JavaScript给元素添加class属性
注意:element.classList.remove()、element.classList.add() — ie9及以下不兼容
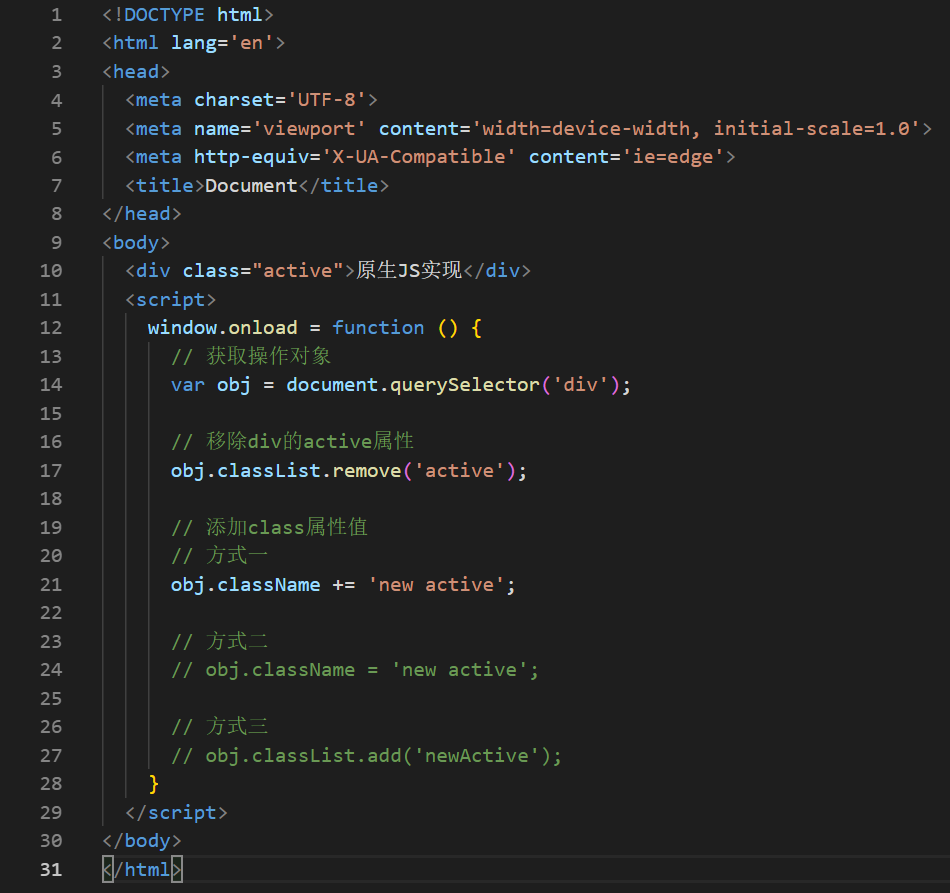
// 移除div的class属性obj.classList.remove('active');// 添加class属性值// 方式一obj.className += 'new active';// 方式二// obj.className = 'new active';// 方式三:属性值不能有空格,例如'new active'// obj.classList.add('newActive');
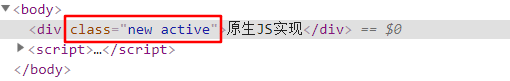
1、执行obj.classList.remove('active');移除原先的class属性
2、添加新的class属性
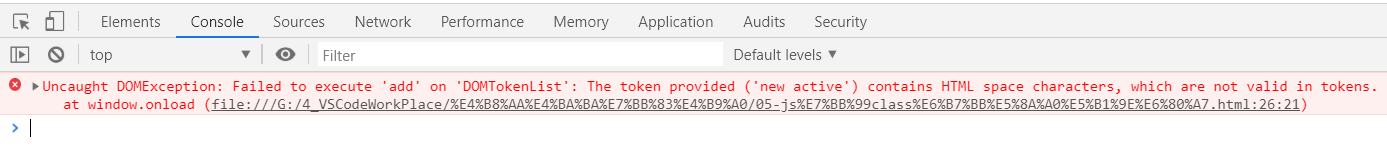
3、有空格的情况下执行obj.classList.add('new active');会报错
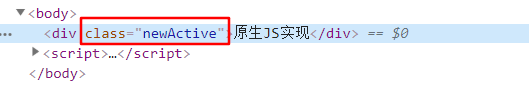
改成obj.classList.add('newActive')可以正常执行




































还没有评论,来说两句吧...