【webpack】 4.x 版本 安装打包
中文文档: https://www.webpackjs.com/
首先,需要下载node.js 的相关环境,这个就不多说了,附上下载地址,
https://nodejs.org/en/download/
下载安装后开始执行:
1、新建一个文件夹,在终端里输入:
//全局安装:npm install webpack -gnpm install webpack-cli -g
设置好以后可以选择在建一个子文件夹 “demo1”
终端里输入: “ cd demo1” 切换到子文件夹下, 然后开始准备输入一些局部设置了:
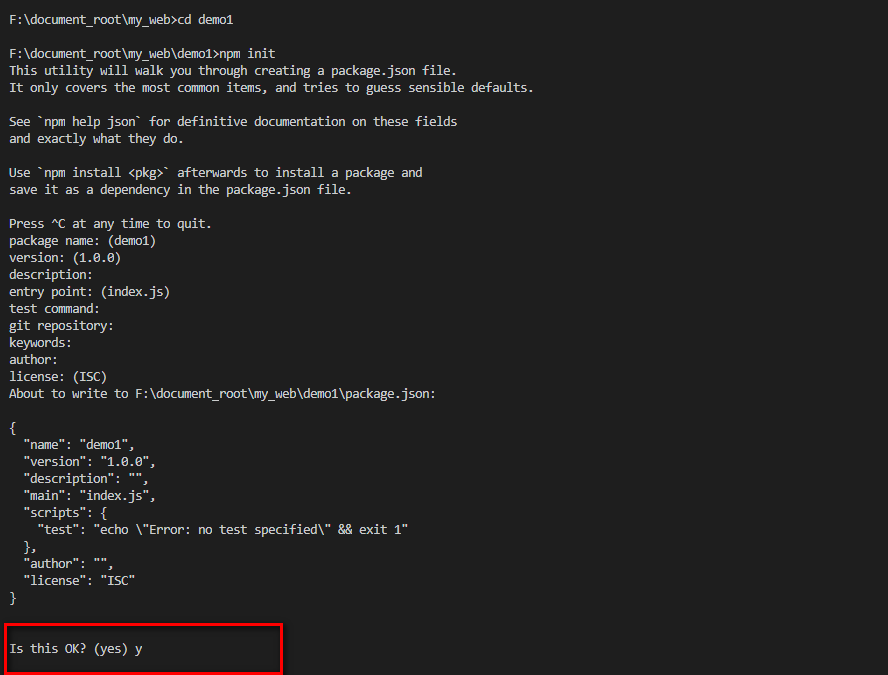
2、 局部命令: npm init 需要生成一个package.json 的文件:
这里需要输入一些项目名 或者密码 什么的,可以选择不输入,一路回车往下, 最后输入 y 即可

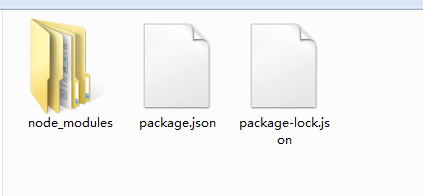
这时文件夹里就出现了 package.json ;
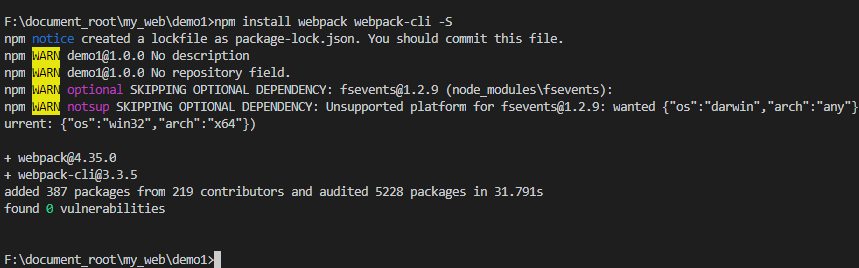
3、局部安装命令: (安装必要的模块)
npm install webpack -Snpm intsall webpack-cli -S或者可以把上面两句 合成一句:npm install webpack webpack-cli -S

安装完成后:
4、简单打包 webpack:
webpack v4.0.0 开始,有四个核心概念,其中两个就是:入口(entry) && 输出(output)
入口(entry) 的 默认值为 ./src 。
出口(output) 的 默认值为 ./dist 。
如果不打算改变这两个路径值的话,直接 输入webpack 就可以直接打包完成了,例如:
同样在demo1 文件夹下新建 src 文件夹, 然后在src 下 新建 index.js文件;
随便写点啥:
document.write(123);
然后回到demo1 文件夹下, 新建个html 页面, 引入 index.js;

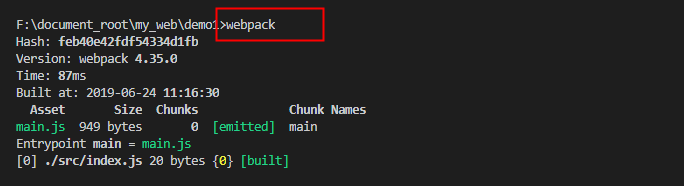
终端中输入 : webpack

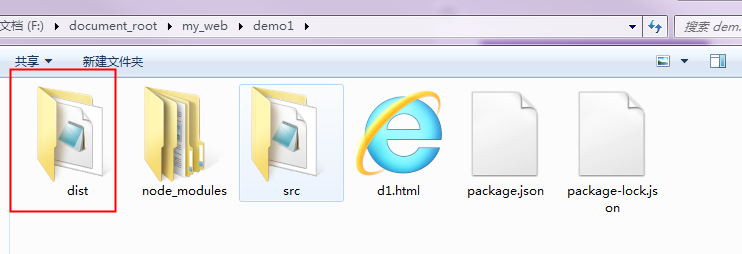
就会自动在demo1 文件夹下 生成一个 dist 文件夹, 里面有已经打包好的 main.js 文件

完成;

































还没有评论,来说两句吧...