前端内存泄漏
最新更新时间:2019年04月26日10:13:49
《猛戳-查看我的博客地图-总有你意想不到的惊喜》
本文内容:关于内存泄漏问题,产生的原因、发生内存泄漏的特征或者表象、如何捕获或者监听是否发生内存泄漏、如何防范和解决内存泄漏问题。
概述
代码发生内存泄漏的问题,一般的应用中很难遇到,因此很多人对内存泄漏的知识很无感。前端内存泄漏的特征或者表象,浏览器崩溃或者浏览器自动刷新重新载入。
内存泄漏场景
在我过往的开发工作中,发生过两次内存泄漏事件:
第一次,2018年就职于爱奇艺期间,负责PC站点的直播视频-播放器内核开发,主要的工作内容是从服务器获取二进制视频源,在内核中进行解码和播放控制,初期没有进行JS内存释放操作,导致用户在看视频的过程中
浏览器崩溃。
- 解决方案:本地启动定时任务,每分钟监听一次视频的缓存池数据容量,当超过500M容量的时候,做删除冗余数据操作,这样保证了浏览器的单个标签页占用浏览器总内存固定且不会超负荷。
第二次,2019年就职于新东方期间,负责线上考试的一套系统开发,是嵌入到的微信小程序中的一个webview系统,学生通过手机拍照的方式上传答案,一套试卷有多道题,一道题有3张图片,经测试iPhone X拍出的单张照片在5-10M左右,如果不做本地应用的内存释放操作,整套试卷的答案图片容量超过100M,因此出现了答题过程中的
浏览器自动刷新重新载入现象。
- 解决方案:
- 第一,删除不在当前可是区域的DOM元素,减少浏览器的渲染引擎压力;
- 第二,做图片压缩策略操作,控制裁剪后的单张图片容量在500KB以内;
- 第三,增加内存释放操作,即声明的所有关于图片操作的临时变量,使用之后置null;
监听浏览器单个标签的内存占用情况
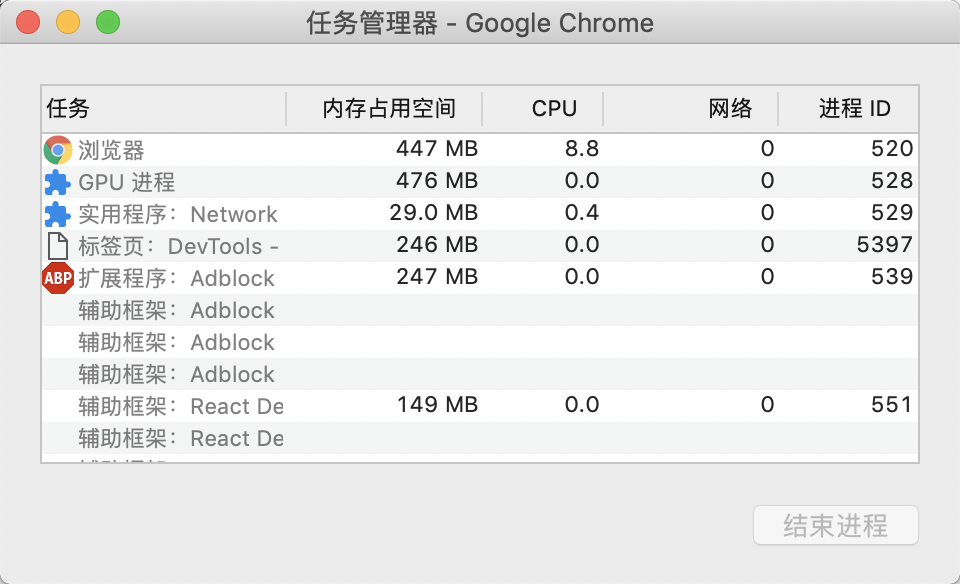
Chrome浏览器-菜单栏-窗口-任务管理器,可看到如下窗口,每个标签页的内容占用空间
会发生内存泄漏的情况
- 全局变量
- 闭包
- 获取dom
- 定时器
- 回调
- 子元素引用
- 添加未移除
参考资料
- 无
感谢阅读,欢迎评论^-^






























还没有评论,来说两句吧...