获取input里面的值和给input赋值
1:先做好准备:创建一个MVC,再在MVC里面创建一个控制器,把接口的名称改为控制器的名称,然后在控制器里面建立一个不使用布局页的视图;
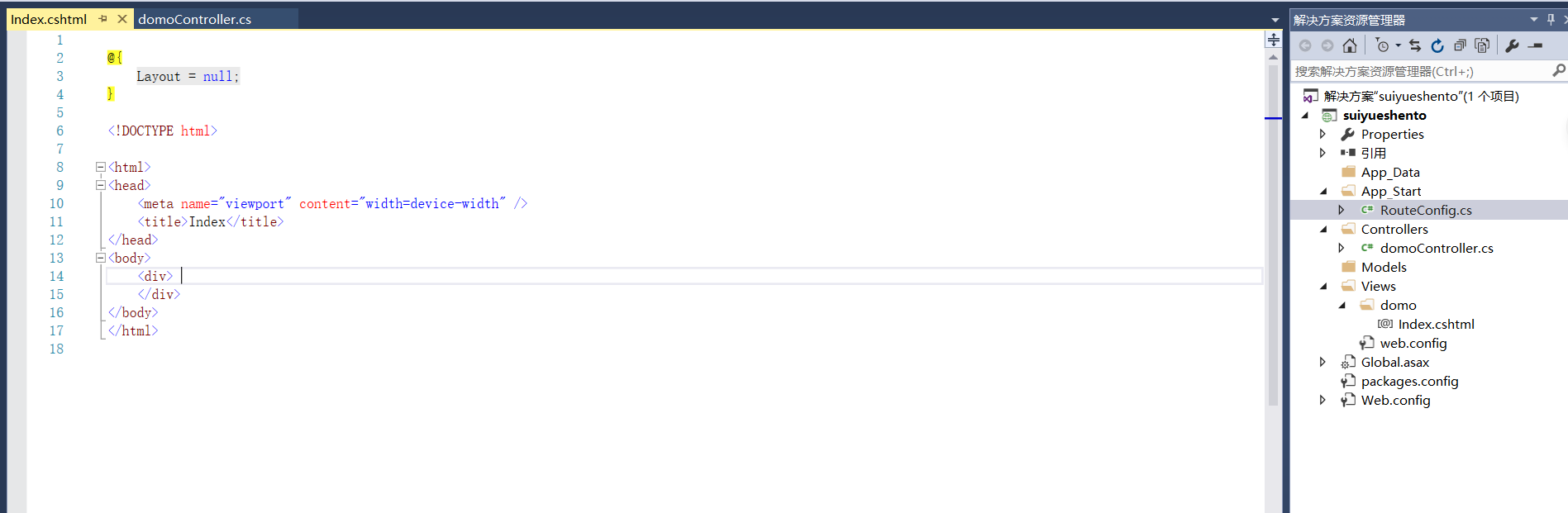
创建的视图截图:
2:在上图的div里面设计HTML界面,先设置一个宽高为500px,外边距为5%的盒子,目的是为了固定位置;然后再到这个盒子里面放一个span标签,span标签里面放字段:姓名;再放一个input标签,给这个input标签一个ID,再设置一下input的样式,使其美观;设置完成以后就会出现这样一个效果
效果截图:
3:以此类推,再放一个年龄和一个性别,样式都是一样的,全部设置完以后,再放一个button按钮,里面放一段文字:“伪造中奖信息”,设置一下它的样式与位置;放一个p标签,在里面放文字与input标签,这样HTML界面的设置就完成了
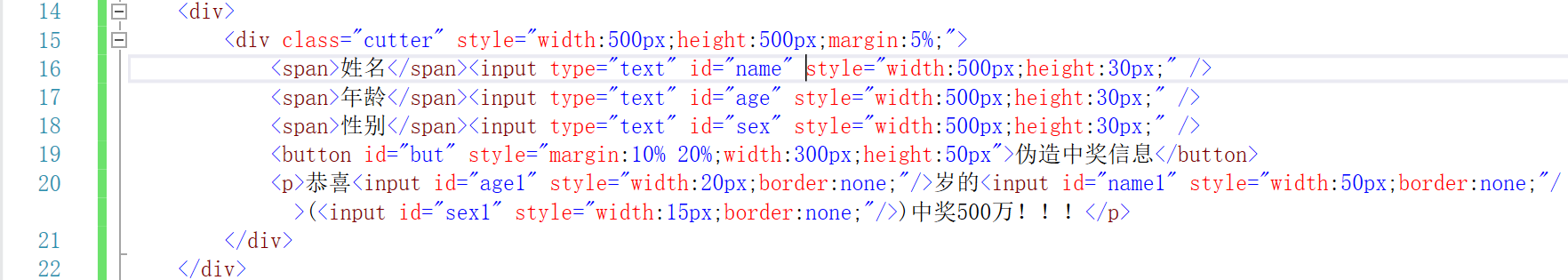
html代码以及效果截图:
代码:
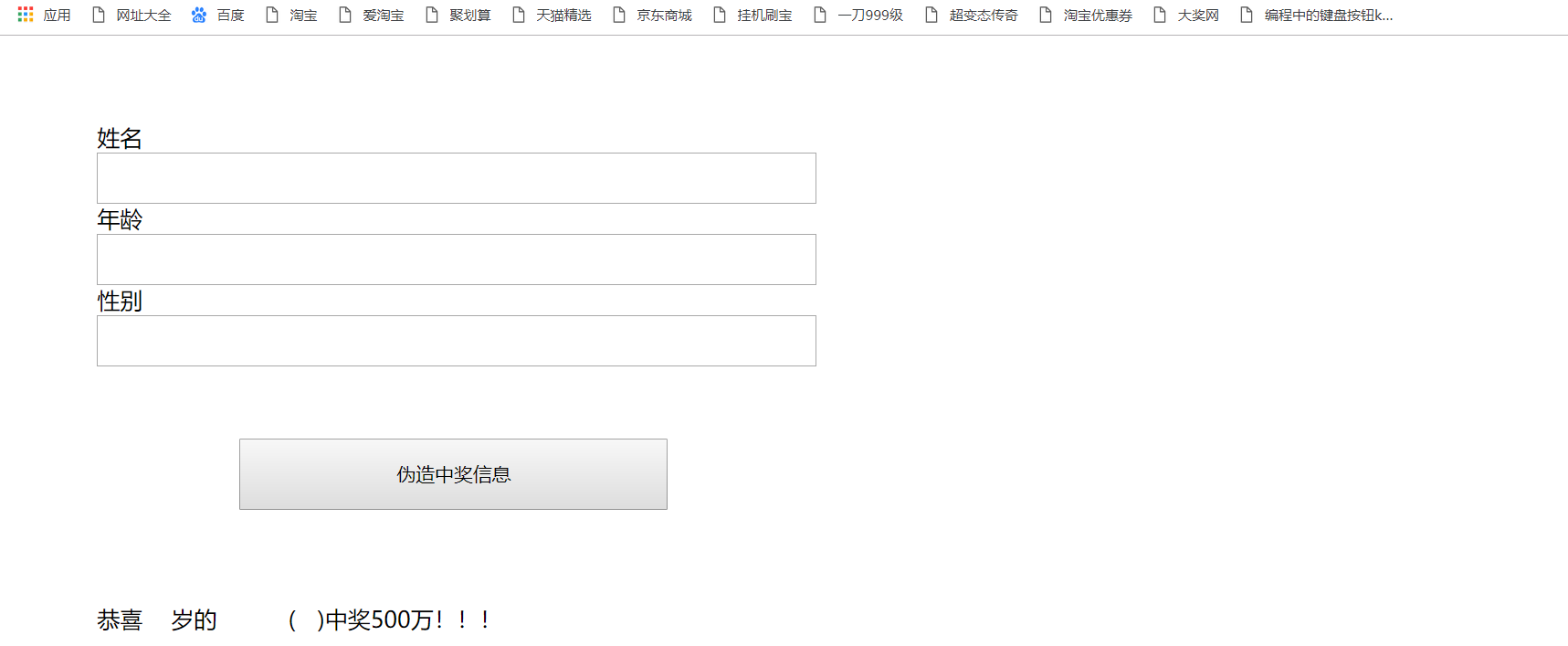
效果:
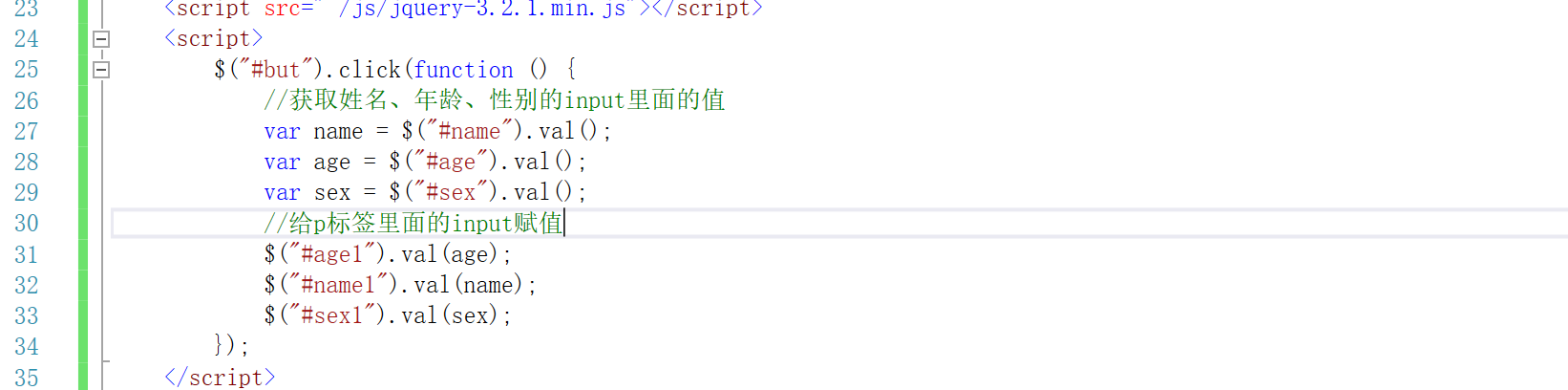
4:设置完HTML以后,再去写js的代码,因为需要用到一些事件,所以需要先引用一个“jquery-3.2.1.min.js”的插件,当点击button按钮时,需要获取到姓名、年龄和性别的input里面的值,获取到以后,再获取p标签里面的input并把刚刚获取到的值赋值给p标签里面的input
Js代码截图:
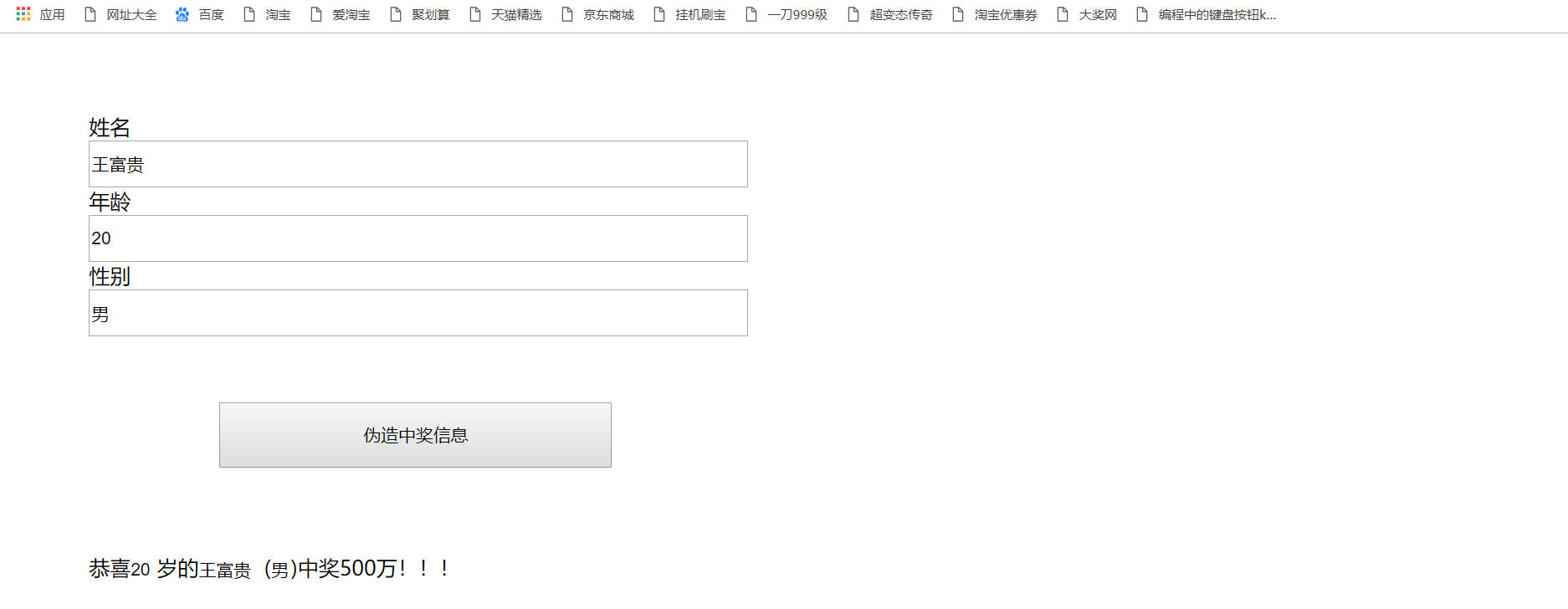
5:赋值完成以后,启动页面到浏览器里面输出内容,再点击button按钮,就能完成这样的一个效果了。
浏览器效果演示截图:



































还没有评论,来说两句吧...