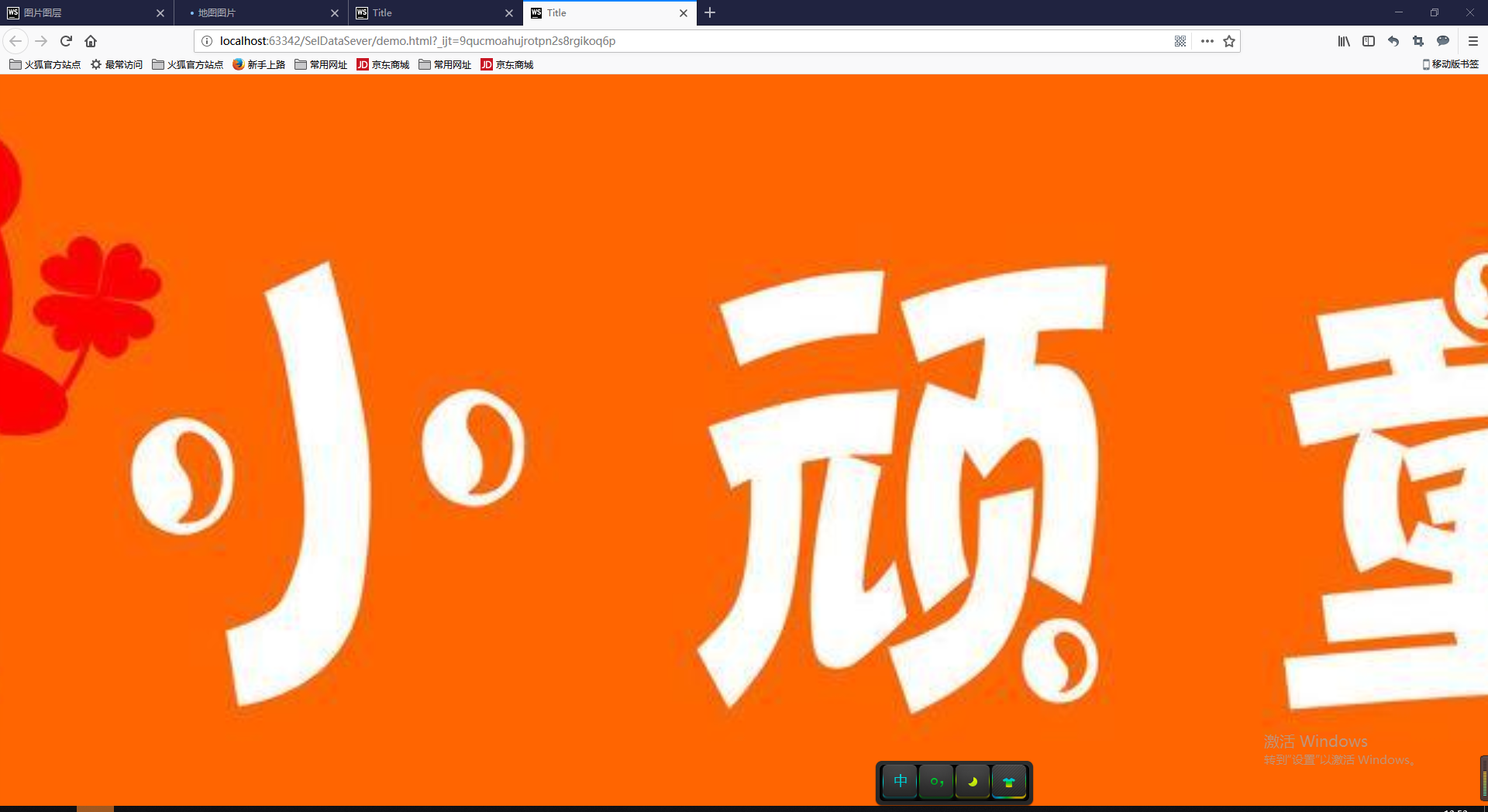
一、裁剪铺满背景,不拉伸图片形状。不要求全部展示图片的可以使用
<style> .bg{ position: absolute; top: 0; left: 0; bottom: 0; right: 0; background: url("bg-test.jpg") no-repeat center/cover; } </style><div class="bg"></div></body>
网页实际效果:
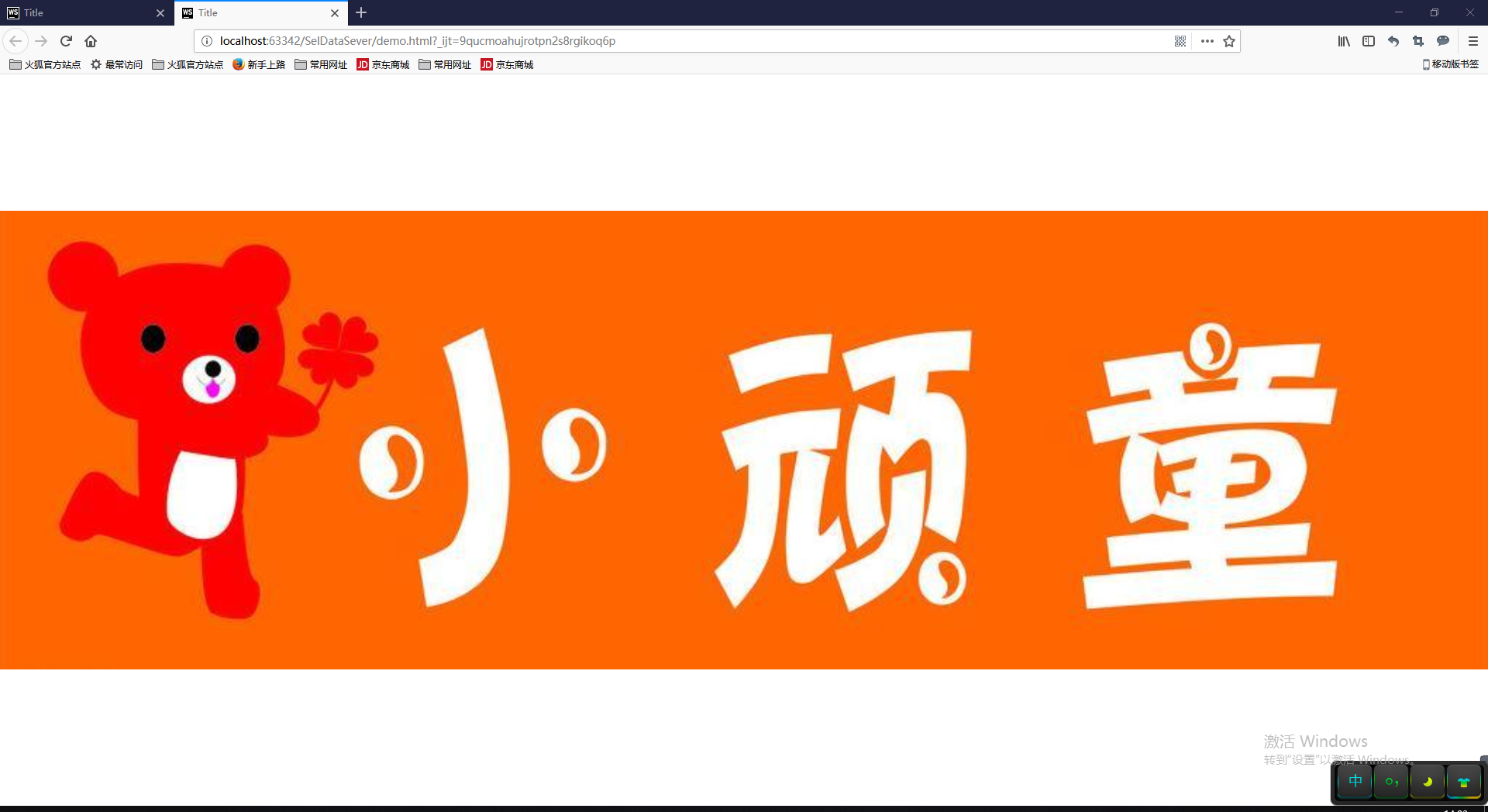
二、不裁剪铺满背景,不拉伸图片形状, 图片规格和屏幕一致可以使用这种方式
background: url("bg-test.jpg") no-repeat center/contain;

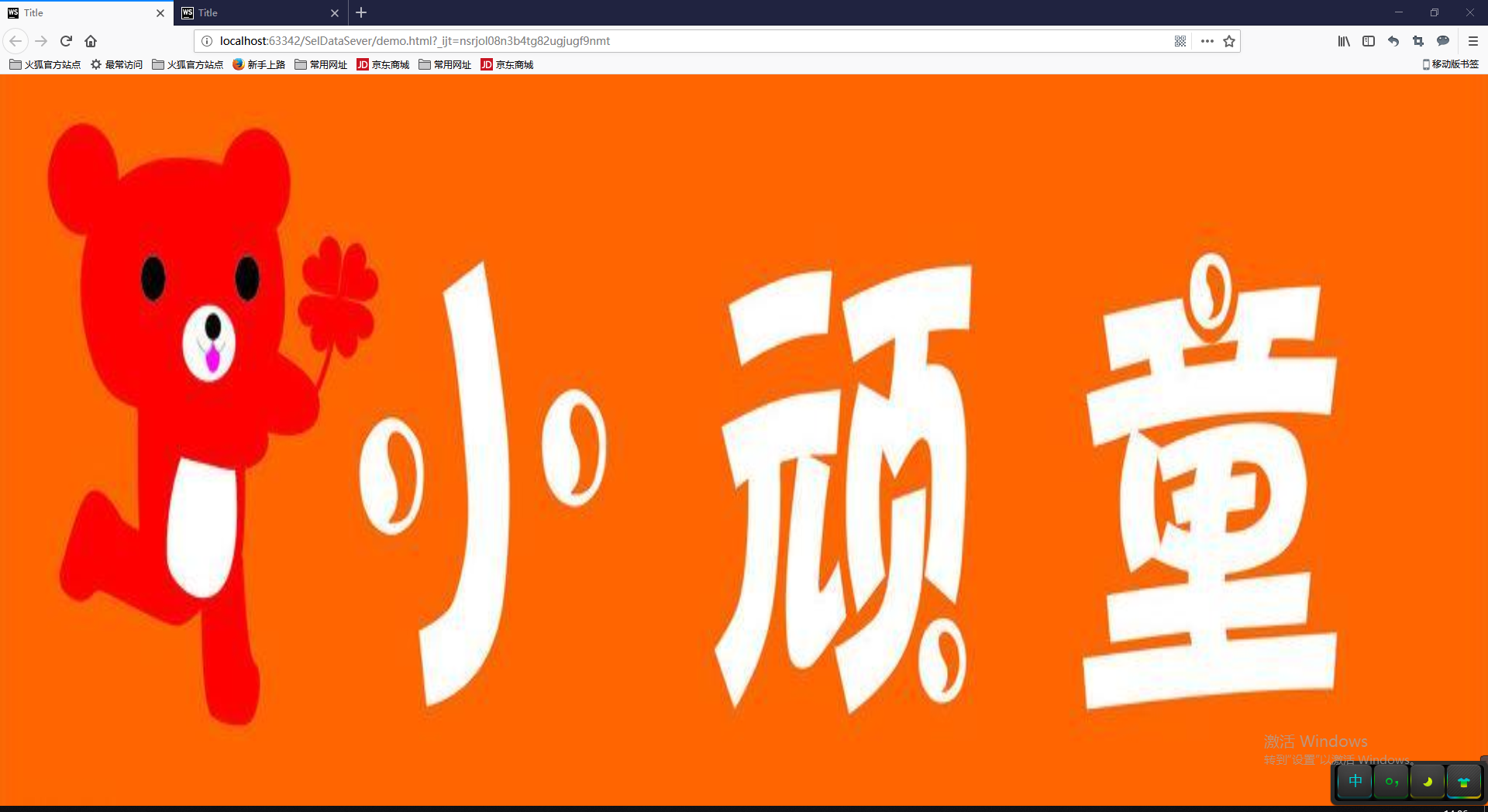
三、不裁剪铺满背景, 拉伸图片形状。让整个图片全部填满元素
background: url("bg-test.jpg") no-repeat center/100% 100%;






























还没有评论,来说两句吧...