Flutter中的浮动按钮 FloatingActionButton
FloatingActionButton 简称 FAB ,可以实现浮动按钮,也可以实现类似闲鱼 app 的底部凸起导航 。
常用属性
FloatingActionButton的常用属性,同flutter中其他按钮的常用属性大部分相同,但是也有特殊的:
- child :子视图,一般为 Icon,不推荐使用文字
- tooltip FAB: 被长按时显示,也是无障碍功能
- backgroundColor: 背景颜色
- elevation :未点击的时候的阴影
- hignlightElevation :点击时阴影值,默认 12.0
- onPressed :点击事件回调
- shape :可以定义 FAB 的形状等
- mini: 是否是 mini 类型默认 false
基本使用
import 'package:flutter/material.dart';void main(){ runApp(MyApp());}class MyApp extends StatelessWidget{@overrideWidget build(BuildContext context) {return MaterialApp(home:Scaffold(appBar: AppBar(title:Text("flutter demo")),floatingActionButton: FloatingActionButton(child: Icon(Icons.add),onPressed: (){print('FloatingActionButton');},),body:HomeContent()));}}class HomeContent extends StatelessWidget{@overrideWidget build(BuildContext context) {return Column(mainAxisAlignment: MainAxisAlignment.center,children: <Widget>[],);}}
默认情况下,会在页面的右下角生成一个蓝色的浮动按钮,我们可以在此基础上,对颜色、位置等属性进行相应的修改:


FloatingActionButton与bottomNavigationBar的结合
通过FloatingActionButton与bottomNavigationBar的结合,我们可以实现类似闲鱼App的底部导航:
要实现上面的效果,有需要需要在前面的基础上添加bottomNavigationBar:
import 'package:flutter/material.dart';void main(){ runApp(MyApp());}class MyApp extends StatelessWidget{@overrideWidget build(BuildContext context) {return MaterialApp(home:Scaffold(appBar: AppBar(title:Text("flutter demo")),floatingActionButton: FloatingActionButton(child: Icon(Icons.add,color: Colors.black,size: 40,),onPressed: (){print('FloatingActionButton');},backgroundColor: Colors.yellow),floatingActionButtonLocation: FloatingActionButtonLocation.centerFloat,body: Text("tabBar"),bottomNavigationBar: BottomNavigationBar(items: [BottomNavigationBarItem(icon: Icon(Icons.home),title: Text("首页")),BottomNavigationBarItem(icon: Icon(Icons.category),title: Text("分类")),BottomNavigationBarItem(icon: Icon(Icons.settings),title: Text("设置"))],),));}}

此时,浮动按钮是在bottomNavigationBar的上面的,因此,我们可以改动浮动按钮的位置,使效果更贴近理想效果:

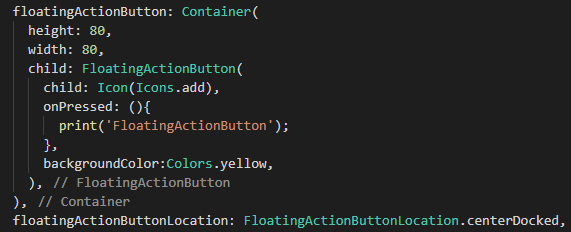
现在,稍微好了一点,但是还没有达到理想的效果,既然位置改变不了,那么,可以通过改变大小,实现视觉的效果,前面说过,要想调节按钮的大小,需要在按钮的外层套一个Container,然后改变它的大小:


这个按钮和外面的Container是一样大的,但是在闲鱼App里面,按钮的外层是还有一圈白色边框的,也就是需要将Container设置为白色,并留出间距:


现在效果实现了,还可以结合之前的bottomNavigationBar,在浮动按钮上添加相应的功能:

代码下载:点这里(提取码:axmg)
转载于 //www.cnblogs.com/yuyujuan/p/11054770.html
//www.cnblogs.com/yuyujuan/p/11054770.html





























还没有评论,来说两句吧...