导航栏
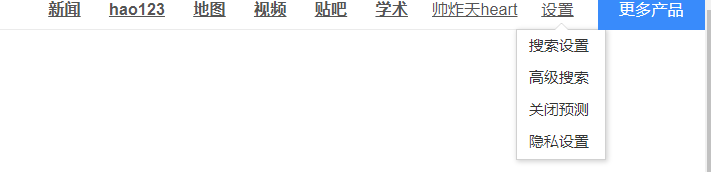
今天做一个百度首页的导航栏
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>导航栏</title><style>*{margin: auto;padding: 0px;}.div1{position: relative;}.div1 ul{position: absolute;right: 80px;top:20px}.div1 a {color: black;font-size: 20px;font-weight: 700;}.div a:hover{color: black;font-size: 20px;font-weight: 700;}.div1 li {list-style: none;float: left;margin-left: 20px;/*水平放置*/display: inline;/*text-align: center;*/}#dropdownlist{width: 70px;border: 1px solid #d1d1d1;position: absolute;left:-20px ;top:30px;display: none;}#dropdownlist span{display: block;text-align: center;height: 26px;/*文字的行高设置*/line-height: 26px;position: relative;/*z-index: 12;*/}#dropdownlist span:hover{background-color:greenyellow;color: white;}#sj{width: 8px;height: 8px;border-left: 1px solid #d1d1d1;border-top: 1px solid #d1d1d1;transform: rotate3d(0,0,1,45deg);position: absolute;left: 30px ;top: -5px;background-color: white;/*z-index: 10;*/}.lastli:hover{display: block;height: 135px;}.lastli:hover #dropdownlist{display: block;}</style></head><body><div class="div1"><ul><li><a href="sss">新闻</a></li><li><a href="sss">hao123</a></li><li><a href="sss">地图</a></li><li><a href="sss">登录</a></li><li><a href="sss">设置</a></li><li style="position: relative;" class="lastli"><a href="#1">设置</a><div id="dropdownlist"><div id="sj"></div><span>1</span><span>2</span><span>3</span><span>3</span></div></li></ul></div></body></html>



































还没有评论,来说两句吧...