day2——Css层叠样式表
Css语法
一、标称名 { 属性:值;}
一个样式的语法是由三部分构成:选择器、属性和属性值
二、id和class
id和class是HTML元素中两个最基本的公共属性。区别在于一个页面中只允许出现一个id,而class则可以出现多次
//eg:一下为错误格式,因为一个页面中不能同时使用两个相同的id<div id="first">123456</div><p id="first">123456</p>
三、标签选择器
选择器就是在众多语句中想给其中某个语句赋予一些特效,此时就需要用到选择器,众多选择器功能其实差不多,选择时主要考虑使用的场景,比如
行内样式选择器
123
范围只针对此标签适用,该方式比较灵活,但是对于多个相同标签的同一样式定义比较麻烦,适合局部修改。
class{} 类选择器
123
123
定义时在style中使用.aaa{color:red;}
我们可以对“相同的元素”或者“不同的元素”设置一个class(类名),然后针对这个class的元素进行CSS样式操作。顾名思义,可以对有同样属性的标签
ID选择器
123456
123456
123456
定义属性时在style中使用样式为:#abc{color:red;}
使用id选择器可以单独选中第三个div
标签(元素)选择器
外部样式表
样式优先级:
行内样式〉页面内样式〉外部样式〉浏览器自带样式
四、字体
- text-align:center; //文本对齐方式 left,center,right,justify(两端对齐);
- font-size:20px; //字体大小
- font-family: 黑体,宋体; //字体
- font:20px 黑体; //字体大小,字体
- font-weight:字体加粗//normal,bold,bolder,lithter:正常,粗体,特粗,特细
- color:red; //字体颜色
- background-color:green; //背景颜色
- width:100px; //宽度 height:10px; //高度
- border:solid 1px #000; //边框线 :线型 粗细 颜色
- border-left/border-right/border-top/border-bottom 左 右 上 下
- border:none; //无边框线;
border:transparent //透明边框 - background:颜色 背景图片 是否重复 定位位置;
背景重复属性:no-repeat不重复
repeat-x水平平铺 repeat-y 垂直平铺 repeat 重复 - 背景定位位置
水平:left center right 垂直:top center bottom
background-attachment: fixed; //背景是否固定
fixed 固定 scroll 滚动
- 单位:
Px % em rem
颜色:
Red,#ff0000,#f00,rgb(255,0,0)
#000 #333 #666 #999 #aaa #fff
五、 超链接样式
a:link 访问前状态
a:hover 鼠标悬停时状态
a:active 鼠标点击时的状态
a:visited 超链接访问后的状态
a 聚焦时的状态(选中时一直存在)
聚焦时的状态(选中时一直存在)
text-decoration:underline/none/overline; //超链接下边线 /无/上边线
六、
text-transform: capitalize 文本中的每个单词以大写字母开头。
uppercase 定义仅有大写字母
lowercase 定义仅有小写字母
text-indent:2em; 首行缩进
word-spacing:10px 字母间距
white-space:nowarp/normal; //不换行/默认空白浏览器忽略
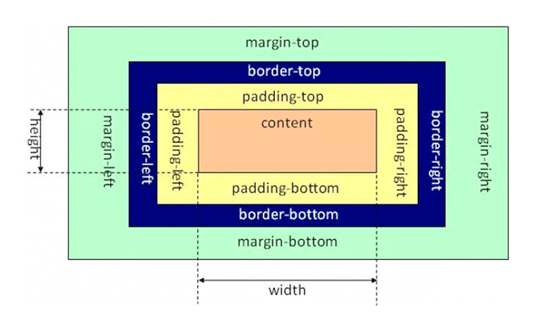
七、盒子模型
- margin:外边距
1个值 表示上下左右的值
2个值 第一个值表示上下,第二个值表示左右
3个值 第一个值表示上,第二个值表示左右,第三个值表示下
4个值 ,上 ,右,下,左
- Padding :内填充
1个值 表示上下左右的值
2个值 第一个值表示上下,第二个值表示左右
3个值 第一个值表示上,第二个值表示左右,第三个值表示下
4个值 ,上 ,右,下,左 - 盒子模型
宽度=内容宽+边框线+填充+边距
八、 列表样式
list-style属性的常见属性值的描述:
none:不使用项目符号
disc:实心圆
circle:空心圆
square:实心方块
demical:阿拉伯数字
lower-alpha:小写英文字母
upper-alpha:大写英文字母
lower-roman:小写罗马数字
upper-roman:大写罗马数字
九、浮动:
Float:left/right;
*{
margin:0;
padding:0;
}
十、
* 表示所有标签:例如在公用css里面使用
*{
margin:0;
padding:0;
box-sizing: border-box;
}
十一、 页面结构
<html><head></head><body><div><h1></h1><p><a></a></p></div></body></html>
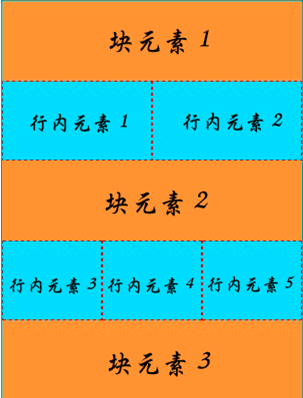
十二、 文档流
正常文档流,将窗体自上而下分成一行一行,块元素独占一行,相邻行内元素在每行中按从左到右地依次排列元素。
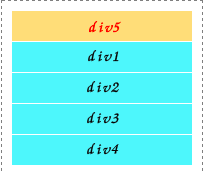
所谓的脱离文档流就是指它所显示的位置和文档代码的顺序不一致了,比如可以用CSS控制,把最后一个div元素显示在第一个div元素的位置



































还没有评论,来说两句吧...