HTML DIV标签布局
这个代码是我学习制作网页时候在网上搜索的到的一篇文章,我也是第一次学,当我看到这个代码的时候首先想到的是创建文本然后复制,保存为test.html。打开先看看实现了怎么样的功能,边看网页边看代码,我相信你也能够轻松看懂。
<!DOCTYPE HTML>
I am Header
I am content left
I am content mid
I am content right
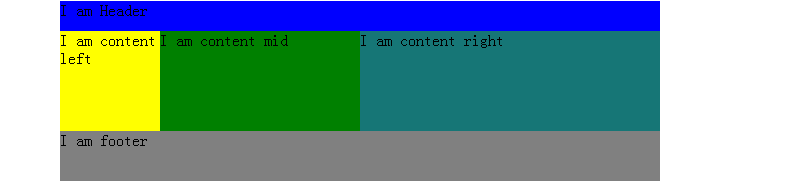
效果演示如下:

目录 1. 什么是DIV 1.1 div是什么意思? 1.2 div标签怎么用? 1.3 div布局优势? 1.4 DIV作用是什么? 1.5 有哪些DIV方式
div和span标签(HTML) <!DOCTYPE html> <html lang="en"> <head> <me
必看参考: http://www.jb51.net/css/28259.html 让div居中对齐 缩写形式为: .style\{margin:0 auto;\} 数
HTML: 标签 HTML 标签定义了HTML文档中的通用容器,该容器通常用于对元素进行分组。此标签通常也称为 元素。 在线示例 文档中创建了三个 标签: 示例
http://[blog.csdn.net/pipisorry/article/details/78929615][blog.csdn.net_pipisorry_articl
实现切换table标签实例,如下代码可以直接copy,根据自己需要的样式调试使用。 <!DOCTYPE html> <html lang="en"> <head>
这个代码是我学习制作网页时候在网上搜索的到的一篇文章,我也是第一次学,当我看到这个代码的时候首先想到的是创建文本然后复制,保存为test.html。打开先看看实现了怎么样的功能
1. 标签分类 常见的html标签大体上分为两种:内联标签、块级标签。 内联标签:不会新起一行显示。(常见的有:label、span、a、input、img、select、
div是块级元素,主要用作大的框架布局,比如将网页划分左中右结构。 也就是说网页的骨架主要通过div来架设的,而网页的血肉则是有span、p或者ul等元素完成。
还没有评论,来说两句吧...