前端 搜索样式 html
原文:https://blog.csdn.net/linlinxie/article/details/77484214?utm\_source=blogkpcl4
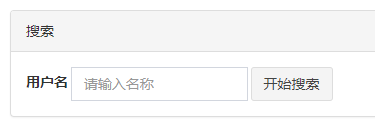
测试1:

<div class="panel panel-default"><div class="panel-heading">搜索</div><div class="panel-body"><form role="form" id="searchForm" class="form-inline"><div class="form-group"><label for="sname1">用户名</label> <input type="text"class="form-control" id="sname1" name="sname1" placeholder="请输入名称"></div><div class="form-group"><button type="button" id="searchBtn" class="btn btn-default">开始搜索</button></div></form></div></div>
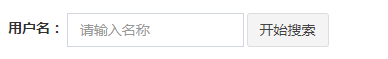
测试2:

<form role="form" id="searchForm" class="form-inline"><div class="form-group"><label for="sname1">用户名:</label><input type="text" class="form-control" id="sname1" name="sname1" placeholder="请输入名称"></div><div class="form-group"><button type="button" id="searchBtn" class="btn btn-default">开始搜索</button></div></form>
转载于 //www.cnblogs.com/guxingy/p/10450467.html
//www.cnblogs.com/guxingy/p/10450467.html



































还没有评论,来说两句吧...