nodejs实现rest接口
nodejs可以用来实现简单的server及rest接口,可适用于某些简单的场景。当然nodejs也可以读取mongo、mysql等数据库。
本文简单介绍nodejs通过读写文件来实现rest接口。需要提前安装好nodejs环境,可参照本博客的其他文章。
一、get请求
准备文件 users.json,内容如下:
{"user1" : {"id": 1,"name" : "tom","password" : "hello123","profession" : "teacher"},"user2" : {"id": 2,"name" : "jack","password" : "123456","profession" : "librarian"},"user3" : {"id": 3,"name" : "mike","password" : "test","profession" : "doctor"}}
写 nodejs文件 server.js,内容如下:
var express = require('express');var app = express();var fs = require("fs");app.get('/api/view', function (req, res) {fs.readFile(__dirname + "/users.json", 'utf8', function (err, data) {console.log( data );res.end( data );});})var server = app.listen(8081, function () {var host = server.address().addressvar port = server.address().portconsole.log("访问地址为 http://%s:%s", host, port)})
上面的代码比较简单,通过fs.readFile读取了当前路径下的 users.json 文件,然后通过 res.end 方法返回请求响应。
然后在命令行环境下进入到 server.js所在的目录,运行 npm install express fs ,然后再运行 node server.js
D:\test>node server.js
访问地址为 http://:::8081
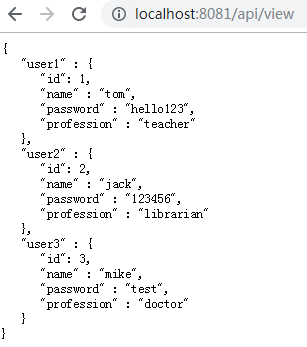
然后在浏览器中访问 http://localhost:8081/api/view ,可看到返回了 users.json 中的json内容

二、post请求
下面实现post 的rest接口,传递 json 格式的参数。
修改前面的 server.js 文件,加入依赖库 body-parser 解析json,如下:
var bodyParser = require(‘body-parser’);
//创建application/json解析
var jsonParser = bodyParser.json();
下面加入 post rest api
app.post(‘/api/save’, jsonParser, function(req,res){
console.log(req.body)
fs.writeFile(__dirname + “/users.json”, JSON.stringify(req.body), { ‘flag’: ‘w’ }, function(err) {
console.log(err)
});
res.send({“status”: “ok”});
})
server.js 的完整内容如下:
var express = require('express');var app = new express();var fs = require("fs");var bodyParser = require('body-parser');//创建application/json解析var jsonParser = bodyParser.json();app.get('/api/view', function (req, res) {fs.readFile(__dirname + "/users.json", 'utf8', function (err, data) {console.log( data );res.end( data );});})app.post('/api/save', jsonParser, function(req,res){console.log(req.body)fs.writeFile(__dirname + "/users.json", JSON.stringify(req.body), { 'flag': 'w' }, function(err) {console.log(err)});res.send({"status": "ok"});})var server = app.listen(8081, function () {var host = server.address().addressvar port = server.address().portconsole.log("访问地址为 http://%s:%s", host, port)})
上面的程序也很简单,利用body-parser库解析json,通过req.body获得请求的json内容,然后利用fs.writeFile 将接受到的json数据写入到当前目录的users.json 文件中。
运行 npm install body-parser
重新运行 node server.js 启动 nodejs 服务器
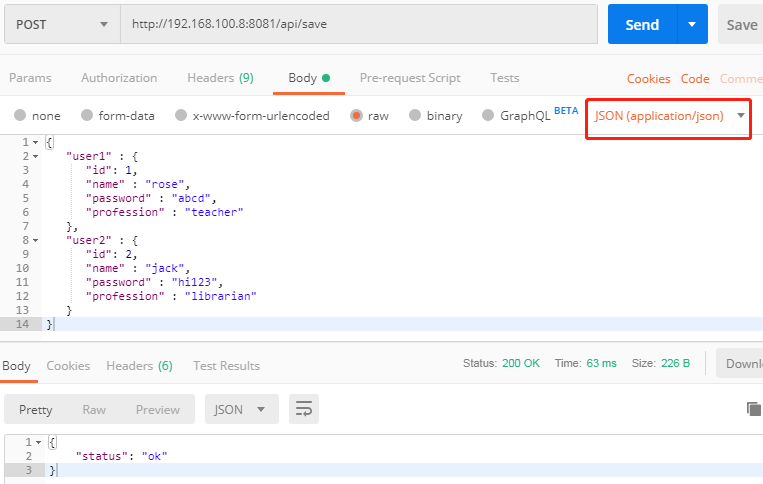
下面用 postman 对刚才的post 接口进行测试,如下

上面没有像前面那样使用localhost 而是使用了真实的ip作为请求地址(其实完全一样),在Body下选择JSON格式,参数框中输入json,内容为:
{
“user1” : {
“id”: 1,
“name” : “rose”,
“password” : “abcd”,
“profession” : “teacher”
},
“user2” : {
“id”: 2,
“name” : “jack”,
“password” : “hi123”,
“profession” : “librarian”
}
}
点击 send 按钮,接口调用成功。打开服务器的users.json,可发现文件内容已经变成了刚才输入的json串。
再在浏览器中访问前面的get api接口 http://192.168.100.8:8081/api/view ,返回内容也发送了变化。
也可以通过js脚本实现post请求,如下:
jsonData = {"user1":{"id":1,"name":"rose","password":"abcd","profession":"teacher"},"user2":{"id":2,"name":"jack","password":"hi123","profession":"librarian"}}$.ajax({contentType: 'application/json',type: 'POST',url: "/api/save",dataType: "json",data: JSON.stringify(jsonData),success: function (message) {console.log("ok");console.log(message);},error: function (message) {console.log("error");}});
本文内容到此结束,更多内容可关注公众号




































还没有评论,来说两句吧...