Jquery基础入门-3-jQuery进行Ajax操作的方法
一、jQuery进行Ajax操作的方法
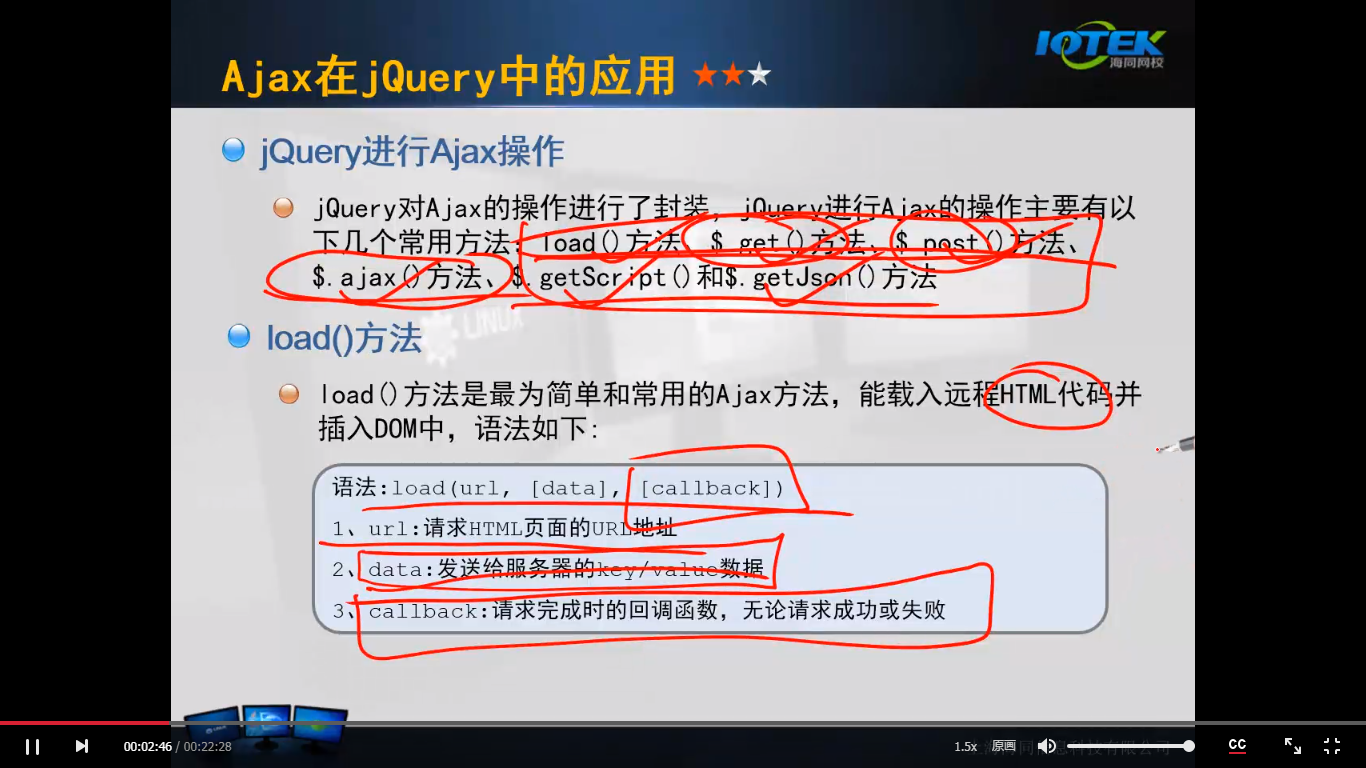
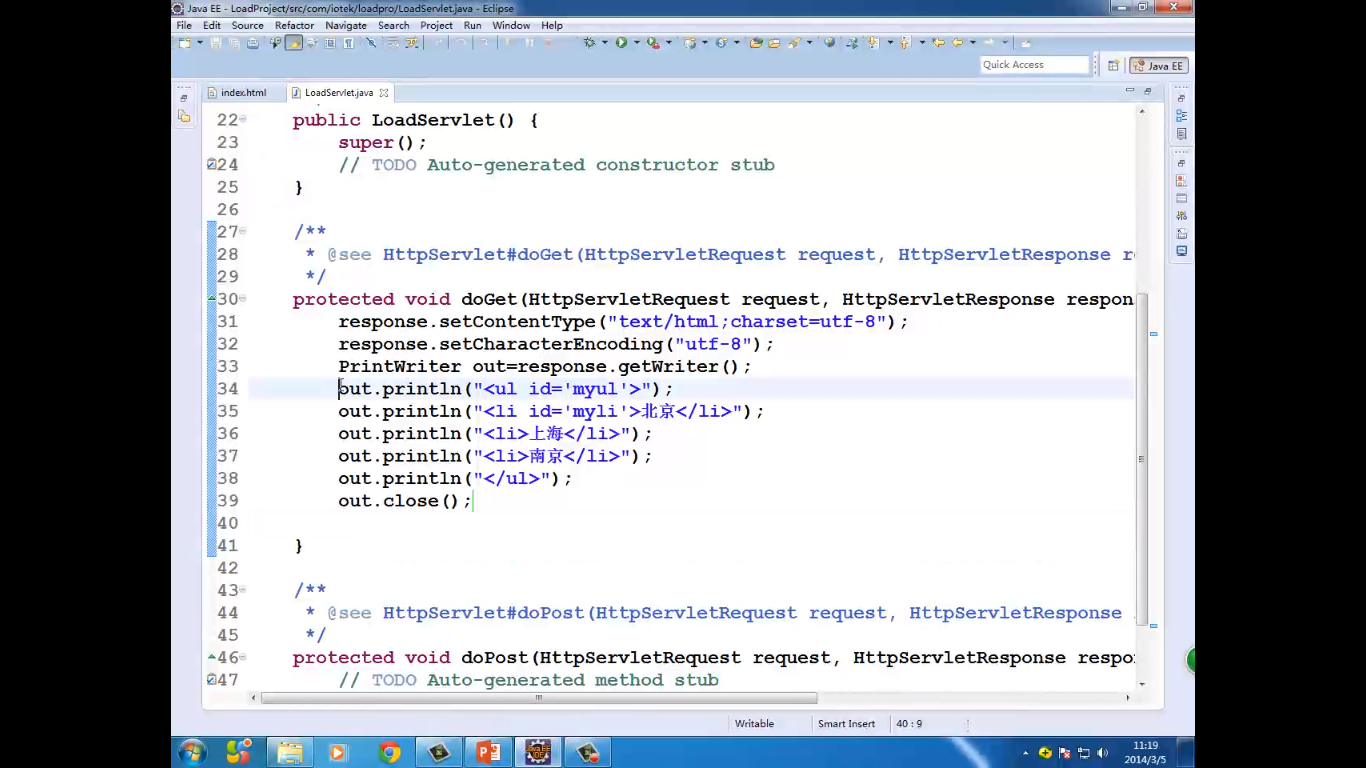
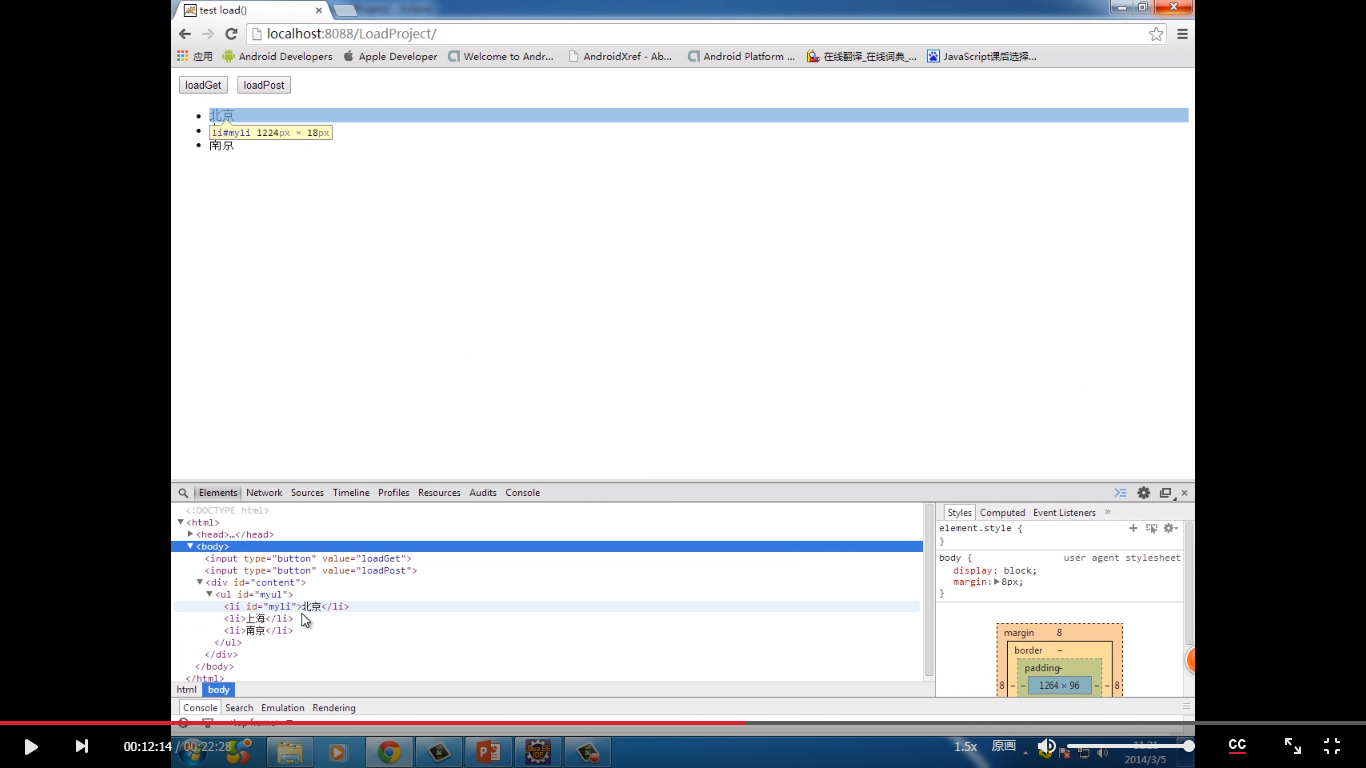
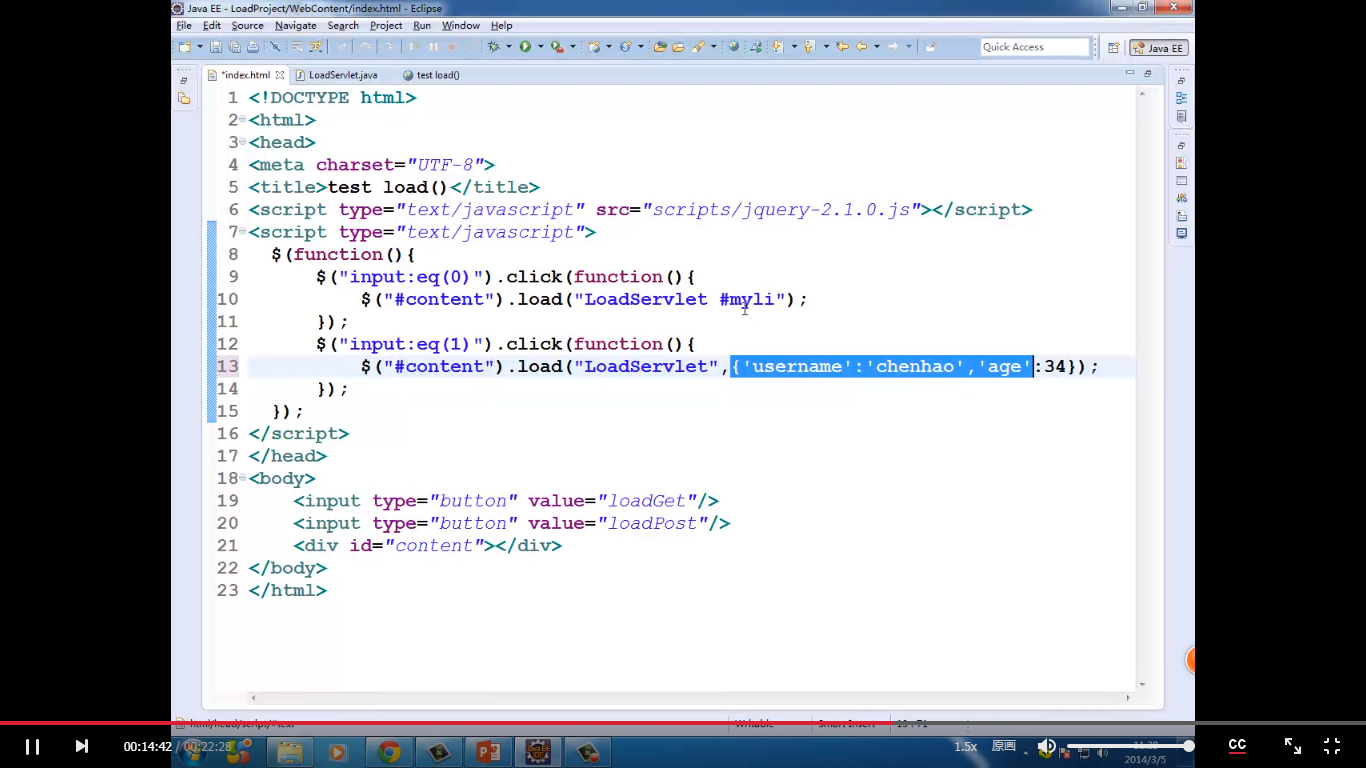
1、load()方法 load()方法是最为简单和常用的Ajax方法,能载入远程HTML代码并插入DOM中。
◆ 语法:load(url, [data], [callback])








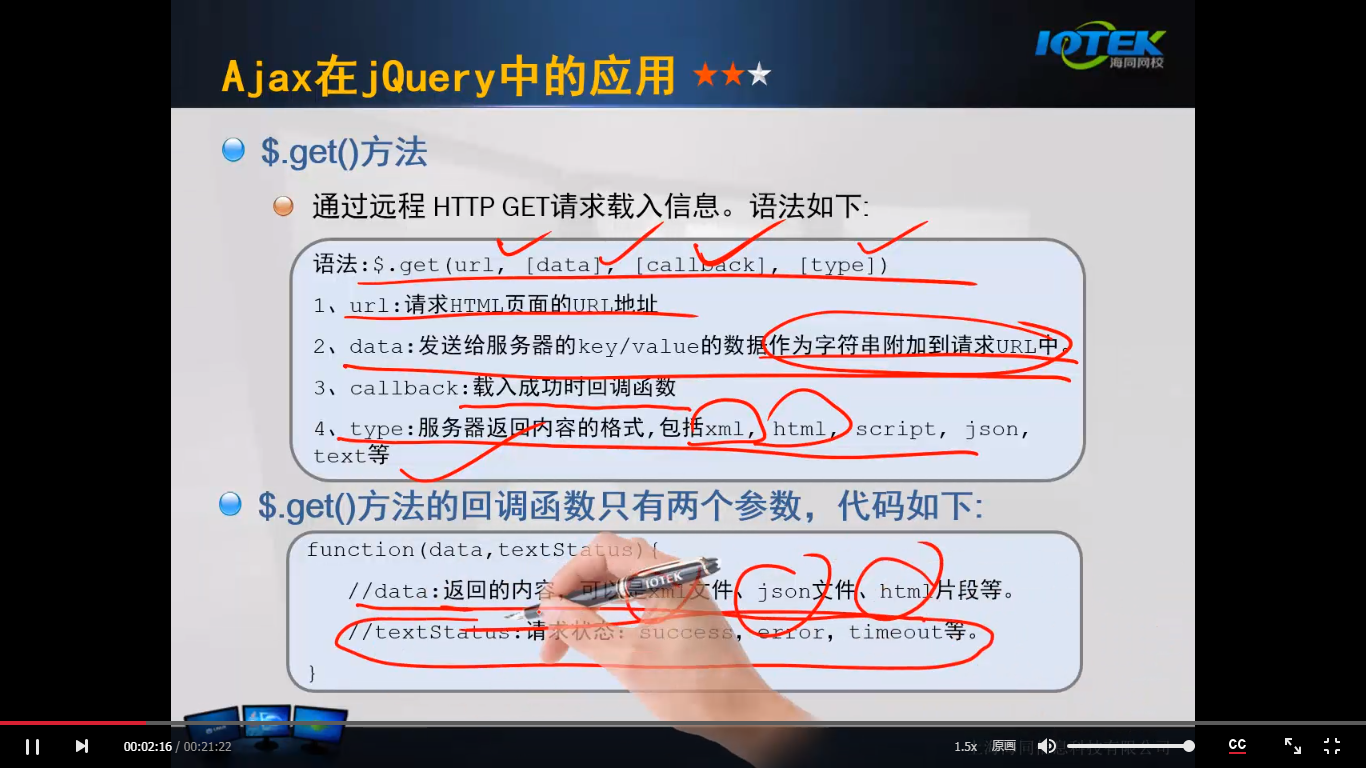
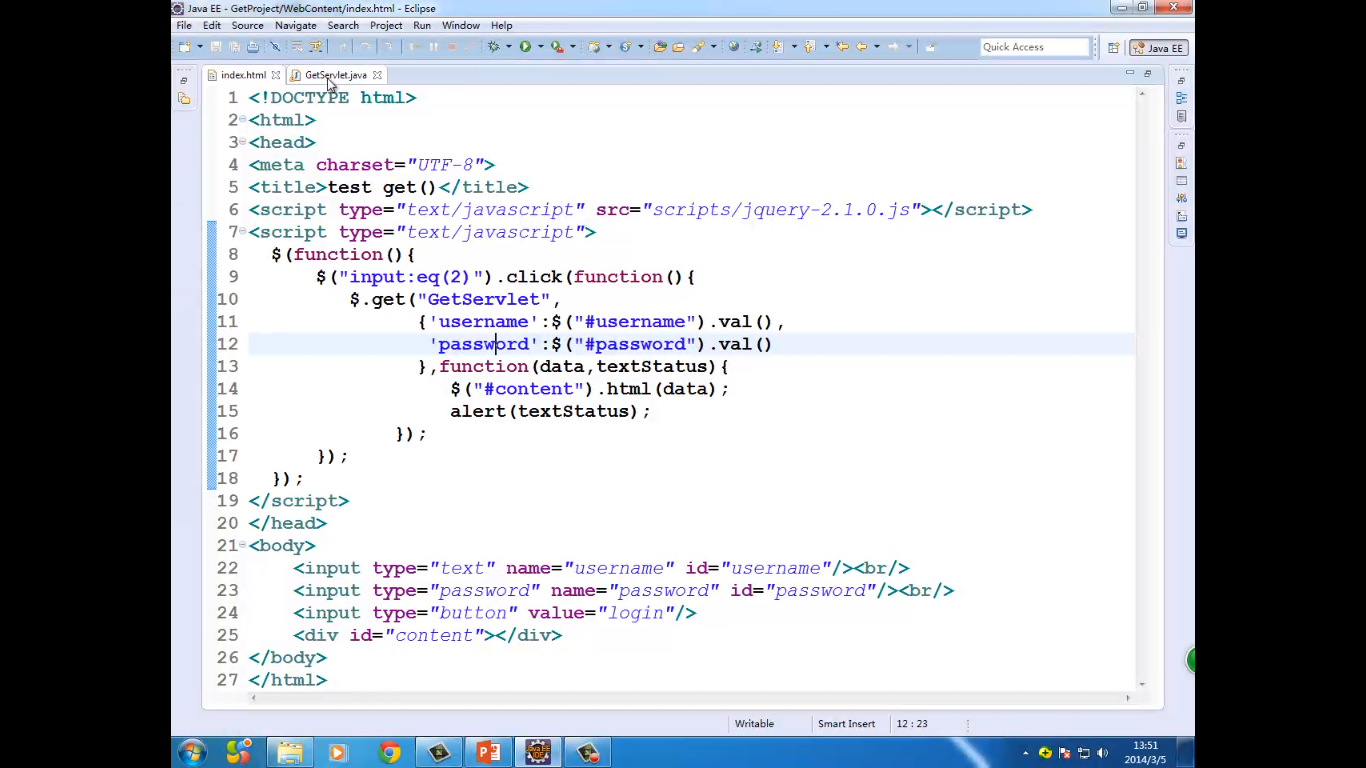
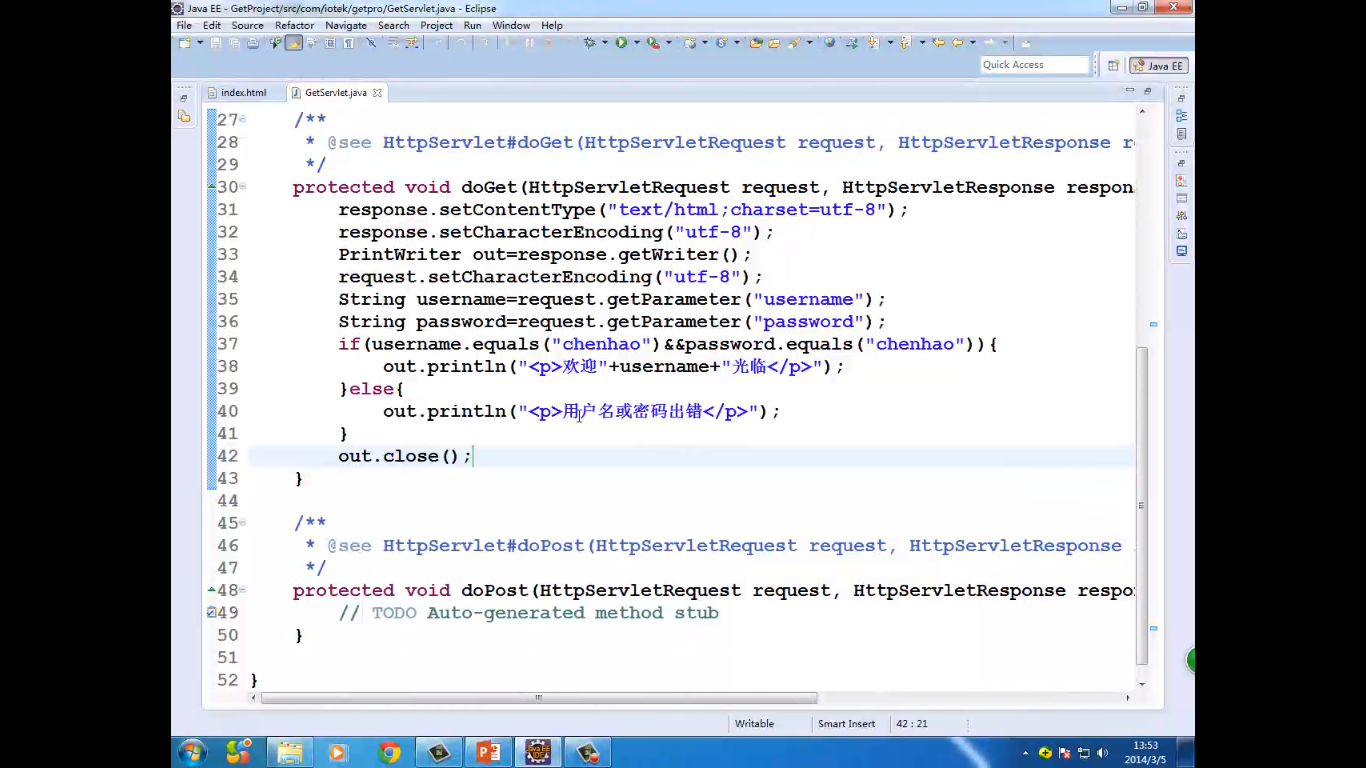
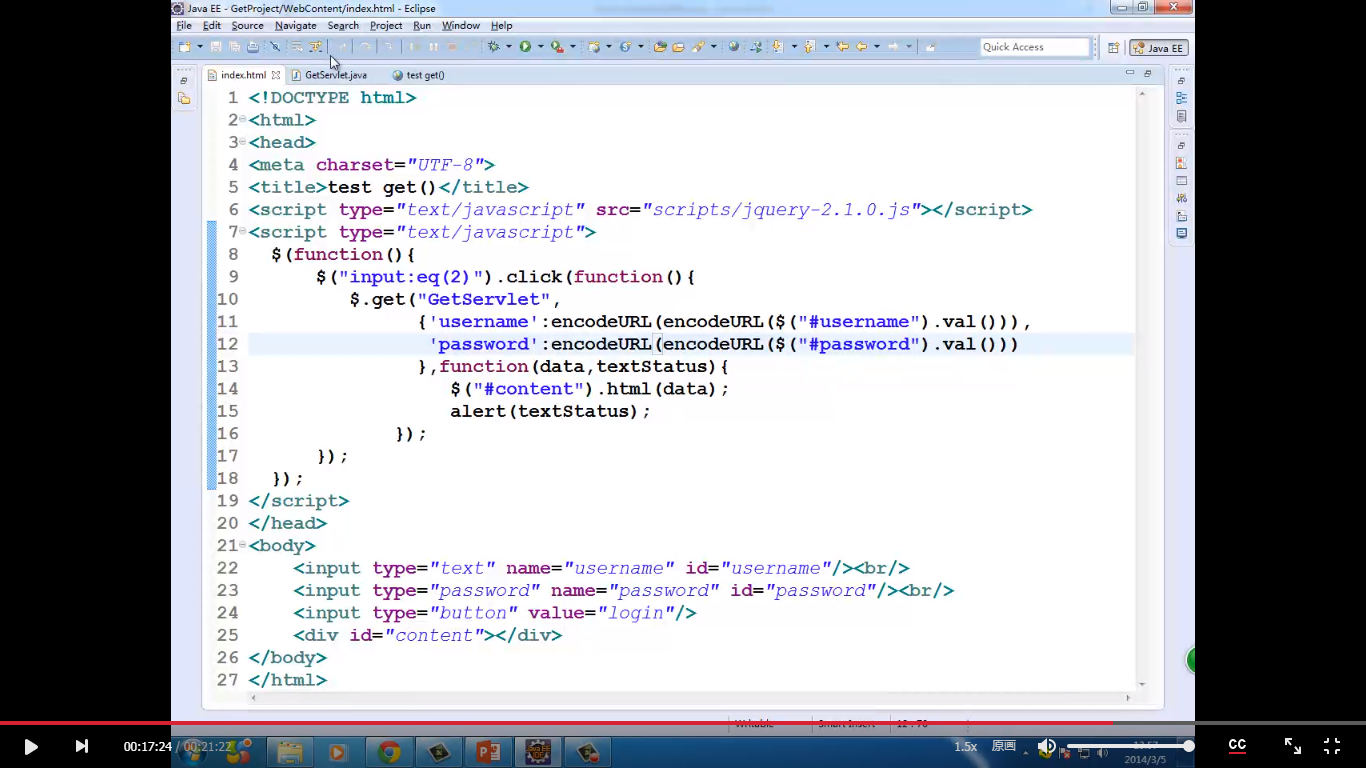
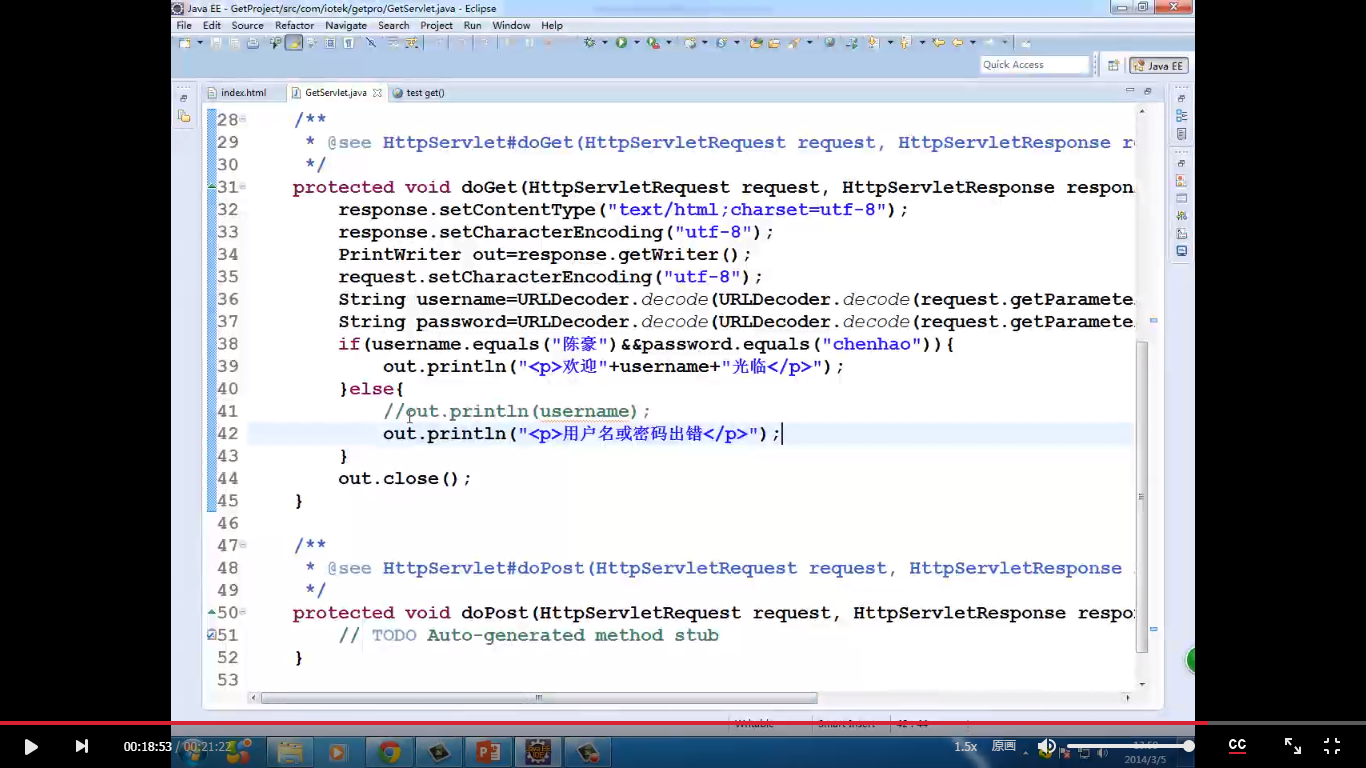
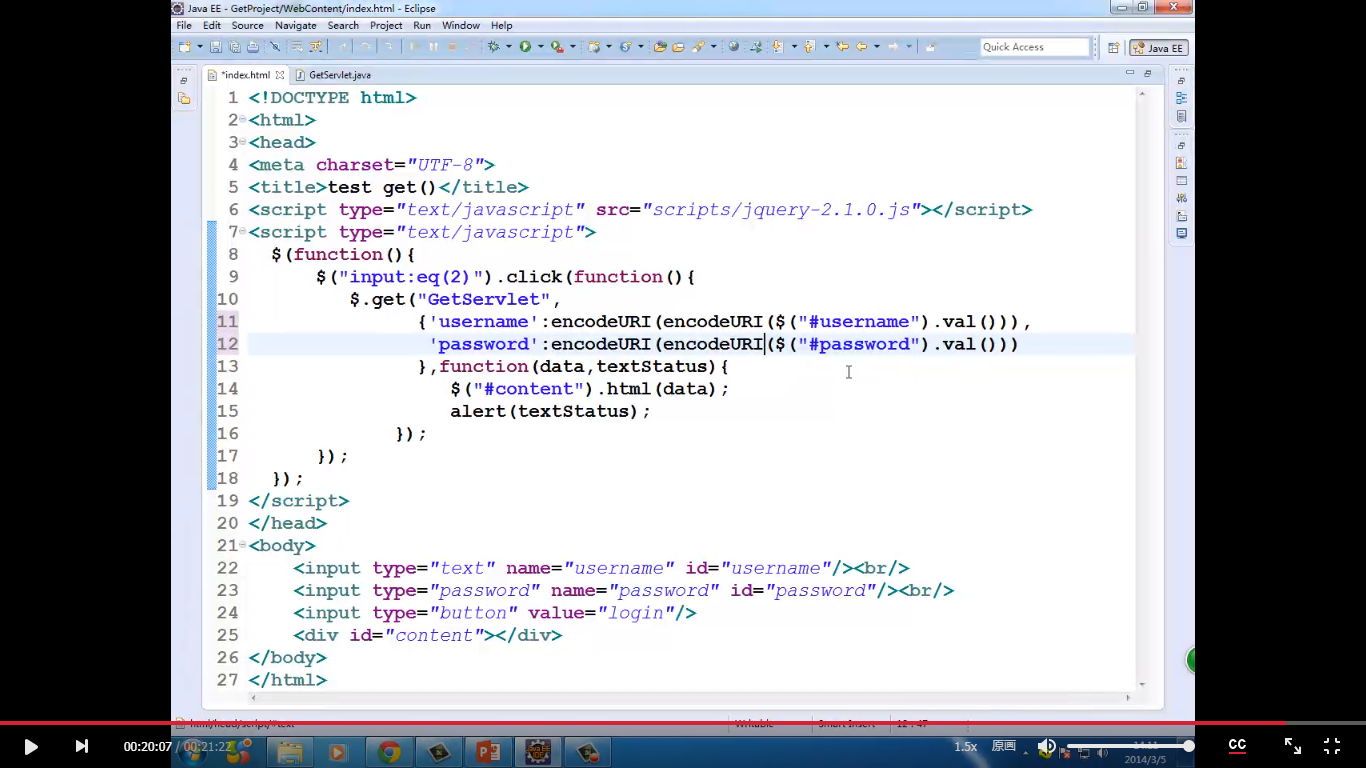
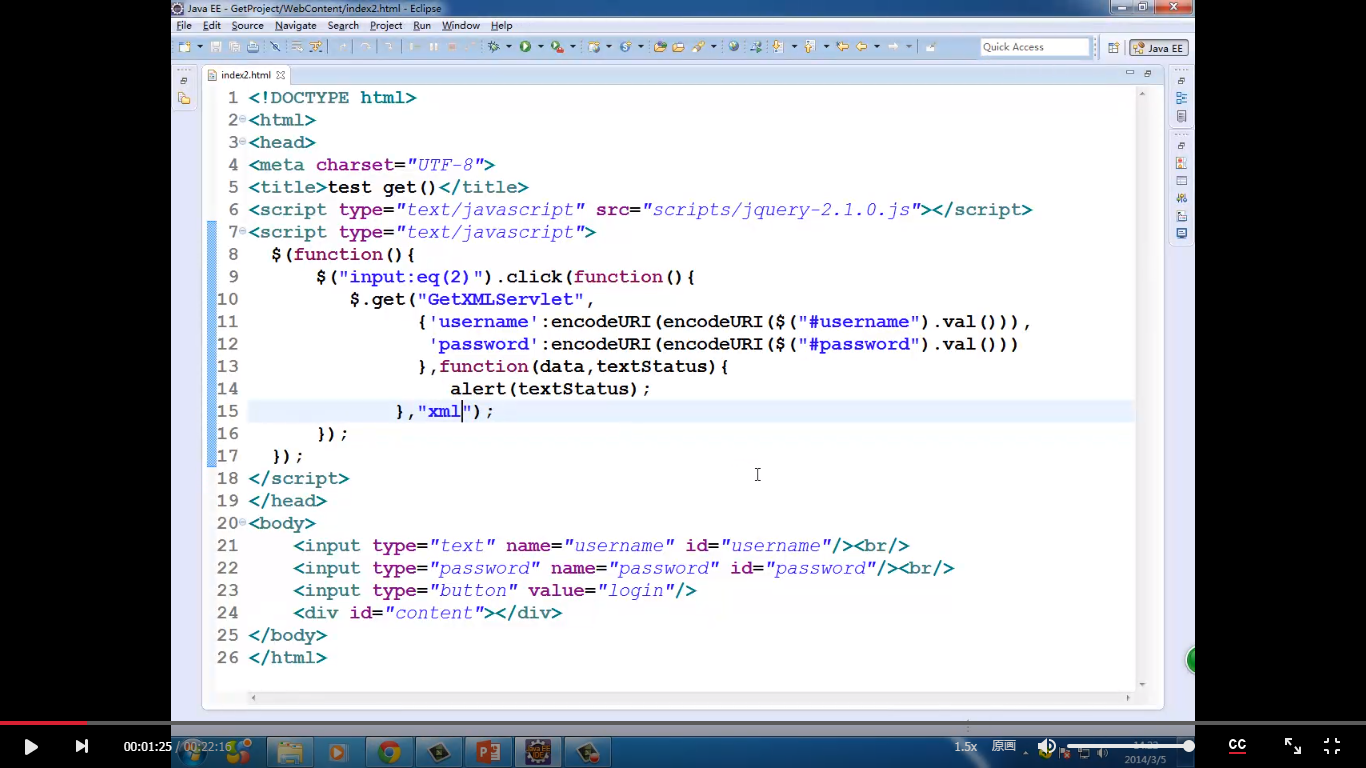
2、$.get()方法 通过远程 HTTP GET请求载入信息
◆ 语法:$.get(url, [data], [callback], [type])





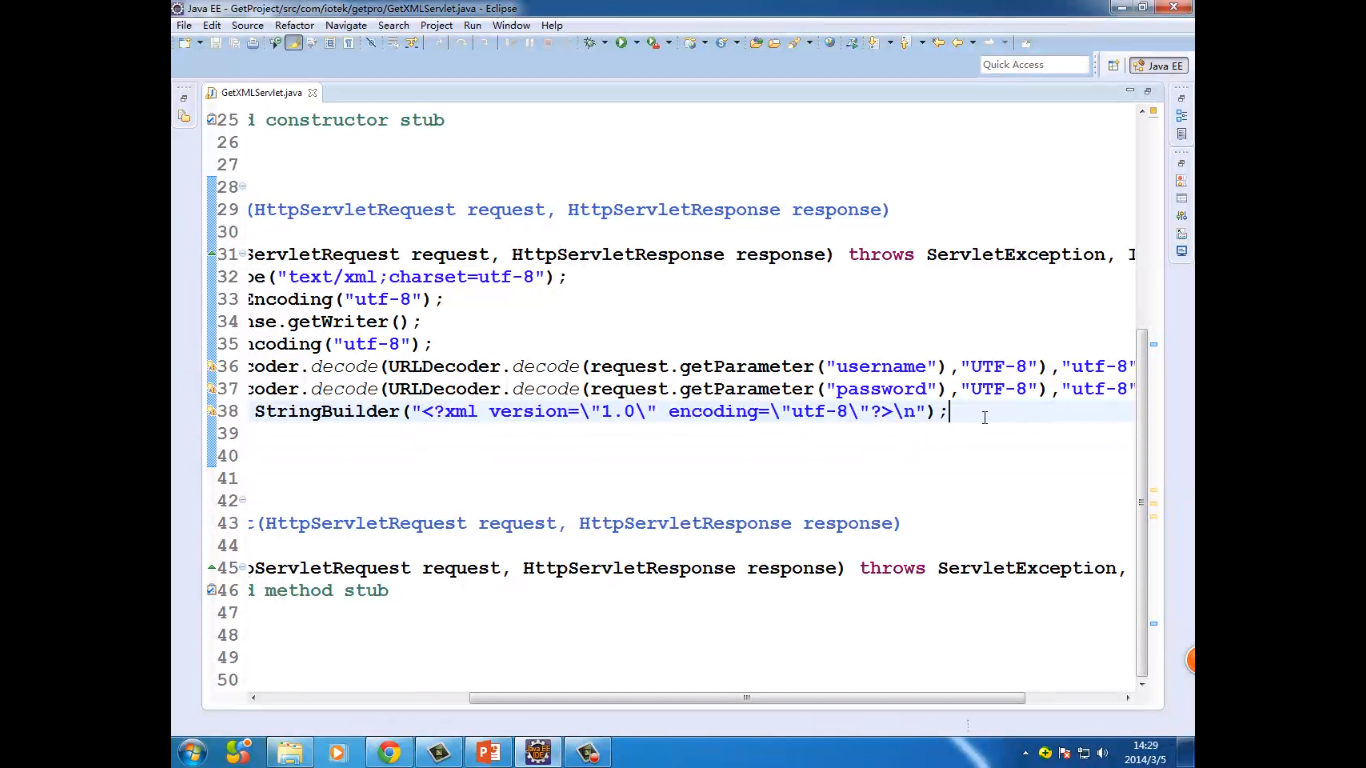
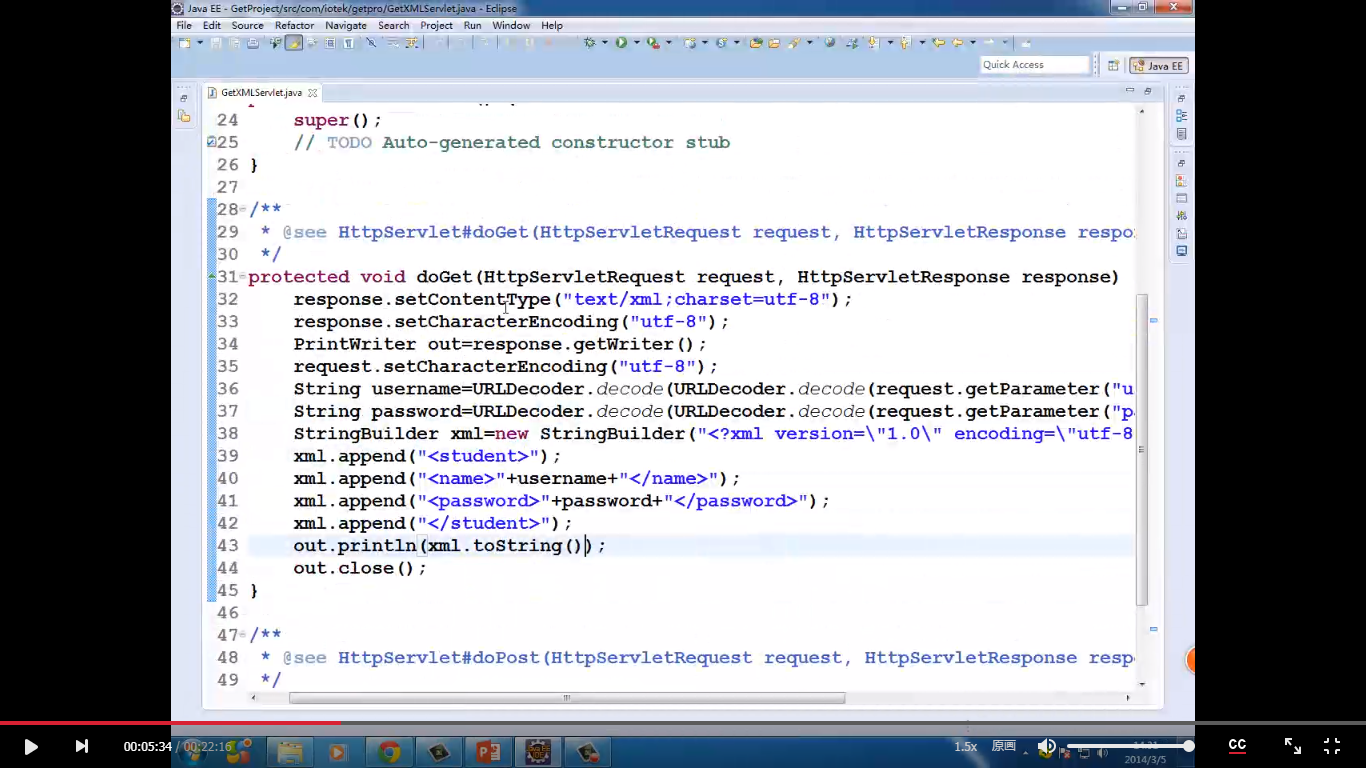
中文乱码问题的解决:



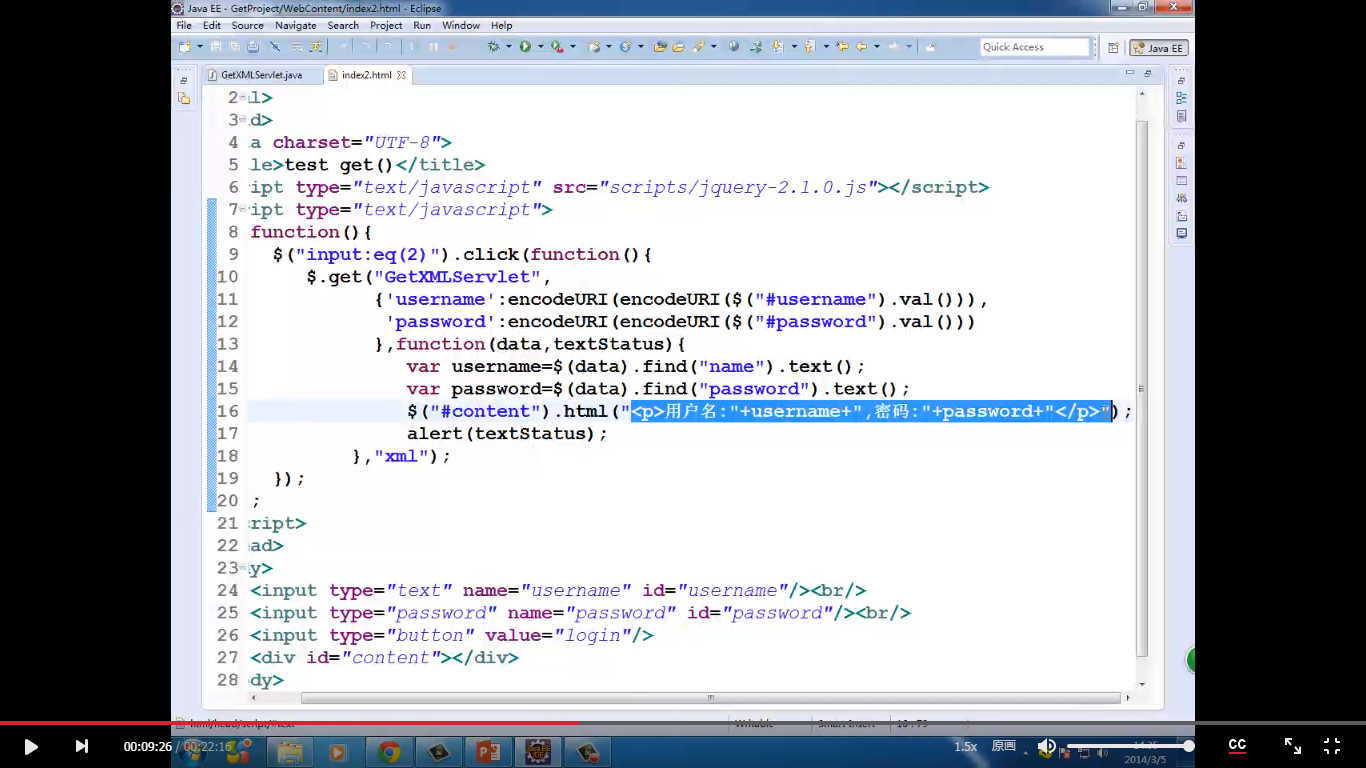
传XML数据:




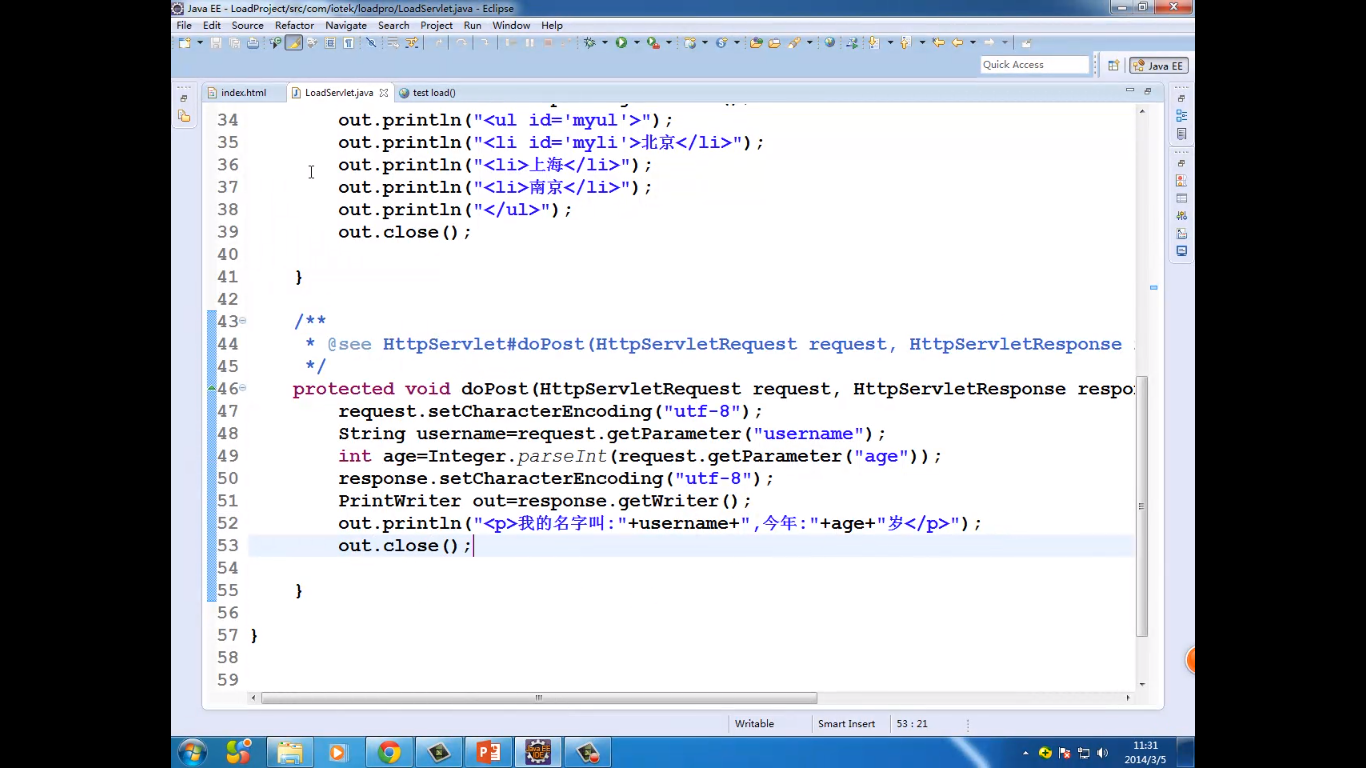
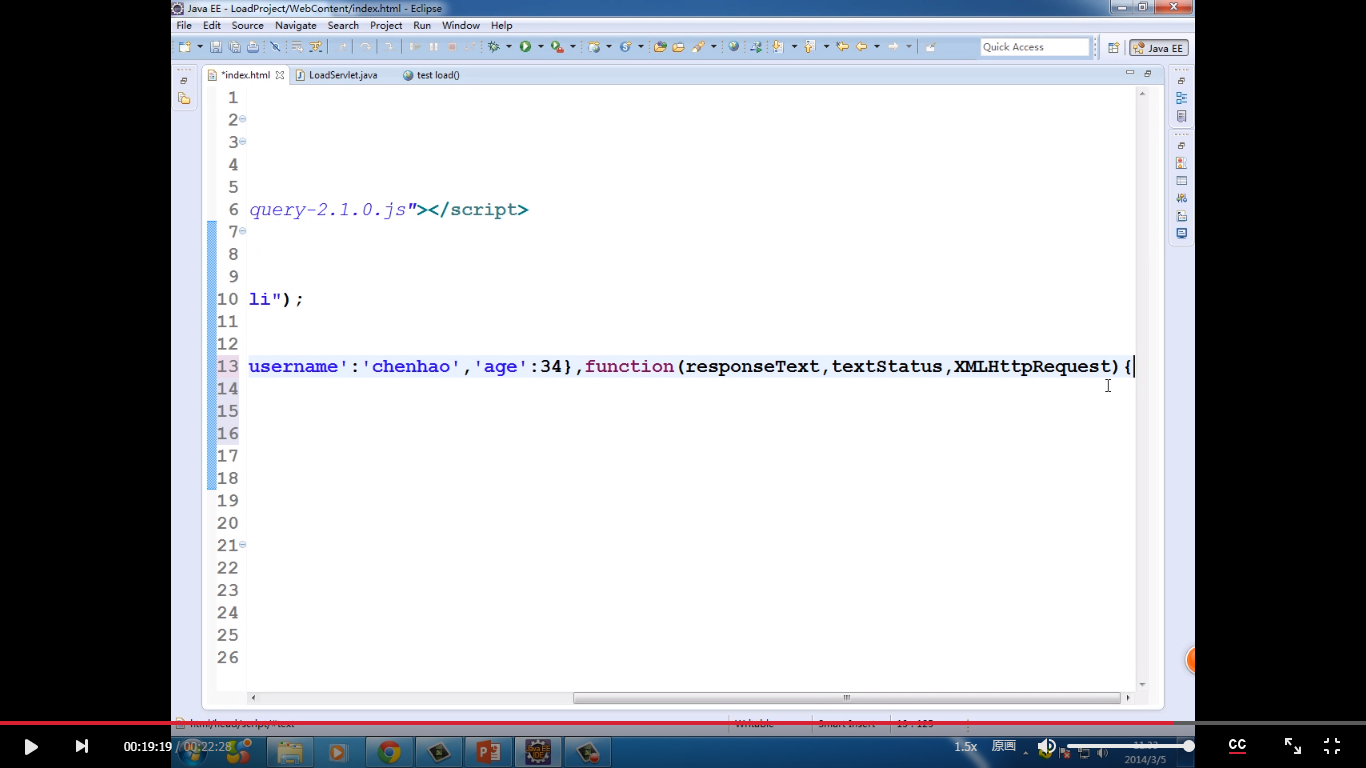
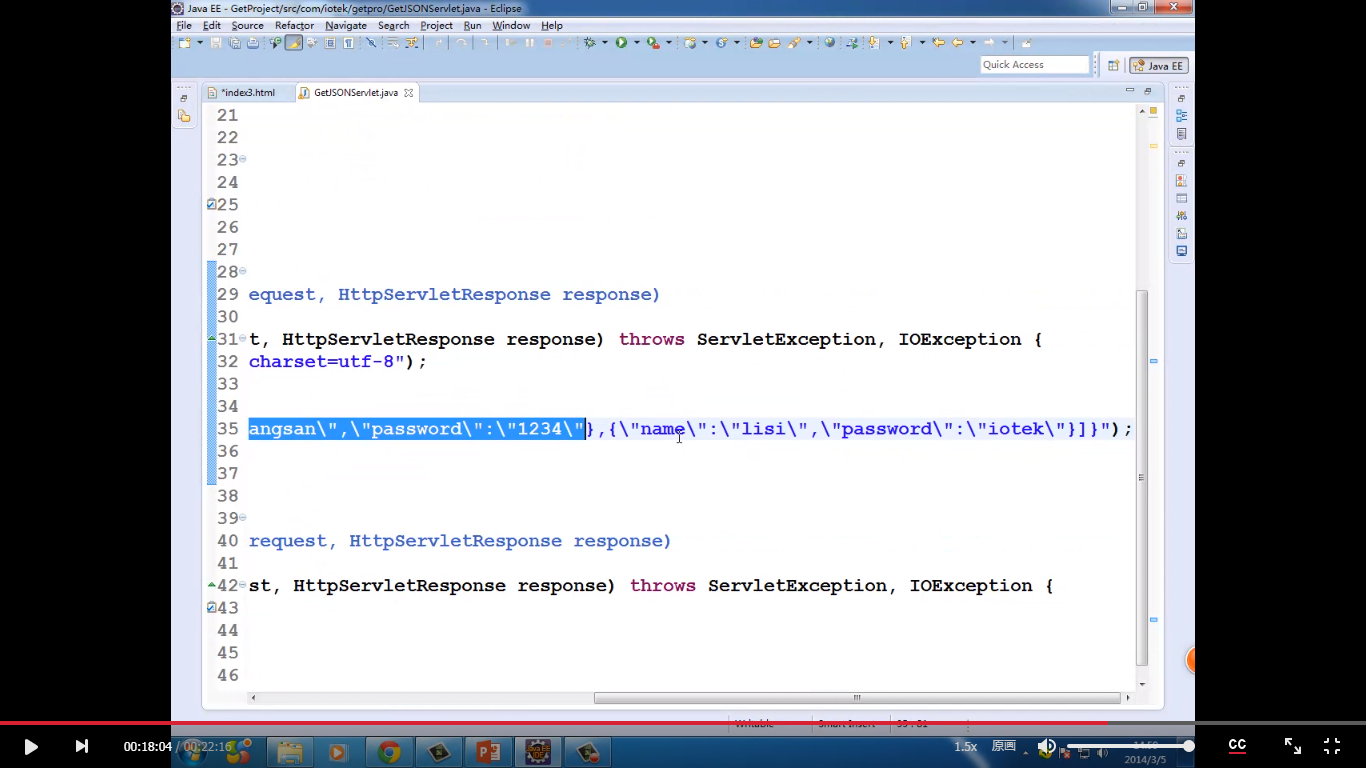
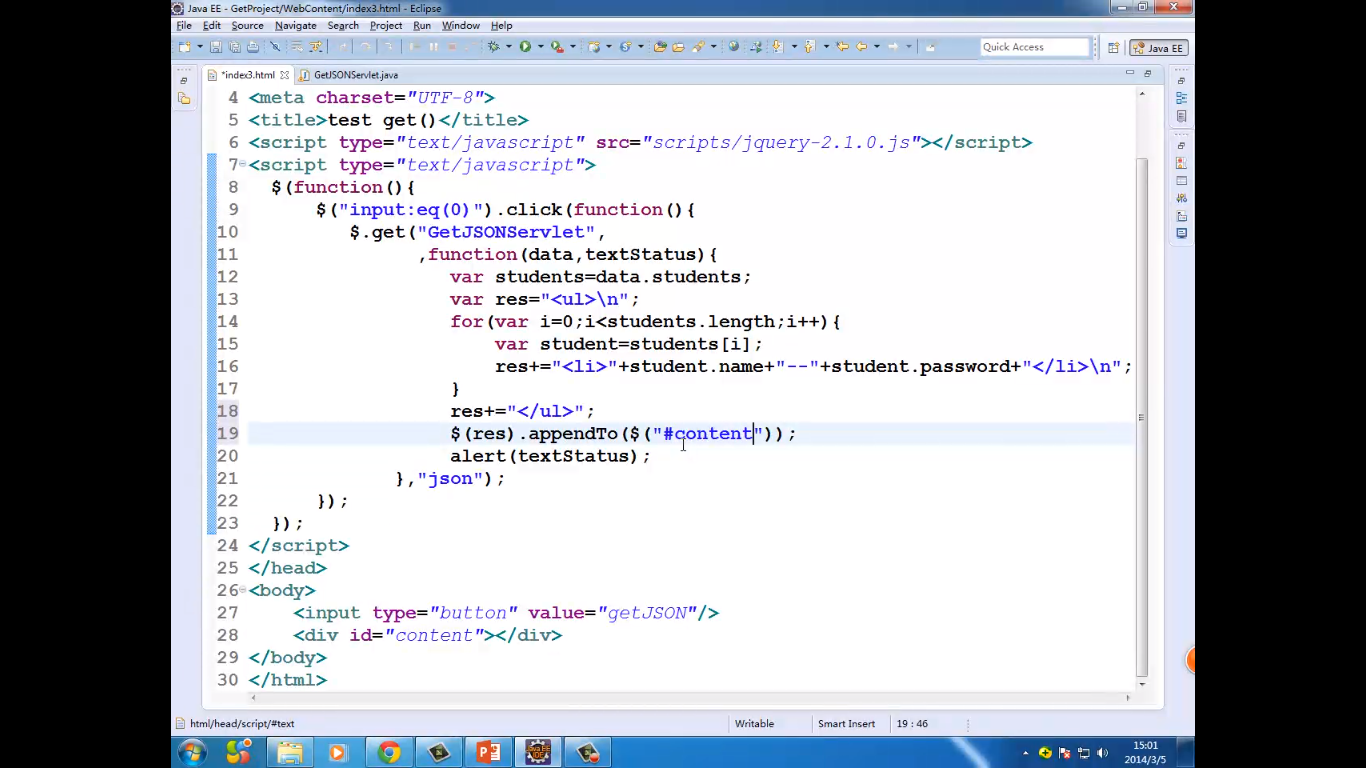
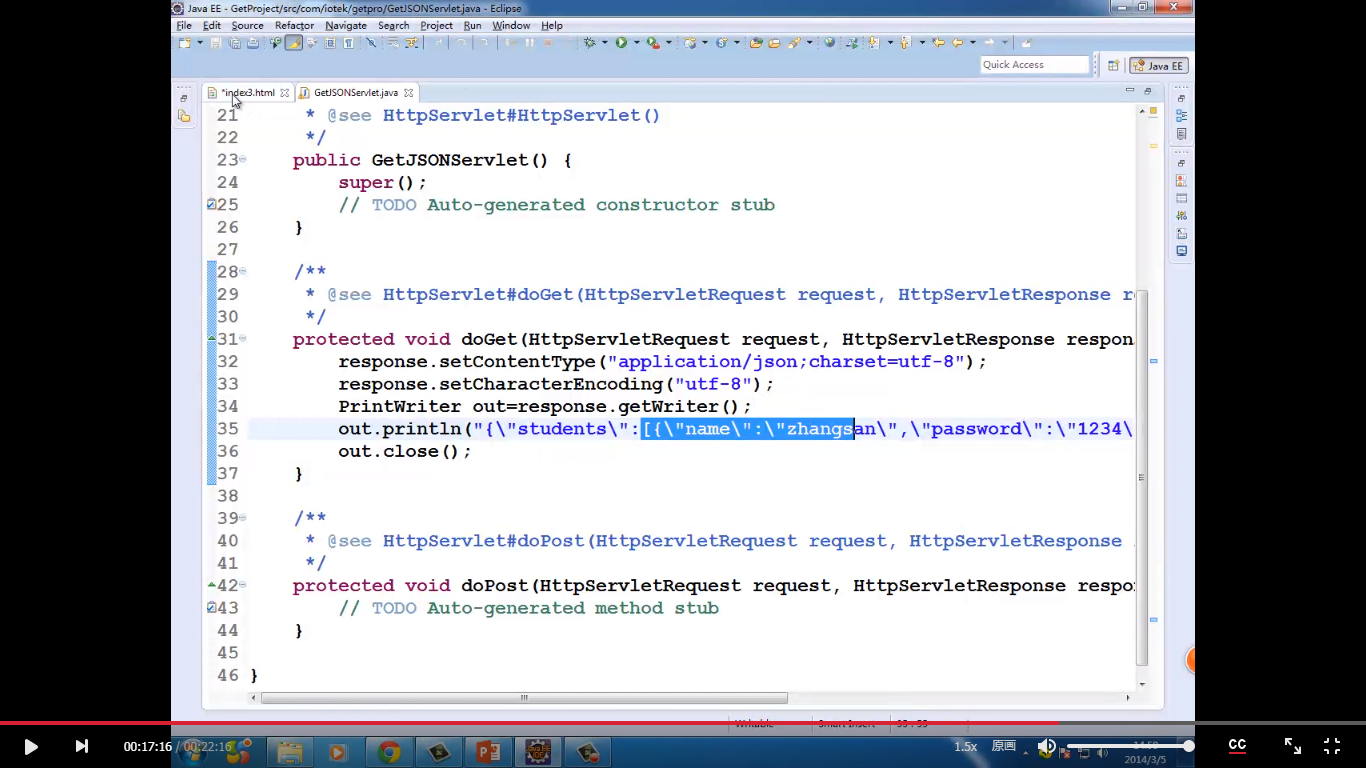
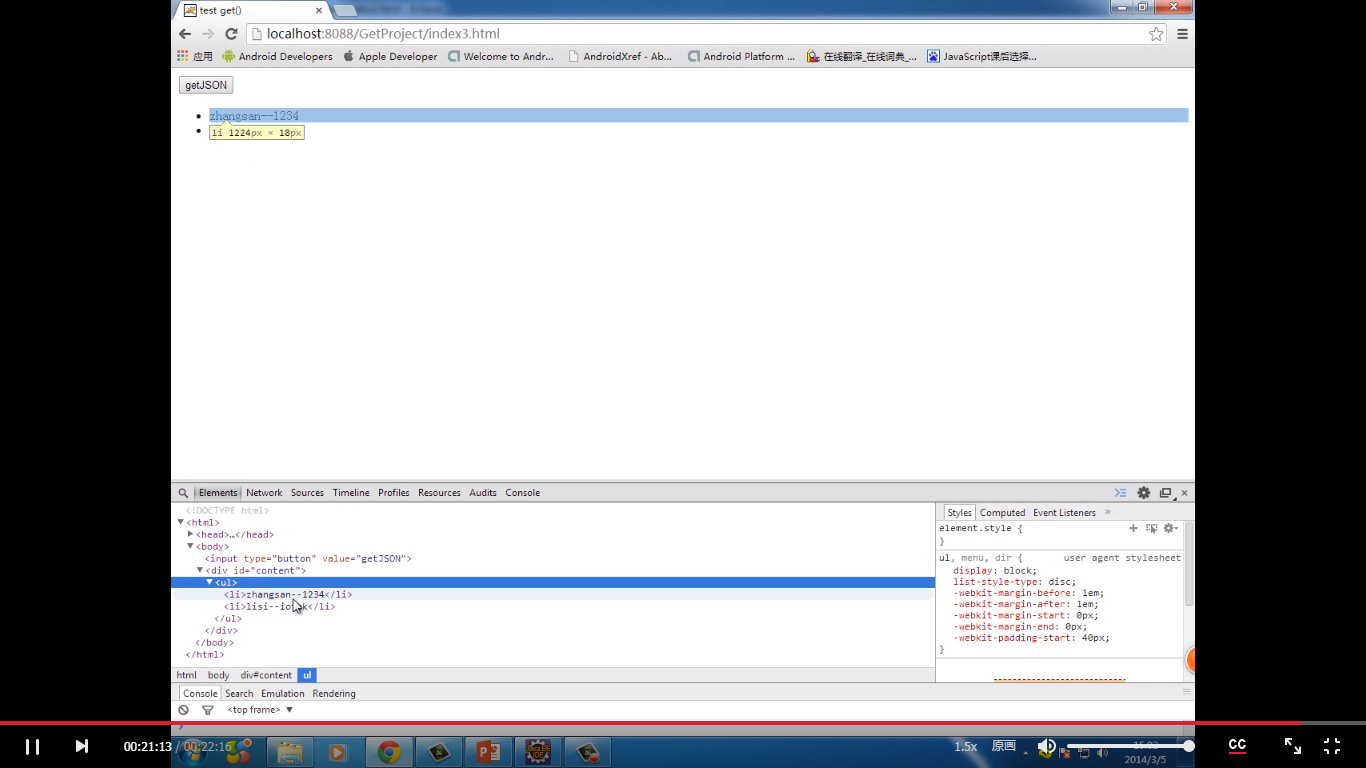
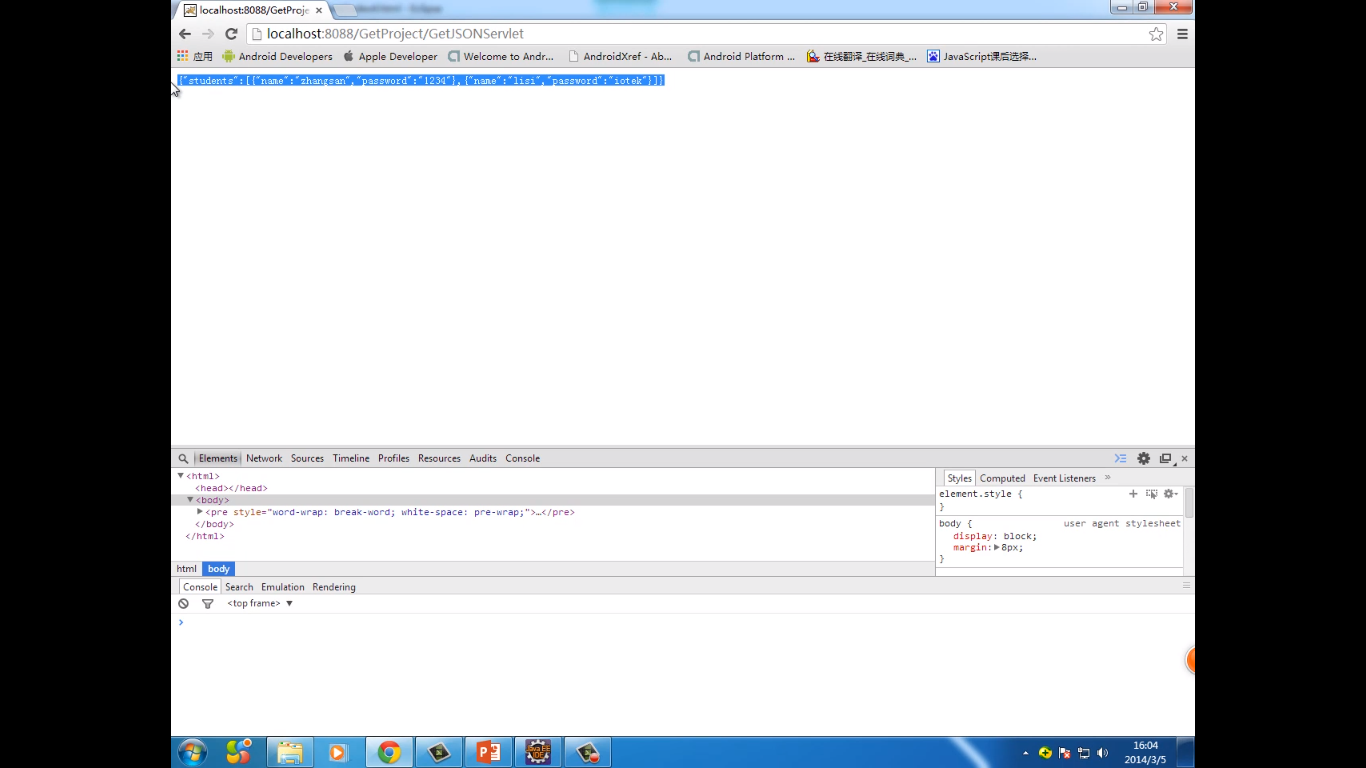
传JSON数据:




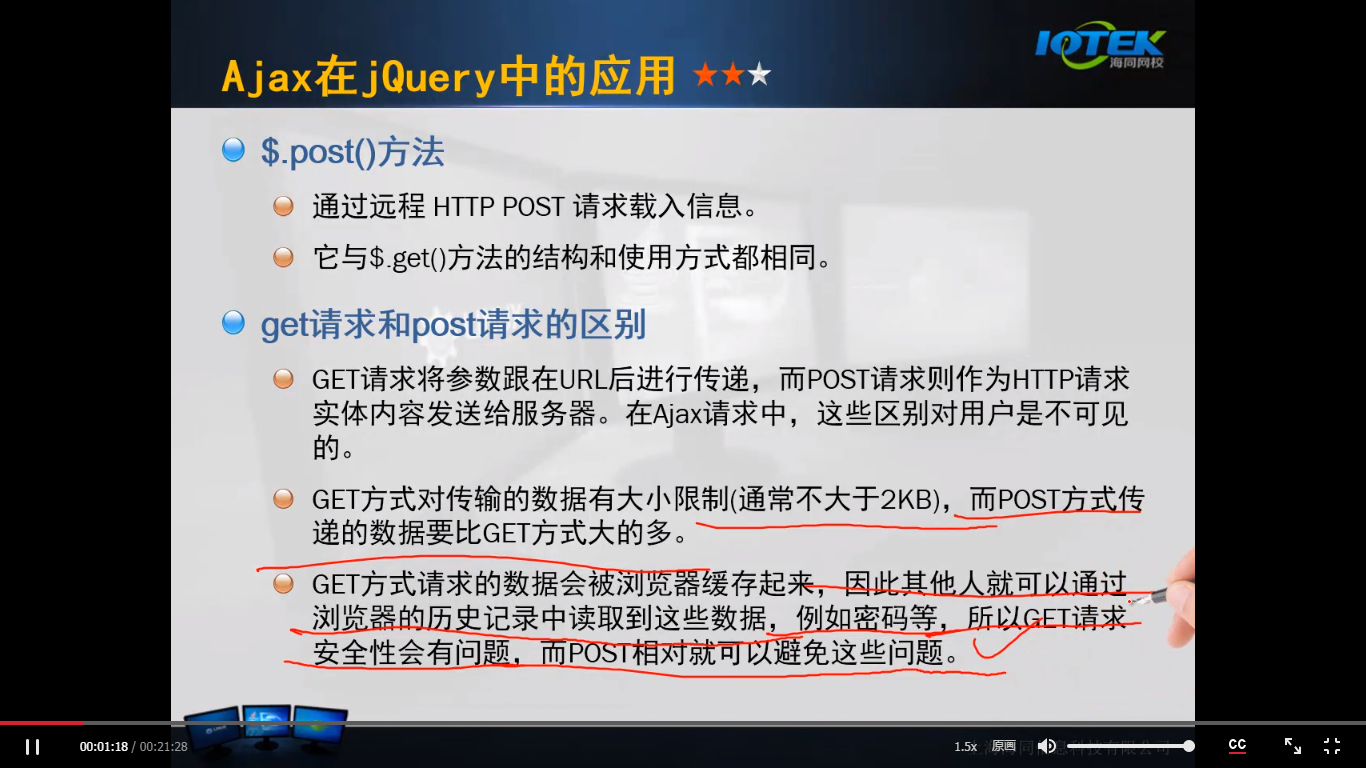
3、$.post()方法
◆ 通过远程 HTTP POST 请求载入信息。
◆ 它与$.get()方法的结构和使用方式基本相同。
4、get请求和post请求的区别
◆GET请求将参数跟在URL后进行传递,而POST请求则作为HTTP请求实体内容发送给服务器。在Ajax请求中,这些区别对用户是不可见的。
◆GET方式对传输的数据有大小限制(通常不大于2KB),而POST方式传递的数据要不GET方式大的多。
◆GET方式请求的数据会被浏览器缓存起来,因此其他人就可以通过浏览器的历史记录中读取到这些数据,例如密码等,所以GET请求安全性会有问题,而POST相对就可以避免这些问题。

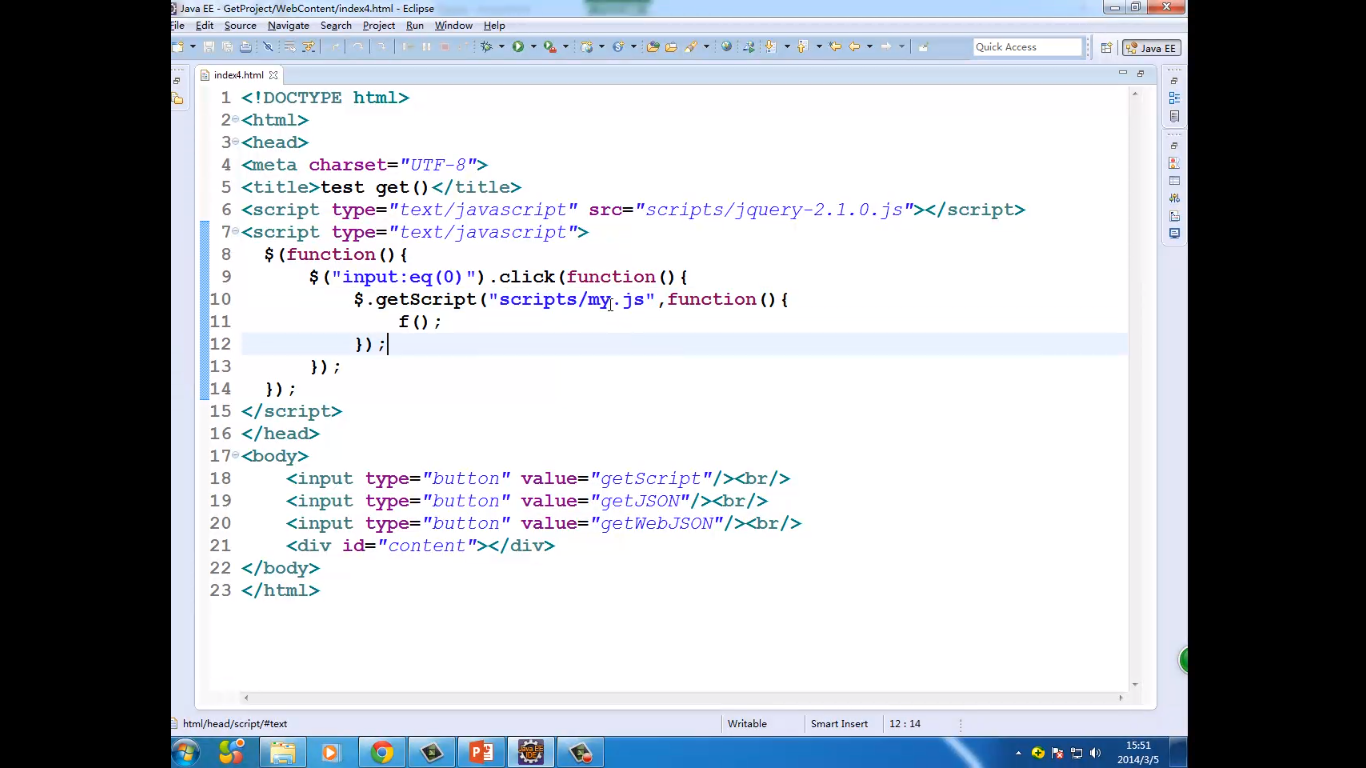
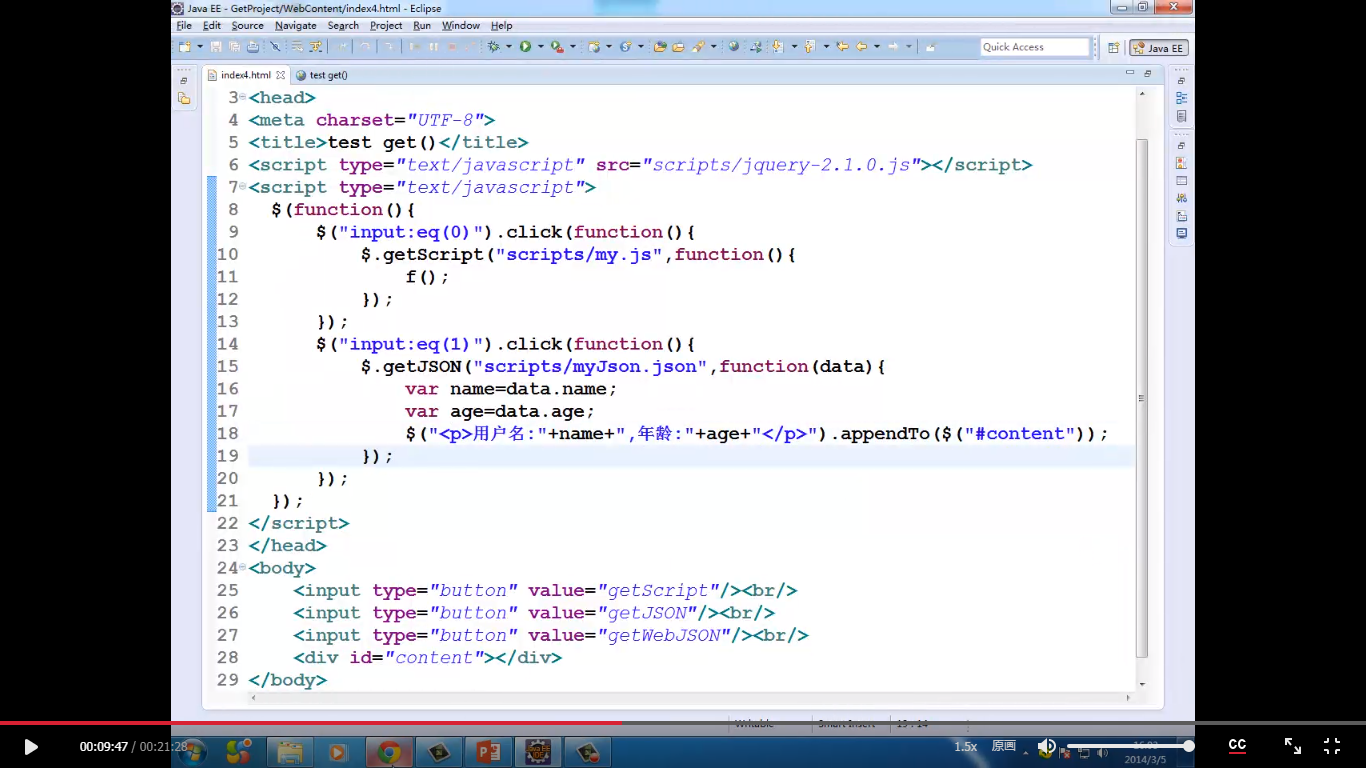
5、$.getScript()方法 通过HTTP GET
请求载入并执行一个 JavaScript 文件
◆ 语法:$.getScript(url, [callback])






网络上的json:


6、$.getJson()方法 通过HTTP GET 请求载入 JSON 数据
◆ 语法:$.getJSON(url, [data], [callback])
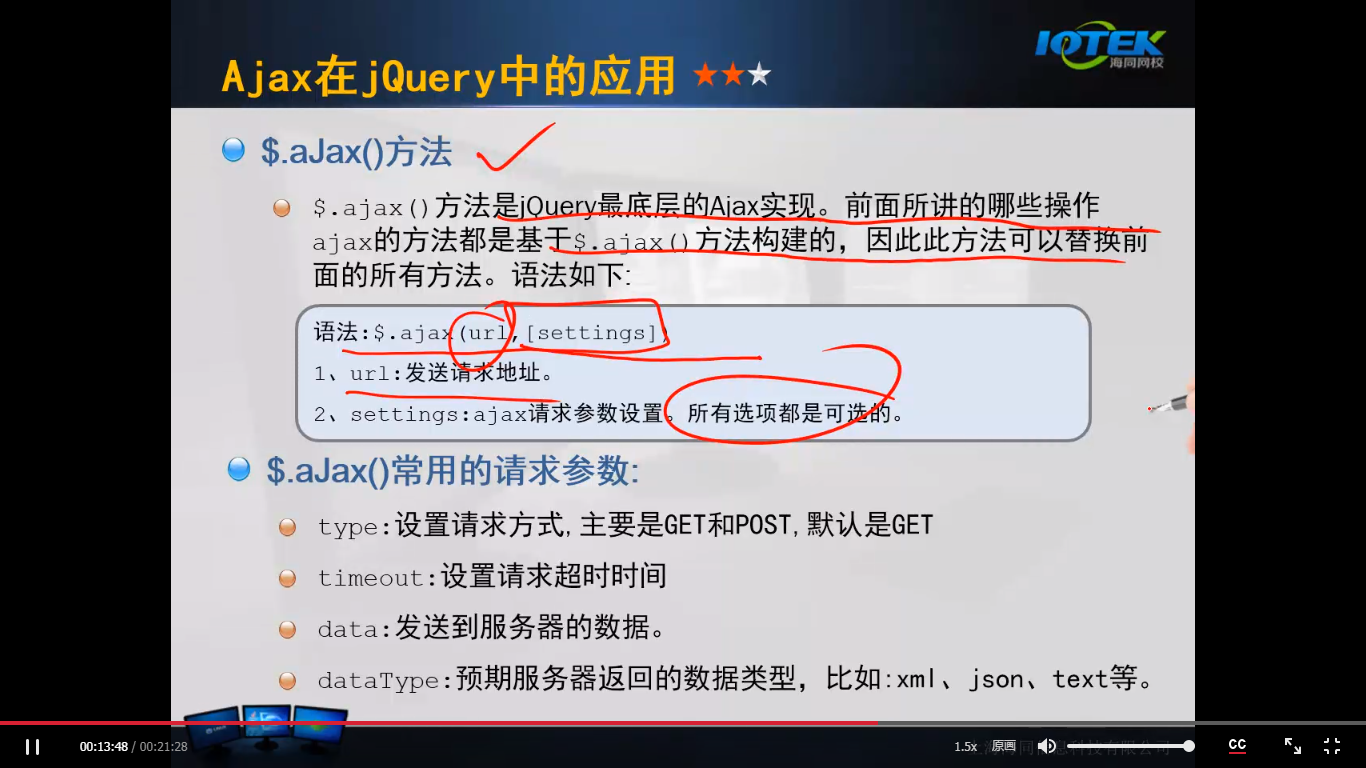
7、aJax()方法$.ajax()方法是jQuery最底层的Ajax实现。前面所讲的哪些操作ajax的方法都是基于$.ajax()方法构建
的,因此此方法可以替换前面的所有方法。
◆ 语法:$.ajax(url,[settings])
8、$.aJax()常用的请求参数:
◆type:设置请求方式,主要是GET和POST,默认是GET
◆timeout:设置请求超时时间
◆data:发送到服务器的数据。
◆dataType:预期服务器返回的数据类型,比如:xml、json、text等。
9、$.aJax()常用的请求参数:
◆beforeSend:发送请求前可以修改XMLHttpRequest对象的函数,例如添加自定义HTTP头信息等。
◆complete:设置完成后调用的回调函数,请求失败均会调用。
◆success:请求成功后调用的回调函数
◆error:请求失败后被调用的函数。
◆global:默认为true,表示是否触发全



转载于 //www.cnblogs.com/HiJackykun/p/11204059.html
//www.cnblogs.com/HiJackykun/p/11204059.html



































还没有评论,来说两句吧...