table中嵌套多层table
因工作业务需求,需要展示一个多层嵌套的数据结构,现整理如下,分享给需要的朋友,应用框架vue2。
初始的数据结构如下:
new Vue({el:"#table1",data:{table1:[{order: "ex-20171006",table2: [{kind: '苹果',table3: [{variety: '红富士',origin: '山东-德州'},{variety: '蓝富士',origin: '山东-威海'}]},{kind: '梨',table3: [{variety: '大鸭梨',origin: '山西-大同'},{variety: '雪花梨',origin: '山西-太原'}]}]}]}})
HTML部分:
<table id="table1"><tr><th>序号</th><th>订单</th><th class="w200">名称</th><th class="w200">品种</th><th class="w200">产地</th></tr><tr v-for="(item,i) in table1"><td>{{i}}</td><td>{{item.order}}</td><td colspan="3"><table class="table2"><tr v-for="(par, j) in item.table2"><td class="w200">{{par.kind}}</td><td><table class="table3"><tr v-for="val in par.table3"><td class="w200">{{val.variety}}</td><td class="w200">{{val.origin}}</td></tr></table></td></tr></table></td></tr></table>
CSS部分:
* {margin: 0;padding: 0;}body {padding: 20px;}table {width: 100%;border-collapse: collapse;text-align: center;}table th,td {border: 1px solid #999;}.table2 tr td:nth-child(1) {border-left: 0;}.table2 tr td:nth-last-child(1) {border-right: 0;}.table2 tr:nth-child(1) td{border-top: 0;}.table2 tr:nth-last-child(1) td {border-bottom: 0;}.w200 {width: 200px;}
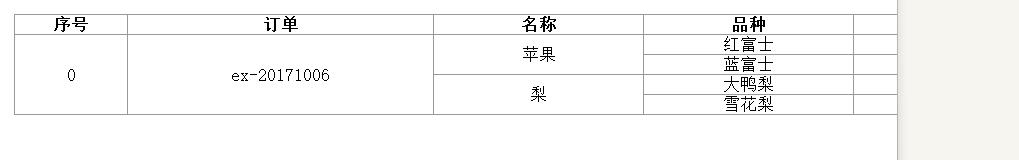
实现效果:

上述写法还有一个缺点,就是浏览器缩小到一定程度,表格的样式会变形,内部table与外部table的单元格线对不齐:

解决方法,给最外围table加一个最小宽度,具体最小宽度定义多少视内部table的td宽度和td列数合计为参考值,此例子最小值设为1000px:
#table1 {min-width: 1000px;}
最后效果图:


以上部分有不足之处,欢迎指出,谢谢。
以上只是自定义结构展示,殊不知Vue自带一个template模板标签,可以用v-for循环指令,渲染出来是没有实际标签的,特别适合table标签中循环渲染特殊的数据结构。



































还没有评论,来说两句吧...