浏览器对象模型BOM
浏览器对象模型BOM是 JavaScript 与浏览器对话的API,如果说浏览器是前端工作的舞台,那么BOM就是前端通过javascript了解和控制舞台的接口。
在浏览器中BOM并不是一个真实存在的对象,BOM指的是有能力与浏览器窗口对话的一些对象,而有能力与浏览器窗口中显示的文档内容对话的API就是DOM,如果还是以舞台为例,BOM是Javascript用来控制舞台的,DOM是Javascript用来控制演出的。
通常所说的BOM,包含5个浏览器的内置对象。
一、Window 对象
有一个浏览器窗口就有一个window对象,window对象就代表浏览器窗口。实际上对于网页的任何操作都是通过window对象来完成的。
Window对象中,能够与浏览器对话的属性主要有:
| 属性 | 描述 |
|---|---|
| history | 对 History 对象的只读引用。 |
| location | 用于窗口或框架的 Location 对象。 |
| Navigator | 对 Navigator 对象的只读引用。 |
| Screen | 对 Screen 对象的只读引用。 |
| closed | 返回窗口是否已被关闭。 |
| defaultStatus | 设置或返回窗口状态栏中的默认文本。 |
| innerheight | 返回窗口的文档显示区的高度。 |
| innerwidth | 返回窗口的文档显示区的宽度。 |
| name | 设置或返回窗口的名称。 |
| opener | 返回对创建此窗口的窗口的引用。 |
| outerheight | 返回窗口的外部高度。 |
| outerwidth | 返回窗口的外部宽度。 |
| parent | 返回父窗口。 |
| self | 返回对当前窗口的引用。等价于 Window 属性。 |
| status | 设置窗口状态栏的文本。 |
| top | 返回最顶层的先辈窗口。 |
| screenLeft,screenTop | 只读属性,IE、Safari 和 Opera返回窗口的左上角在屏幕上的的 x 坐标和 y 坐标 |
| screenX.screenY | 只读属性,Firefox 和 Safari 返回窗口的左上角在屏幕上的的 x 坐标和 y 坐标 |
方法主要有
- window.open() - 打开新窗口
- window.close() - 关闭当前窗口
- window.moveTo() -移动当前窗口
- window.resizeTo() -重新调整当前窗口
二、location对象
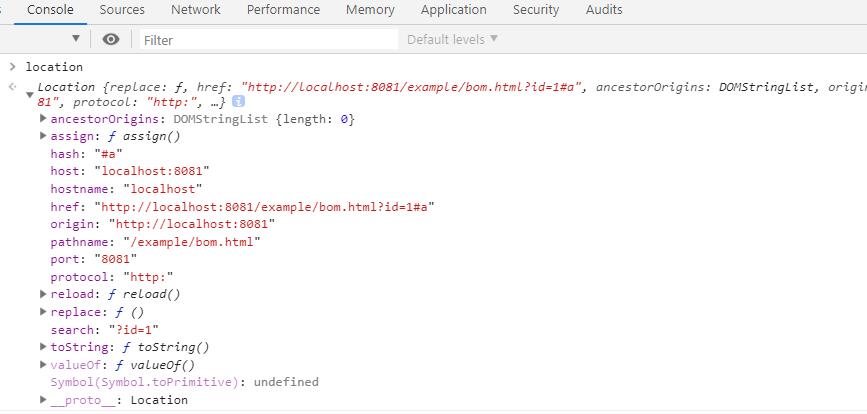
Location 对象包含有关当前 URL 的信息。假设当前窗口的URL地址是http://localhost:8081/example/bom.html?id=1\#a,在控制台输出location对象,我们将看到
Location 对象属性
| 属性 | 描述 |
|---|---|
| hash | 返回一个URL的锚部分(#号开始) |
| host | 返回一个URL的主机名和端口 |
| hostname | 返回URL的主机名 |
| href | 返回完整的URL |
| pathname | 返回的URL路径名。 |
| port | 返回一个URL服务器使用的端口号 |
| protocol | 返回一个URL协议 |
| search | 返回一个URL的查询部分(?号开始) |
Location 对象方法
| 方法 | 描述 |
|---|---|
| assign(url) | 载入一个新的文档 |
| reload() | 重新载入当前文档 |
| replace(newURL) | 用新的文档替换当前文档 |
三、navigator对象
navigator对象 保存着显示当前页面的浏浏览器的各种信息
Navigator 对象属性和方法
| 属性/方法 | 说明 |
|---|---|
| appCodeName | 返回浏览器的代码名 |
| appName | 返回浏览器的名称 |
| appVersion | 返回浏览器的平台和版本信息 |
| cookieEnabled | 返回指明浏览器中是否启用 cookie 的布尔值 |
| platform | 返回运行浏览器的操作系统平台 |
| userAgent | 返回由客户机发送服务器的user-agent 头部的值 |
| javaEnabled() | 指定是否在浏览器中启用Java |
| taintEnabled() | 规定浏览器是否启用数据污点(data tainting) |
通过在各种浏览器的控制台输出navigator对象,我们可以发现实际上navigator对象 的很多属性值并不准确,所以意义不大,比如大部分浏览器appCodeName的值是”Mozilla”,appName的值是”Netscape”。
这里面比较重要的是userAgent属性,该属性是一个只读的字符串,声明了浏览器用于 HTTP 请求的用户代理头的值,浏览器厂商希望自己的浏览器被更多的兼容,都会或多或少的加上一些有用的信息在里面。
比如,在判断终端是PC还是移动端时,就用到了userAgent属性
if ((navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i))) {alert('手机端')}else{alert('PC端')}
四、history对象
history对象包含用户(在浏览器窗口中)访问过的 URL,但是出于对隐私的保护,History对象不允许脚本访问已经访问过的实际URL。
HTML5之前,History用来操纵浏览器进行前进或后退的跳转,意义不大,但是HTML5之后新增了一些属性和方法,history对象就非常有用了。
HTML5的history对象提供了不修改页面内容只修改地址栏的api:
- pushState方法可以添加浏览历史
- replaceState方法可以修改当前浏览历史
- popState事件 当用户点击前进、后退按钮,或调用back、forward、go方法时触发,可以用来监听URL的改变。
| 属性/方法 | 说明 |
|---|---|
| length | 浏览器历史列表中的URL数量,前进后退时不会增加。 |
| state | HTML5新增属性,返回一个表示history历史堆栈顶部的状态的值,state属性指向pushState和replaceState方法为当前URL所提供的状态对象 |
| back() | 加载 history 列表中的前一个 URL,页面通常是从浏览器缓存之中加载,而不是重新要求服务器发送新的网页。 |
| forward() | 加载 history 列表中的下一个 URL |
| go(n) | 加载 history 列表中的某个具体页面,接受一个整数作为参数,移动到该整数指定的页面,比如go(1)相当于forward(),go(-1)相当于back(), history.go(0)相当于刷新当前页面。 |
| pushState(state,title,url) | 向浏览历史中添加记录,HTML5新增 |
| replaceState | 修改当前浏览历史,HTML5新增 |
<script> window.addEventListener("popstate",function () { console.log('popstate事件被触发了') }) </script>
pushState(state,title,url)方法
- state:一个与指定网址相关的状态对象,popstate事件触发时,该对象会传入回调函数。如果不需要这个对象(即不需要传参),可以设为null
- title:新页面的标题,但是大部分浏览器目前都忽略这个值,所以这里也可以设为null
- url:新的网址,必须与当前页处在同一域,浏览器的地址栏将显示这个网址
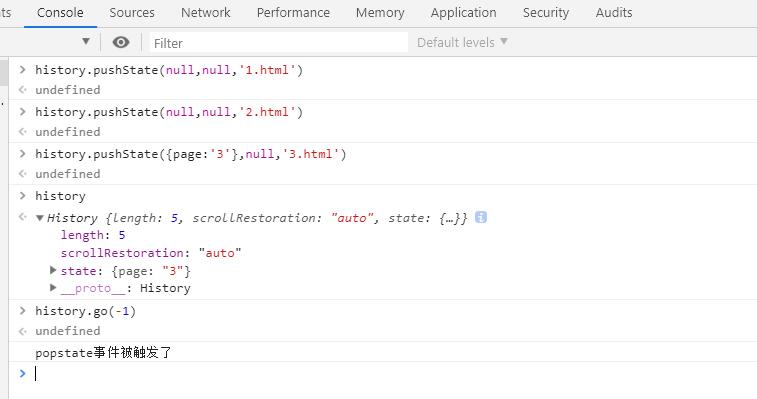
假设现在新打开一个浏览器窗口,输入网址http://localhost:8081/example/bom.html按下回车,在控制台我分别输入history.pushState(null,null,‘1.html’)
history.pushState(null,null,‘2.html’)
history.pushState({page:‘3’},null,‘3.html’)
会发现地址栏跟着变化,但页面没跳转,也没触发popstate事件。
PS:之后我们要讲到单页应用(SPA),单页应用中通过路由更新页面的视图并不是实际进行了跳转,而是修改了页面的DOM并通过修改页面的URL来模拟跳转。
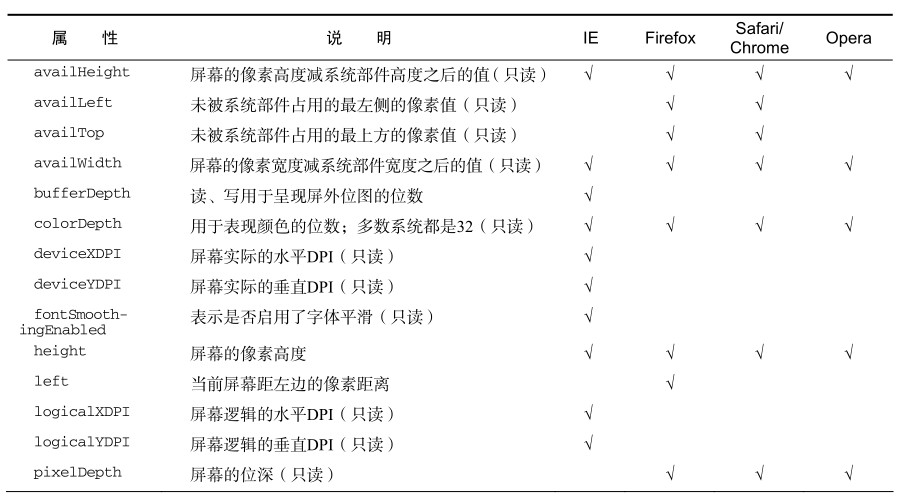
五、screen对象
Screen 对象中存放着有关显示浏览器屏幕的信息



































还没有评论,来说两句吧...