visual Studio Code 提示experimentalDecorators
我主要是要用react 的mobx 状态管理
然后我的Visual Studio Code 提示 :对修饰器的实验支持是一项将在将来版本中更改的功能。设置 “experimentalDecorators” 选项以删除此警告
结论就是:
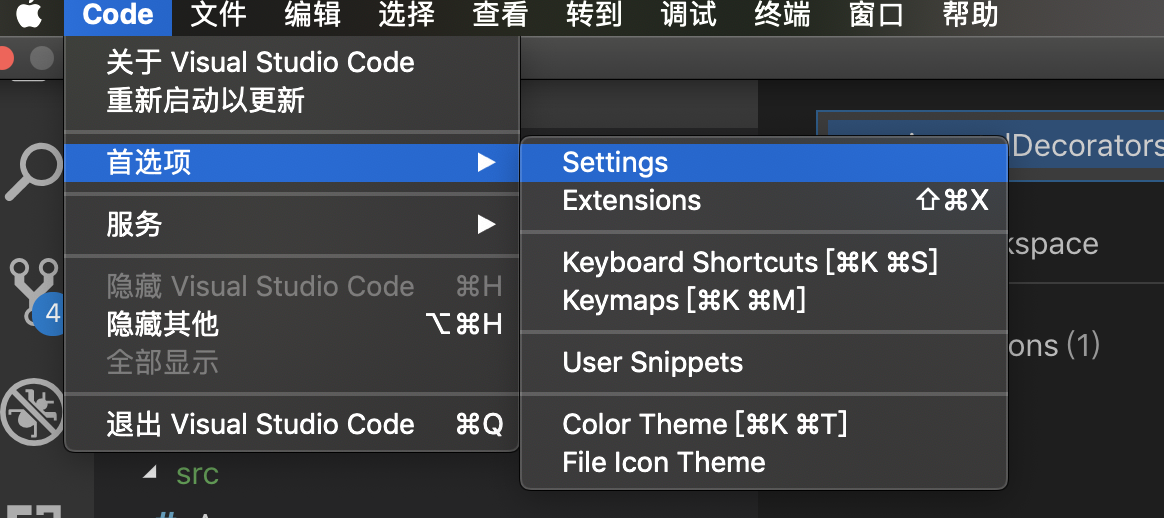
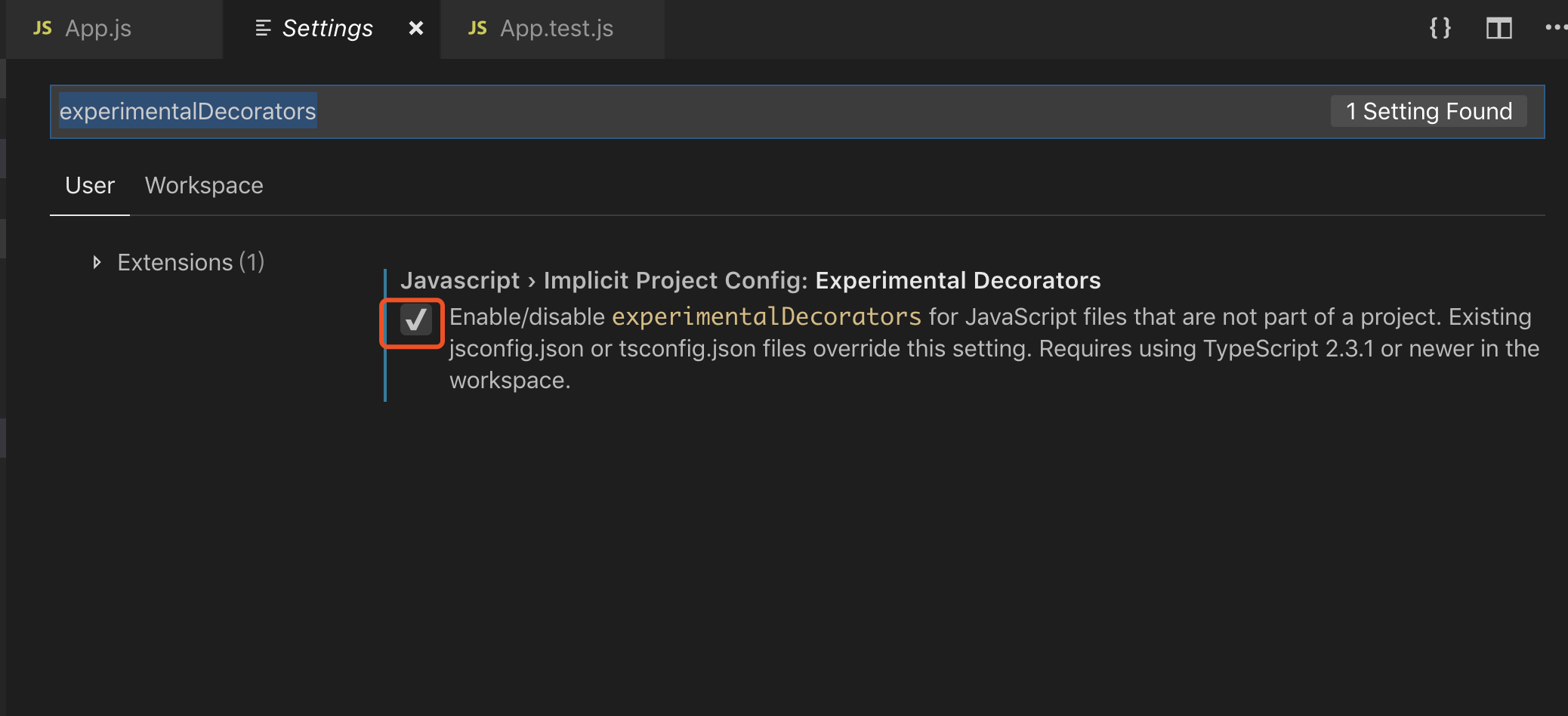
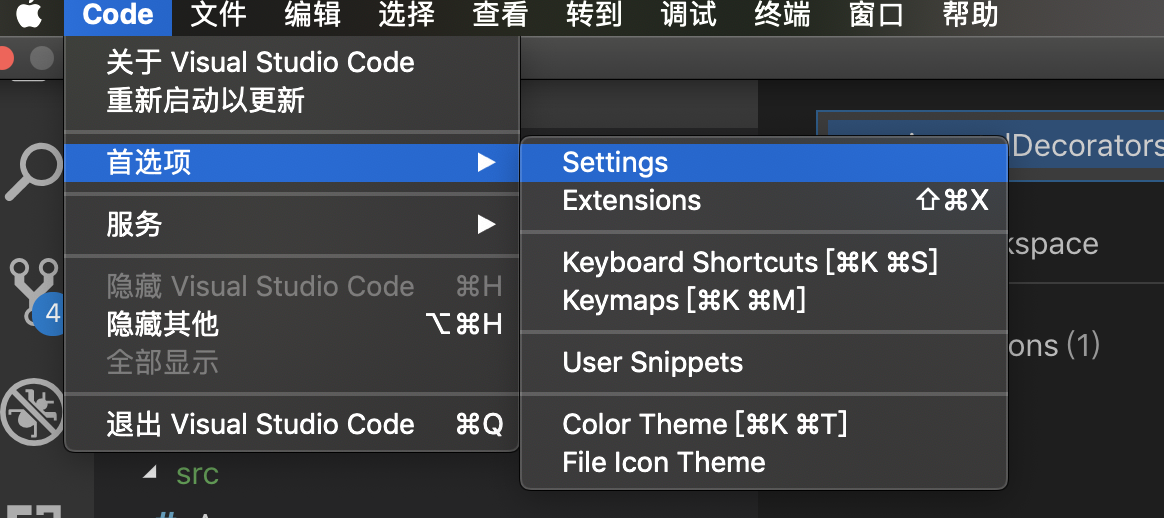
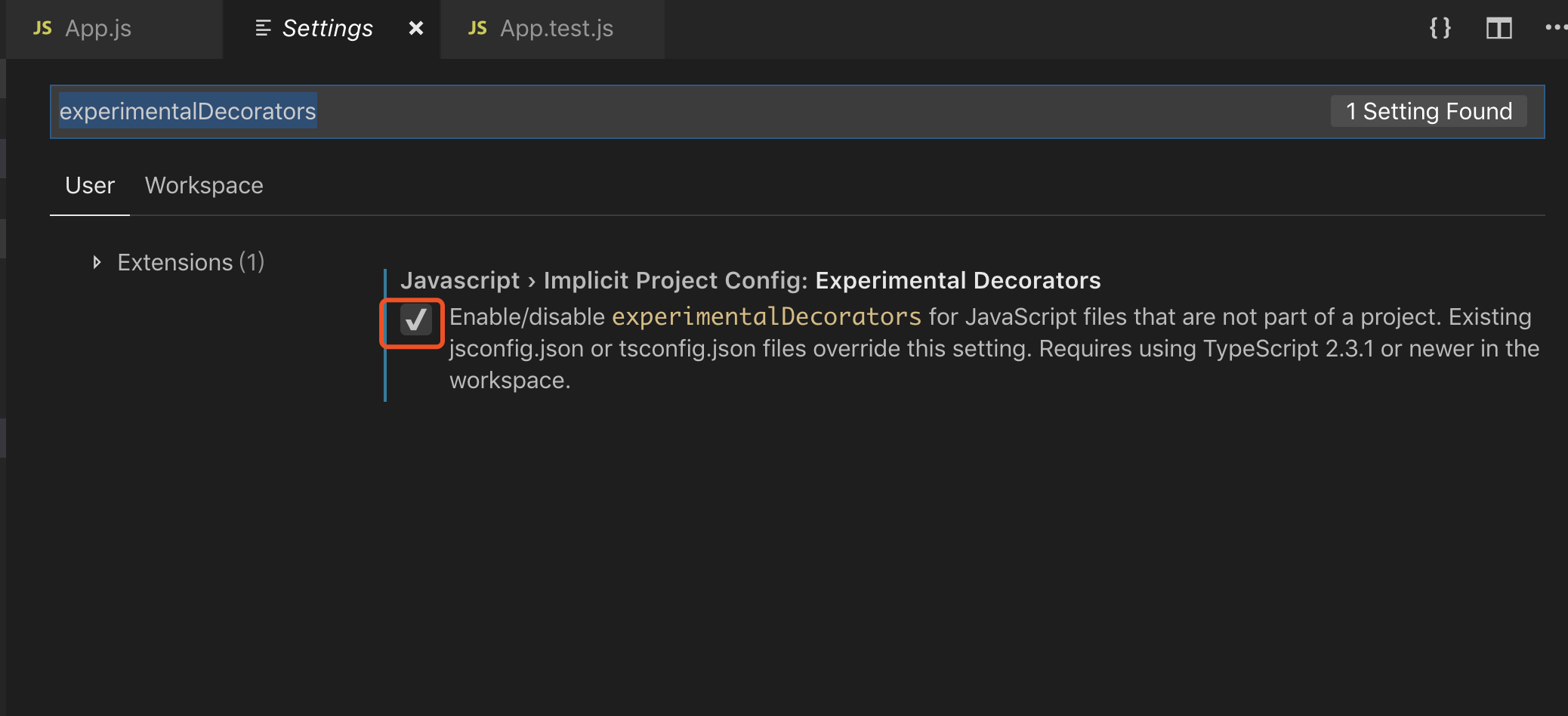
然后搜索这个experimentalDecorators就会出来下面的图,然后勾上就不会报错了

我主要是要用react 的mobx 状态管理
然后我的Visual Studio Code 提示 :对修饰器的实验支持是一项将在将来版本中更改的功能。设置 “experimentalDecorators” 选项以删除此警告
结论就是:
然后搜索这个experimentalDecorators就会出来下面的图,然后勾上就不会报错了

Visual Studio Microsoft Visual Studio(简称VS)是美国微软公司的开发工具包系列产品。VS是一个基本完整的开发工具集,它包括了整个软件
Visual Studio code setup 1.URL:[Official website][]. 2.Click.![在这里插入图片描述][watermark
原文章地址: [vscode: Visual Studio Code 常用快捷键][vscode_ Visual Studio Code] 主命令框 `F1` 或
![在这里插入图片描述][watermark_type_ZHJvaWRzYW5zZmFsbGJhY2s_shadow_50_text_Q1NETiBA572R57uc5p625
Basic Editing <table> <thead> <tr> <th>Key</th> <th>Command</th> <th
前言 我们知道在IDE中代码的智能提示几乎都是标配,虽然一些文本编辑器也有一些简单的提示,但这是通过代码片段提供的。功能上远不能和IDE相比。不过最近兴起的文本编辑器的新
[Microsoft][]在2015年4月30日Build 开发者大会上正式宣布了 Visual Studio Code 项目:一个运行于 Mac OS X、[Windows]
应该有很多人都知道Atom编辑器吧,它是由Github开发的一个跨平台的编辑器。它使用了跨平台的[Electron][],用前端技术编写图形界面。一开始我也推荐过这个编辑器,但
安装 Visual Studio Code ESLint 插件 打开 Visual Studio Code ,首先使用快捷键 `Ctrl` + `Shift` + `P`
我主要是要用react 的mobx 状态管理 然后我的Visual Studio Code 提示 :对修饰器的实验支持是一项将在将来版本中更改的功能。设置 "experime
还没有评论,来说两句吧...