模态窗
模态窗
开发工具与关键技术:Visual Studio 2015 – 模态窗
作者:廖亚星
撰写时间:2019年 5月 25 日
在搭建页面的时候,往往会弹出很多模态窗体,如果要我们一个一个写点击事件与关闭页面的事件话,那无疑很耗费时间,而搭建页面,引用插件无疑是写代码中最美妙的事了,下面操作的是bootstrap4中的模态框。
使用Bootstrap的JavaScript模态框插件可以为页面添加醒目的提示和交互,用于通知用户、访客交互、消息警示或自定义的内容交互。
弹出模态框是用HTML、CSS和Javascript构建的,它们位于文档中其它表现元素之上,并从中删除滚动事件,以便模态框自身的内容能得到滚动。点击模态框的“backdrop”(灰背景区域),将自动关闭动态模块框。Bootstrap一次只支持一个模态窗口,不支持嵌套模式,那样叠加会造成用户体验不佳。模态框使用 position: fixed,在呈现上与其它元素相比有很大不同。尽可能将弹出模态框的HTML放在顶级位置,以避免其它元素干扰,尤其是当另一个固定元素中也定义了 .modal 事件时,可能会遇到问题
首先我们要引用Bootstrap的CSS与JS插件

给它一个按钮:
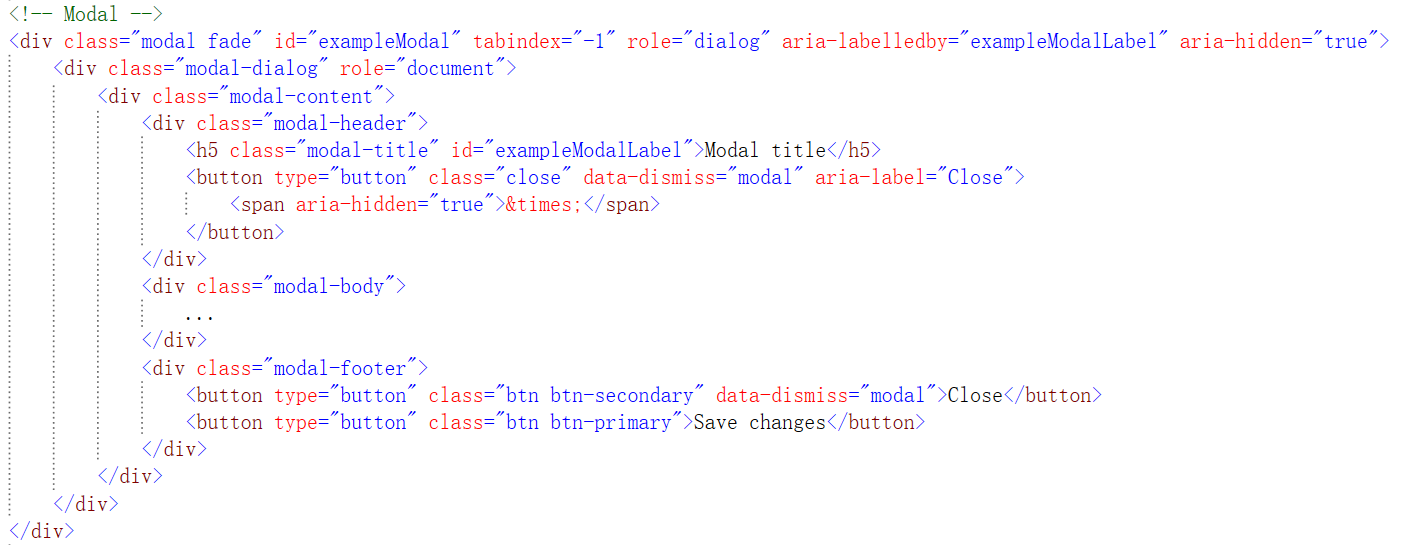
然后写入模态窗固定代码:
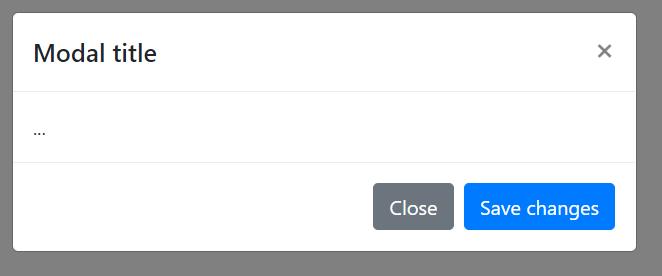
页面图:
点击按钮后的模态窗体:
这样一个简单的模态窗弹出就做好了


































还没有评论,来说两句吧...