微信小程序(一)计算器
源码下载:https://download.csdn.net/download/qq_29914837/11189315
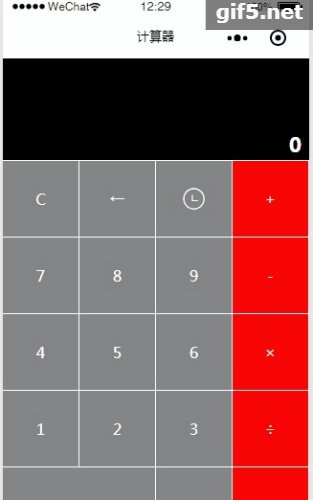
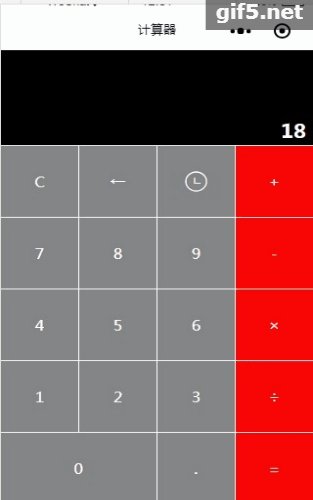
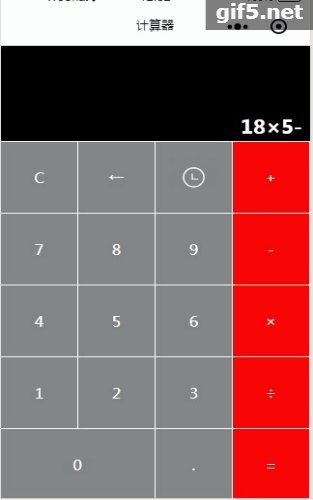
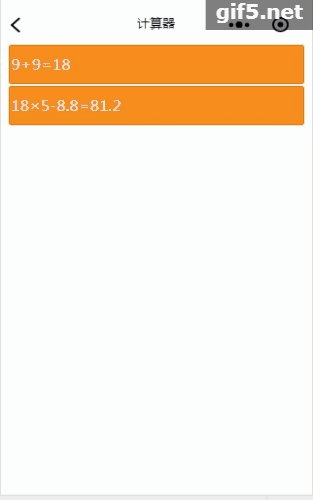
一、功能效果图预览

二、实现案例
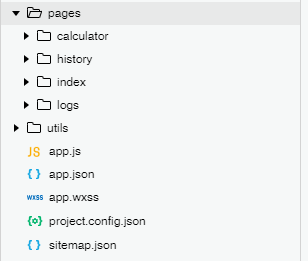
1.目录结构
2. app.json文件
{"pages": ["pages/calculator/calculator","pages/index/index","pages/history/history","pages/logs/logs"],"window": {"backgroundTextStyle": "light","navigationBarBackgroundColor": "#fff","navigationBarTitleText": "计算器","navigationBarTextStyle": "black"},"sitemapLocation": "sitemap.json"}
3 app.wxss文件
/**app.wxss**/.container {height: 100%;display: flex;flex-direction: column;align-items: center;justify-content: space-between;padding: 200rpx 0;box-sizing: border-box;}
4 calculator.js文件
var rpn = require("../../utils/rpn.js");Page({/*** 页面的初始数据*/data: {idb: "back",idc: "clear",idadd: "+",id9: "9",id8: "8",id7: "7",idj: "-",id6: "6",id5: "5",id4: "4",idx: "×",id3: "3",id2: "2",id1: "1",iddiv: "÷",id0: "0",idd: ".",ide: "=",screenData: "0",operaSymbo: {"+": "+","-": "-","×": "*","÷": "/",".": "."},iconType: 'waiting_circle',iconColor: 'white',logs: []},/*** 生命周期函数--监听页面加载*/onLoad: function(options) {},/*** 生命周期函数--监听页面初次渲染完成*/onReady: function() {},/*** 生命周期函数--监听页面显示*/onShow: function() {},/*** 生命周期函数--监听页面隐藏*/onHide: function() {},/*** 生命周期函数--监听页面卸载*/onUnload: function() {},/*** 页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh: function() {},/*** 页面上拉触底事件的处理函数*/onReachBottom: function() {},/*** 用户点击右上角分享*/onShareAppMessage: function() {},clickBtn: function(event) {var id = event.target.id;if (id == this.data.idc) { //idc:"clear" 选择 C 清屏this.setData({"screenData": "0"}); //选择 C 显示 0} else if (id == this.data.idb) { //idb:"back" 选择←var data = this.data.screenData; //获取显示框内容if (data == "0") { //显示框数据为0是,默认展示0data = "0";} else {data = data.substring(0, data.length - 1); //获取显示框 前n-1数据if (data.length == 0) { //数据只有0位时,默认展示0data = "0";}}this.setData({"screenData": data});} else if (id == this.data.ide) { //ide:"=" 选择=var data = this.data.screenData; //获取显示框内容var lastWord = data.charAt(data.length - 1);//获取最后一个字符if (data == 0 || isNaN(lastWord)) { //判断显示框为0或最后一个字符是否是数值类型不做处理return;}var result = rpn.calCommonExp(data)+"";//调用rpn.js方法,微信小程序不支持eval函数if (result.indexOf(".")>=0) {var length = result.split(".")[1].length; //小数点后面字符串if (length > 10) {result = Number(result).toFixed(10)+"";}}this.setData({"screenData": result});//存储历史记录this.data.logs.push(data +"="+ result);wx.setStorageSync("calclogs", this.data.logs);} else if (this.data.operaSymbo[id]) { // operaSymbo:+ - * / .var data = this.data.screenData; //获取显示框内容var a = data.length;if (!this.data.operaSymbo[data.charAt(data.length - 1)]) { //判断最后一个字符是否包含在operaSymbo中,存在即不能追加data = data + id;}this.setData({"screenData": data});} else { //选择0到9的值var data = this.data.screenData;if (data == "0") {data = id;} else {data = data + id;}this.setData({"screenData": data});}},history: function () {wx.navigateTo({url: '../history/history'})}})
5 calculator.wxml文件
<view class="main-view"><view class="content"><view class="screen">{{screenData}}</view></view><view class="layout-bottom"><view class="btnGroup"><view class="item black" bindtap="clickBtn" id="{{idc}}">С</view><view class="item black" bindtap="clickBtn" id="{{idb}}">←</view><view class="item black iconBtn" bindtap="history"><icon type="{{iconType}}" color="{{iconColor}}" class="icon" size="25" /></view><view class="item red" bindtap="clickBtn" id="{{idadd}}">+</view></view><view class="btnGroup"><view class="item black" bindtap="clickBtn" id="{{id7}}">7</view><view class="item black" bindtap="clickBtn" id="{{id8}}">8</view><view class="item black" bindtap="clickBtn" id="{{id9}}">9</view><view class="item red" bindtap="clickBtn" id="{{idj}}">-</view></view><view class="btnGroup"><view class="item black" bindtap="clickBtn" id="{{id4}}">4</view><view class="item black" bindtap="clickBtn" id="{{id5}}">5</view><view class="item black" bindtap="clickBtn" id="{{id6}}">6</view><view class="item red" bindtap="clickBtn" id="{{idx}}">×</view></view><view class="btnGroup"><view class="item black" bindtap="clickBtn" id="{{id1}}">1</view><view class="item black" bindtap="clickBtn" id="{{id2}}">2</view><view class="item black" bindtap="clickBtn" id="{{id3}}">3</view><view class="item red" bindtap="clickBtn" id="{{iddiv}}">÷</view></view><view class="btnGroup"><view class="item black zero" bindtap="clickBtn" id="{{id0}}">0</view><view class="item black" bindtap="clickBtn" id="{{idd}}">.</view><view class="item red" bindtap="clickBtn" id="{{ide}}">=</view></view></view></view>
6 calculator.wxss文件
.main-view {height: 100%;width: 100%;}.content {height: 250rpx;flex-direction: column;align-items: center;background-color: rgb(0, 0, 0);font-family: "Microsoft YaHei";overflow-x: hidden;position:relative;}.screen {text-align: right;margin-top: 180rpx;margin-right: 20rpx;font-weight: bold;font-size: 50rpx;color: #fff;word-wrap:break-word; overflow:hidden;}.layout-bottom{width: 100%;height: calc(100% - 250rpx);}.btnGroup {display: flex;flex-direction: row;flex: 1;width: 100%;height: 5rem;background-color: #fff;}.item {width:25%;display: flex;align-items: center;flex-direction: column;justify-content: center;margin-top: 1px;margin-right: 1px;border-color: #838485;}.item:active {background-color: #424040;}.zero{width: 50%;}.orange {color: #fef4e9;background: #f78d1d;font-weight: bold;}.red {color:#d9eef7;background-color: #f80606;}.black {color: #fff;background-color: #838485;border-style:solid;border-color: #050505;border: 0rpx;}.iconBtn{display: flex;}.icon{display: flex;align-items: center;width:100%;justify-content: center;}
7 history.js文件
// pages/history/history.jsPage({/*** 页面的初始数据*/data: {},/*** 生命周期函数--监听页面加载*/onLoad: function (options) {// 页面初始化 options为页面跳转所带来的参数var logs = wx.getStorageSync('calclogs');this.setData({ "logs": logs });},/*** 生命周期函数--监听页面初次渲染完成*/onReady: function () {},/*** 生命周期函数--监听页面显示*/onShow: function () {},/*** 生命周期函数--监听页面隐藏*/onHide: function () {},/*** 生命周期函数--监听页面卸载*/onUnload: function () {},/*** 页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh: function () {},/*** 页面上拉触底事件的处理函数*/onReachBottom: function () {},/*** 用户点击右上角分享*/onShareAppMessage: function () {}})
8 history.wxml文件
<view class="content"><block wx:for="{{logs}}" wx:for-item="log"><view class="item">{{log}}</view></block></view>



































还没有评论,来说两句吧...