layui + css给图片增加边框阴影
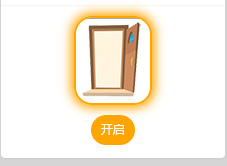
实现效果:

css:
.pic_border_orange{/*橙色*/border-radius: 18px;border: 2px solid orange;box-shadow: 0 0 10px 3px orange;}
html:
<div class="layui-row"><img :class="getStyle(item.isOpen,item.isFault)" src="../../../img/door/open.png" /></div><div class="layui-row" style="padding-top: 10px;"><button class="layui-btn layui-btn-sm layui-btn-radius" style="background-color: orange;">开启</button></div>



































还没有评论,来说两句吧...