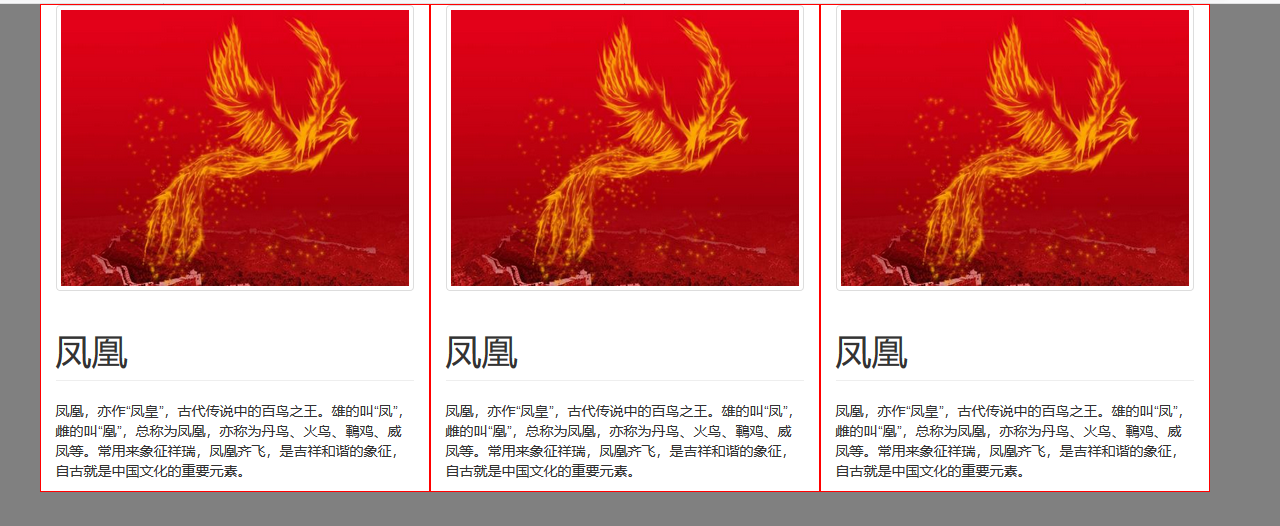
Bootstrap3基础 栅格系统 页面布局随 浏览器大小的变化而变化
| 内容 | 参数 |
|---|---|
| OS | Windows 10 x64 |
| browser | Firefox 65.0.2 |
| framework | Bootstrap 3.3.7 |
| editor | Visual Studio Code 1.32.1 |
| typesetting | Markdown |
code
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <!-- IE将使用最新的引擎渲染网页 --> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- 页面的宽度与设备屏幕的宽度一致 初始缩放比例 1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Demo</title> <meta name="author" content="www.cnblogs.com/kemingli"> <!-- 引入外部bootstrap的css文件(压缩版),版本是3.3.7 --> <link rel="stylesheet" href="bootstrap/css/bootstrap.min.css"> <style type="text/css"> div[class*="col-"] { border: 1px solid red; } </style> <!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 --> <!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 --> <!--[if lt IE 9]> <script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script> <![endif]--> </head> <body style="background-color:gray;"> <!-- start : demo --> <div class="container" style="background-color:white;"> <div class="row"> <!-- 结合下面的代码可以计算出 md:中等屏幕大小 PC 一行三列 xs:小的屏幕大小 手机 一行一列 sm:平板电脑 一行两列 这个就成响应式啦,布局会随着屏幕大小的变化而变化 可以通过改变浏览器的大小而查看效果 --> <div class="col-md-4 col-xs-12 col-sm-6"> <img src="images/fh.jpg" class="img-responsive img-thumbnail" /> <h1 class="page-header">凤凰</h1> <p> 凤凰,亦作“凤皇”,古代传说中的百鸟之王。 雄的叫“凤”,雌的叫“凰”,总称为凤凰,亦称为丹鸟、火鸟、鶤鸡、威凤等。 常用来象征祥瑞,凤凰齐飞,是吉祥和谐的象征,自古就是中国文化的重要元素。 </p> </div> <div class="col-md-4 col-xs-12 col-sm-6"> <img src="images/fh.jpg" class="img-responsive img-thumbnail" /> <h1 class="page-header">凤凰</h1> <p> 凤凰,亦作“凤皇”,古代传说中的百鸟之王。 雄的叫“凤”,雌的叫“凰”,总称为凤凰,亦称为丹鸟、火鸟、鶤鸡、威凤等。 常用来象征祥瑞,凤凰齐飞,是吉祥和谐的象征,自古就是中国文化的重要元素。 </p> </div> <div class="col-md-4 col-xs-12 col-sm-6"> <img src="images/fh.jpg" class="img-responsive img-thumbnail" /> <h1 class="page-header">凤凰</h1> <p> 凤凰,亦作“凤皇”,古代传说中的百鸟之王。 雄的叫“凤”,雌的叫“凰”,总称为凤凰,亦称为丹鸟、火鸟、鶤鸡、威凤等。 常用来象征祥瑞,凤凰齐飞,是吉祥和谐的象征,自古就是中国文化的重要元素。 </p> </div> </div> </div> <!-- end : demo --> <!-- NO.1 加载框架依赖的jQuery文件(压缩版),版本是1.12.4 --> <script src="bootstrap/js/jquery.min.js"></script> <!-- NO.2 加载Bootstrap的所有JS插件,版本是3.3.7 --> <script src="bootstrap/js/bootstrap.min.js"></script> </body> </html>
result


resource
- [ 文档 ] getbootstrap.com/docs/3.3
- [ 源码 ] github.com/twbs/bootstrap
- [ 源码 ] archive.mozilla.org/pub/firefox/releases/65.0/source/
- [ 平台 ] www.cnblogs.com
- [ 平台 ] github.com
- [ 扩展 - 平台] www.bootcss.com
- [ 扩展 - 浏览器 ] www.mozilla.org/zh-CN/firefox/developer
Bootstrap是前端开源框架,优秀,值得学习。
博文讲述的是V3版本,更为先进的是V4版本。学有余力的话,可作简单地了解。
Firefox是开源的浏览器,优秀,值得关注。
面对开源框架,分析、领悟与应用,能对其进行加减裁化,随心所欲而不逾矩。
博文的质量普通,仅供参考。盲目复制,处处是坑。Think twice before you act(三思而后行)!
转载于 //www.cnblogs.com/kemingli/p/10545651.html
//www.cnblogs.com/kemingli/p/10545651.html



































还没有评论,来说两句吧...