input对象的常用属性
input对象
一个input标记,就是一个input对象
input对象的属性
- name:表单元素的名称
- value:表单元素的值,用户输入的内容,可以通过该属性获取
- size:表单的长度
- maxlength:表单元素的最大长度(最多可输入的字符数)
- disabled:禁用属性
- readonly:只读属性
input对象的方法
- focus():获取鼠标焦点的方法(鼠标点到上面)
- blur():失去鼠标焦点的方法(鼠标点到其他地方)
- select():选中文本
input对象的事件
- onfocus:当获得焦点时
- onblur:当失去焦点时
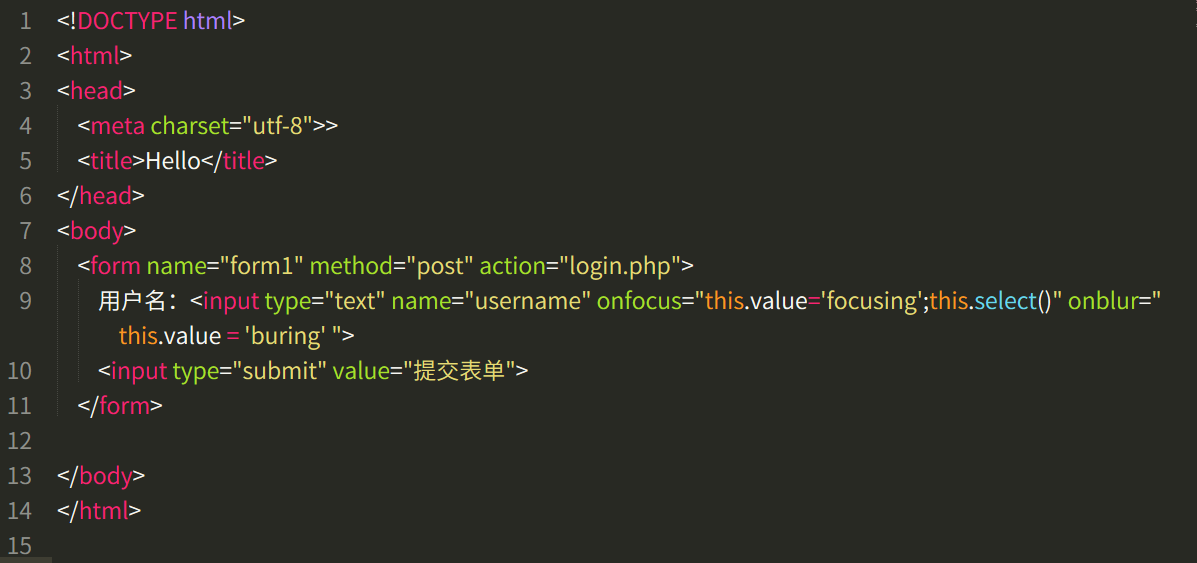
一个简单的例子
<!DOCTYPE html><html><head><meta charset="utf-8">><title>Hello</title></head><body><form name="form1" method="post" action="login.php">用户名:<input type="text" name="username" onfocus="this.value='focusing';this.select()" onblur="this.value = 'buring' "><input type="submit" value="提交表单"></form></body></html>






























还没有评论,来说两句吧...