你需要知道的这几种 asp.net core 修改默认端口的方式(转)
你需要知道的这几种 asp.net core 修改默认端口的方式
一般情况下,aspnetcore发布后的默认端口是5000,这个大家都知道,而且默认骨架代码中没有看到任何让你输入的ip地址和端口号,但作为程序员的我们,不希望
被框架所管制,那如何实现默认端口的修改呢?
骨架代码:

public class Program{public static void Main(string[] args){CreateWebHostBuilder(args).Build().Run();}public static IWebHostBuilder CreateWebHostBuilder(string[] args) =>WebHost.CreateDefaultBuilder(args).UseStartup<Startup>();}

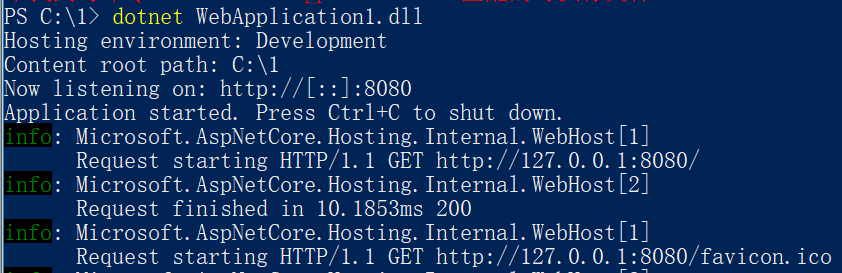
发布如下:

一:解决办法1(UseUrls)
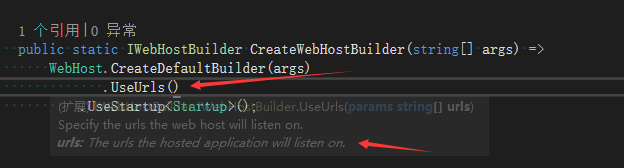
骨架代码就那么几行,很容易在这个IWebHostBuilder中找到一个叫做UseUrls的方法,从注解中可以看得出来让WebHost监听指定的端口号,截图如下:

那么答案就出来了,你需要自己来指定一下端口,改完之后截图如下:

public class Program{public static void Main(string[] args){CreateWebHostBuilder(args).Build().Run();}public static IWebHostBuilder CreateWebHostBuilder(string[] args) =>WebHost.CreateDefaultBuilder(args).UseUrls("http://*:8080").UseStartup<Startup>();}


但是在发布之后,你突然发现,卧槽,端口冲突了,我想换端口,tmd我还得为此再发一次程序,一个字麻烦,说一送一。差点被砍到的第一反应就是把硬编码
送到配置文件中。
二:解决办法2 (host.json)
你会突然发现要使用到的Configuration属性只能在Startup类中,毕竟在WebHost的Build之前ServiceCollection都没有初始化,哪里有统一化的配置系统呢,
那怎么办,还能怎么办,自己定义一个Configuration了,然后修改的步骤如下:
新增一个host.json,名字随便定义,自己看得懂就行啦。
{
"url": "http://*:9099"
}

- webhost代码修改

public static IWebHostBuilder CreateWebHostBuilder(string[] args){var configuration = new ConfigurationBuilder().SetBasePath(Environment.CurrentDirectory).AddJsonFile("host.json").Build();var url = configuration["url"];return WebHost.CreateDefaultBuilder(args).UseUrls(configuration["url"]).UseStartup<Startup>();}


问题倒是解决了,但是总发现有一点不爽,突然新来的Configration就好像半路杀出的陈咬金,所以说如果将陈咬金收编过来就完美了。
三:不够优雅后的整合
接下来你很容易会在WebHostBuilder中发现另一个方法UseConfiguration,看参数就是用来接收ConfigurationRoot的,所以就把代码修改如下:

public static IWebHostBuilder CreateWebHostBuilder(string[] args){var configuration = new ConfigurationBuilder().SetBasePath(Environment.CurrentDirectory).AddJsonFile("host.json").Build();//var url = configuration["url"];return WebHost.CreateDefaultBuilder(args).UseConfiguration(configuration).UseStartup<Startup>();}

但是这里有一个问题,asp.netcore能识别我自定义的url吗?肯定是不能识别的啦,那问题就是,AspnetCore模式会用哪一个key作为url的地址呢??
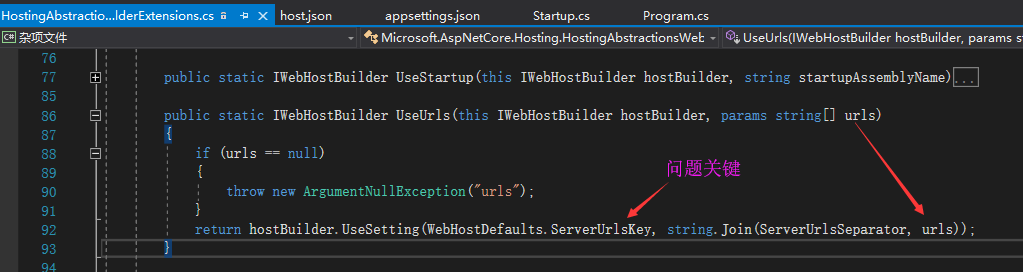
要找到答案的话得需要从源码上啦,从UseUrls入手吧。

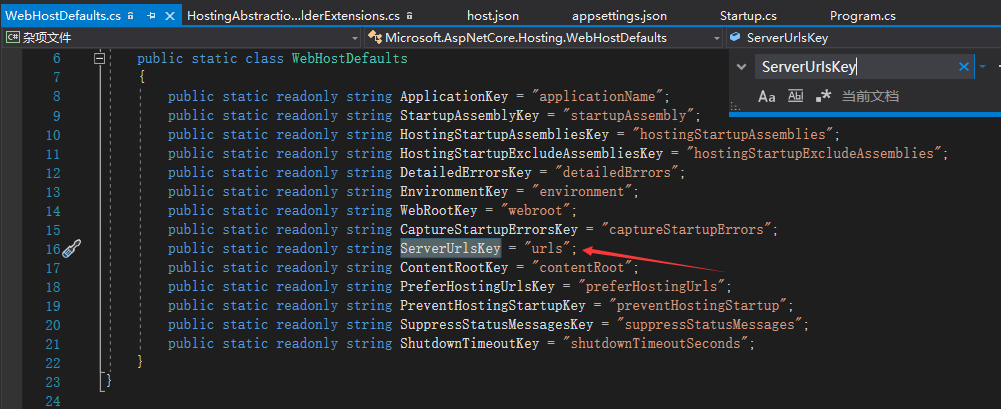
从上面可以看到,UseUrls默认是使用 WebHostDefaults.ServerUrlsKey 作为url的key的,然后继续F12看一下它的 内容是什么?

好了,真想大白了,原来是urls,接下来我只需要把host.json 的url改成urls就可以了,对吧。
{"urls": "http://*:9099"}

四:解决办法3 (使用docker)
如果你不想做出任何改变,不想做任何退步,那没办法,只能把你关进docker里啦。
- dockerfile

FROM microsoft/dotnet:2.1-aspnetcore-runtimeMAINTAINER hxc@qq.comRUN mkdir /dataCOPY ./publish/ /dataWORKDIR /dataCMD [ "dotnet","WebApplication1.dll" ]

publish 文件夹
在dockerfile的同级目录下,新建一个publish文件夹用来存放当前dll文件。

- 通过build从dockerfile中构建镜像

[root@localhost tsweb]# docker build --rm -f ts.dockerfile -t a/netcore:v1 .Sending build context to Docker daemon 2.56 kBStep 1/6 : FROM microsoft/dotnet:2.1-sdk---> bde01d9ed6ebStep 2/6 : MAINTAINER hxc@qq.com---> Using cache---> 3af0c3f7c416Step 3/6 : RUN mkdir /data---> Using cache---> 97137ffc5449Step 4/6 : COPY ./publish/ /data---> Using cache---> 77a94f1a0b8fStep 5/6 : WORKDIR /data---> Using cache---> 6778c2054a7bStep 6/6 : CMD dotnet WebApplication1.dll---> Running in e4a69b32e702---> 9ed3a9769610Removing intermediate container e4a69b32e702Successfully built 9ed3a9769610

最后启动镜像,用8888绑定到默认的5000端口
[root@localhost tsweb]# docker run -d -p 8888:5000 —name a-webcore-v1 a/netcore:v1
f94c727b98d5654aa560308752c2af7cde550b6cc06c520bd438e4ccf1fa616d
- 然后你清楚的看到8888端口已经打开了,但是却不能访问,尴尬。。。

[root@localhost tsweb]# netstat -tlnpActive Internet connections (only servers)Proto Recv-Q Send-Q Local Address Foreign Address State PID/Program nametcp 0 0 192.168.122.1:53 0.0.0.0:* LISTEN 1834/dnsmasqtcp 0 0 0.0.0.0:22 0.0.0.0:* LISTEN 1135/sshdtcp 0 0 127.0.0.1:631 0.0.0.0:* LISTEN 1136/cupsdtcp 0 0 127.0.0.1:25 0.0.0.0:* LISTEN 1582/mastertcp6 0 0 :::3306 :::* LISTEN 2451/mysqldtcp6 0 0 :::22 :::* LISTEN 1135/sshdtcp6 0 0 ::1:631 :::* LISTEN 1136/cupsdtcp6 0 0 :::8888 :::* LISTEN 9531/docker-proxy-ctcp6 0 0 ::1:25 :::* LISTEN 1582/master[root@localhost tsweb]#


解决这个问题的第一步就要看一下 容器中真的开放出来了5000端口吗,可通过docker logs 或 docker ps 查看
[root@localhost tsweb]# docker logs b-webcore-v1
Hosting environment: Production
Content root path: /data
Now listening on: http://[::]:80
Application started. Press Ctrl+C to shut down.
[root@localhost tsweb]#
原来开放的是80端口哈~~~~ 那就简单了,把原来的容器给删了,重新生成一个容器再映射一下就好啦。[root@localhost tsweb]# docker rm -f b-webcore-v1b-webcore-v1[root@localhost tsweb]# docker run -d -p 8888:80 --name b-webcore-v1 b/netcore:v1e58039e02740e37cc431c1176fbf586ab19b02bd9331040e4719e9d46e51627d[root@localhost tsweb]#

终于解决了,好了,本篇就说到这里,希望对你有帮助。
转载于 //www.cnblogs.com/LiZhongZhongY/p/10869316.html
//www.cnblogs.com/LiZhongZhongY/p/10869316.html





























还没有评论,来说两句吧...