前端学习记录 Day7(Vue)
文章目录
- Day 7
- 前导知识
- 前端的三大框架
- React
- AugularJS
- Vue.js
- Vue入门
- 使用Vue
- 基础指令
- 插值表达式 + v-cloak + v-text + v-html
- v-bind + v-on
- 综合案例:使用Vue实现跑马灯效果
- v-model
- 综合案例:双向数据绑定实现简单计算器
- v-for
- v-if、v-show
- 过滤器
- 自定义指令
Day 7
2019年8月6日。
这是我学习前端的第七天。
这一天,我学到了以下的知识。
前导知识
学习之前思考两个问题:什么是框架,什么是库
- 框架是一个软件的半成品,在全局范围内给了大的约束。jQuery是库。
- 库是工具,在单点上给我们提供功能。框架是依赖库的。Vue是框架,
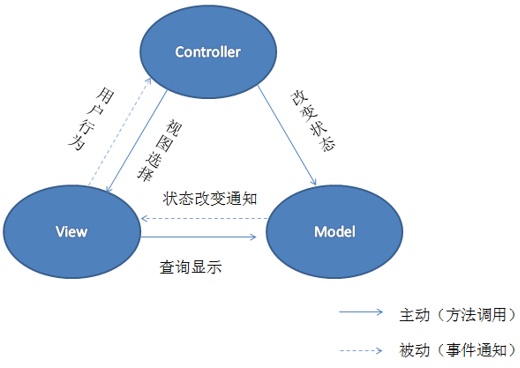
什么是MVC
MVC的核心理念是:你应该把管理数据的代码(Model)、业务逻辑的代码(Controller)、以及向用户展示数据的代码(View)清晰的分离开
通过MVC框架又衍生出了许多其它的架构,统称MV/*,最常见的是MVVM
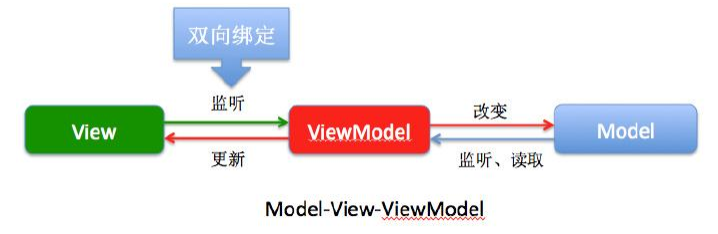
Vue与Angular就是一个MVVM框架,MVVM与MVC最大的区别是模型与视图实现了双向绑定(即数据更新,页面也会同步更新,反之亦然)
在MVVM架构下,View 和 Model 之间并没有直接的联系,而是通过ViewModel进行交互,Model 和 ViewModel 之间的交互是双向的, 因此View 数据的变化会同步到Model中,而Model 数据的变化也会立即反应到View 上
Vue.js 可以说是MVVM 架构的最佳实践,专注于 MVVM 中的 ViewModel,不仅做到了数据双向绑定,而且也是一款相对来比较轻量级的JS 库,API 简洁,很容易上手。

前端的三大框架
React

React 起源于 Facebook 的内部项目,因为该公司对市场上所有 JavaScript MVC 框架,都不满意,就决定自己写一套,用来架设 Instagram 的网站。做出来以后,发现这套东西很好用,就在2013年5月开源了。由于 React 的设计思想极其独特,属于革命性创新,性能出众,代码逻辑却非常简单。所以,越来越多的人开始关注和使用。
AugularJS

AngularJS 诞生于2009年,由Misko Hevery 等人创建,后为Google所收购。是一款优秀的前端JS框架,已经被用于Google的多款产品当中。AngularJS有着诸多特性,最为核心的是:MVC(Model–view–controller)、模块化、自动化双向数据绑定、语义化标签、依赖注入等等。
AngularJS通过为开发者呈现一个更高层次的抽象来简化应用的开发。如同其他的抽象技术一样,这也会损失一部分灵活性。换句话说,并不是所有的应用都适合用AngularJS来做。AngularJS主要考虑的是构建CRUD应用。幸运的是,至少90%的WEB应用都是CRUD应用。
Vue.js

Vue.js是一个轻巧、高性能、可组件化的MVVM库,同时拥有非常容易上手的API,作者是尤雨溪,是中国人。
- 易用:已经会了HTML,CSS,JavaScript?即刻阅读指南开始构建应用!
- 灵活:简单小巧的核心,渐进式技术栈,足以应付任何规模的应用。
- 性能:超快虚拟 DOM 、最省心的优化

Vue入门
官网的文档,就是最好的学习资源了,没有比他更好的了,地址:https://cn.vuejs.org/v2/guide/
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与 现代化的工具链以及各种 支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
不适合SEO、交互频繁的,如游戏之类交互体验网站。
使用Vue
- 下载Vue
可以去vue2的官网或者git(https://github.com/vuejs/vue) 下载,在案例中将vue.js放在了项目中的lib目录下,如图所示(建议将bootstrap.css和vue-resources一起放入):
- 安装Vue的插件

消除未知指令的错误 : 在标签上使用alt+enter键,并添加命名空间即可
基础指令
插值表达式 + v-cloak + v-text + v-html
- 插值表达式:
语法:{ {要插入的值}},此时相当于占位符,到时候{ {关键字}}会被替换成
Model中的数据
bug点:
当网速较慢时,Vue初始化未完成时,插值表达式不能被解析,会直接显示
出来,加载完毕之后又会被替换成真实结果,造成闪烁(Vue的加载代码写在
HTML元素之后时会出现该bug) v-cloak指令:
语法:把它当作HTML元素的一个属性使用
示例:<p v-cloak>{{msg1}}</p>
特点:
当Vue加载完毕后,v-cloak属性会自动消失
使用:
添加如下CSS样式:让所有带v-cloak属性的元素隐藏,Vue加载完成后显示
实现,解决插值表达式闪烁的问题[v-cloak]{
display: none;}
v-text:
语法:<p v-text="msg1"></p>
作用:和插值表达式一样,用于给HTML元素添加文本
区别:- v-text不会存在闪烁问题
- v-text会将Model中的数据完全替换到HTML元素中(覆盖)
- 插值表达式只会将Model中的数据替换到插值表达式中(占位符内容的替换)
相同点: - 插值表达式和v-text都可以给HTML元素显示文本
- 插值表达式和v-text都不会解析要添加文本中的HTML标签(原样显示)
- v-html:
和v-text的唯一区别:给HTML添加内容时会解析内容中的HTML
综合运用案例如下:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>v-cloak、v-text、v-html指令以及插值表达式的学习</title><style> [v-cloak]{ display: none; } </style></head><body><h1>v-cloak、v-text、v-html指令以及插值表达式的学习</h1><div id="app"><p v-cloak>{{msg1}}</p><p>{{msg1}}</p><p v-text="msg1"></p><p v-text="msg2"></p><p>{{msg2}}</p><p v-html="msg2"></p></div><script src="../lib/vue.js" type="text/javascript"></script><script type="text/javascript"> //vue应用对象 var vm = new Vue({ 绑定属性 el:"#app", data:{ msg1:"Hello", msg2:"<p style='color:red'>我是一个p标签</p>" } }); </script></body></html>
v-bind + v-on
v-bind:
语法:在HTML元素的属性目前加上绑定标识,此时HTML的该属性的值就会根据属性值的名字从Model中获取数据
示例:<label>用户名:<input type="text" name="username" v-bind:value="msg" /></label>var vm = new Vue({el:"#app",data:{msg:"我是来自Model中的内容!",name:"李师师"}});
注意:
- 【v-bind:】用于绑定HTML元素属性的值
- 【v-bind:】可以简写为:
Vue框架会把使用了v-bind:标识的HTML的属性的值当作一个Javascript表达式来使用
只要表达式合法,就能执行(当然,数据必须时字面量或来自于Model中)
如::value=”msg+’你好’”
:value=”msg+name”
v-on:
语法:在HTML的事件属性(不带on)前加上绑定标识,此时HTML触发此事件时,会执行事件中绑定的代码
示例:<button v-on:click="sayHello(name)">点击下显示你好</button><button @click="sayHello(name)">点击下显示你好</button>var vm = new Vue({el:"#app",data:{msg:"我是来自Model中的内容!",name:"李师师"},methods:{sayHello:function (name) {alert("你好!"+name);}}});
注意:
- 常见的web网页的事件都支持绑定
- 事件名字不带on
- 事件触发的方法必须在methods中定义
- v-on标识的属性会被Vue解析为特定JavaScript,只要内容符合JavaScript规范
都能正确执行(比如传入参数) - 【v-on:】等价于【@】
综合运用案例如下:
<!DOCTYPE html><html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml" xmlns:v-on="http://www.w3.org/1999/xhtml"><head><meta charset="UTF-8"><title>v-bind、v-on指令的学习</title><script src="../lib/vue.js" type="text/javascript"></script></head><body><h1>v-bind、v-on指令的学习</h1><div id="app"><label>用户名:<input type="text" name="username" v-bind:value="msg" /></label><hr/><label>用户名:<input type="text" name="username" :value="msg" /></label><hr/><label>用户名:<input type="text" name="username" :value="msg+'你好'"></label><hr/><label>用户名:<input type="text" name="username" :value="msg+name"></label><button v-on:click="sayHello(name)">点击下显示你好</button><button @click="sayHello(name)">点击下显示你好</button></div><script type="text/javascript"> var vm = new Vue({ el:"#app", data:{ msg:"我是来自Model中的内容!", name:"李师师" }, methods:{ sayHello:function (name) { alert("你好!"+name); } } }); </script></body></html>
综合案例:使用Vue实现跑马灯效果
知识点:
- v-on:指令或@
- v-html指令
- 定时器(正确启动和停止)
- 字符串截取
- ECMAScript6新特性
this对象指代
【入坑】
- 在Vue对象vm的作用域外去使用Model中的数据或methods中定义的方法
- JavaScript对象属性、方法赋值时使用了=号,应该使用:号,如age:56
【ECMAScript6的新特性】 - 给JavaScript对象方法定义值时
标准:sayHello:function(){}
ES6:此时,方法名sayHello会作为对象的属性方法值sayHello(){ } - 箭头函数的使用
标准:setInterval(function(){ //此时this对象时Window对象 },500);
ES6:可以把外部环境传入箭头函数所指向的函数内部setInterval(() => { //此时this对依然是外部的this },500);
【知识点】 - 定时器的使用
步骤1:定义全局的定时器编号,初始值为null
步骤2:判断定时器编号是否为null
如果不为null,直接返回(表示此时定时器已经启动,不可重复启动)
如果为null,则使用setInterval()启动定时器,并保存定时器编号到全局定时器变量中
步骤3:停止定时器
使用clearInterval()停止定时器,并把全局的定时器编号变量赋值为null
便于下次继续启动 - Vue对象
vue对象中data、methods里面声明的内容全部都会成为vm的直接属性、方法
所有这些内容应该直接使用this访问,而不是【this.data.xxx、this.methods.xxx()】
代码如下:
<!DOCTYPE html>
使用Vue实现跑马灯效果
使用Vue实现跑马灯效果
|
v-model
唯一的一个实现双向数据绑定的指令
语法:
<input type="text" v-model="num1" />data:{num1:'0',num2:'0'}
适用元素:
- 表单元素,其它元素不能使用v-model指令
- input系列(可以输入内容的)、select、textarea
双向绑定:
- model层数据的改变会影响view层HTML结果
- HTML中表单元素值的改变会写入对应的model层的数据中
【知识点】
JavaScript的eval()方法可以把一个字符串当作JavaScript代码执行,并返回执行结果,如下所示:
this.result = eval("parseInt(this.num1)"+this.opr+"parseInt(this.num2)");
注意:
当代码很复杂或难以控制时可以使用此方法,大多数还是使用标准方法执行JavaScript代码
综合案例:双向数据绑定实现简单计算器
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Vue中的双向数据绑定指令v-mode</title><script src="../lib/vue.js" type="text/javascript"></script></head><body><div id="box"><h1>Vue中的双向数据绑定指令v-mode</h1><label>单价:<input type="text" v-model="price"></label><br/><label>数量:<input type="text" v-model="num"></label><br/><button @click="calc()">点击计算总价</button><br/><label>总价:<span style="color:deeppink" v-text="sum"></span></label><hr/><h1>使用v-model双向数据绑定实现建议计算器</h1><label>操作数1:<input type="text" v-model="num1" /></label><select v-model="opr"><option value="+">+</option><option value="-">-</option><option value="*">x</option><option value="/">/</option></select><label>操作数1:<input type="text" v-model="num2" /></label><button @click="doCalc()">=</button><span style="font-size: 20px;color:deeppink" v-text="result"></span></div><script type="text/javascript"> var vm2 = new Vue({ el:"#box", data:{ price:12, num:1, sum:12, num1:'0', num2:'0', opr:'+', result:0 }, <!--不加上function会报错:SCRIPT1003: 缺少 ':'--> methods:{ calc:function () { this.sum = this.price * this.num; }, doCalc:function() { switch(this.opr){ case "+": this.result = parseInt(this.num1)+parseInt(this.num2); break; case "-": this.result = parseInt(this.num1)-parseInt(this.num2); break; case "*": this.result = parseInt(this.num1)*parseInt(this.num2); break; case "/": this.result = parseInt(this.num1)/parseInt(this.num2); break; } this.result = eval("parseInt(this.num1)"+this.opr+"parseInt(this.num2)"); } } }); </script></body></html>
v-for
语法:
<p v-for="user in users" :key="user.id"><label><input type="checkbox"/>{{user.id}}---{{user.name}}</label></p>
用法:
1.使用v-for指令遍历简单数组
<p v-for="name in names">{{name}}</p><p v-for="name,index in names" v-text="name+'---'+index"></p>
2.使用v-for指令遍历对象数组
<p v-for="user in users">id:{{user.id}}---name:{{user.name}}</p>
3.使用v-for指令遍历对象属性值
<p v-for="value,key in cqCity">{{key+'--'+value}}</p>
4.使用v-for指令遍历数字(作用就是标准的for循环次数遍历)
<p v-for="num,index in 12" v-text="num+'---'+index"></p>
【注意】
- 遍历得到的值可以使用【插值表达式、v-text、v-html】显示
- 不管遍历何种数据类型,都可以得到值和索引
- 遍历对象属性和值时可以得到【值、属性名字、索引】
- 值的赋值顺序是:值、【键名】、索引
- 一次遍历中,多个结果之间使用,分割即可对应赋值(value,key,index)
- 遍历过程中接受值的变量名字可以任意
- 遍历数字时数字是从1开始,不能是负数(因为该功能是固定次数遍历)
在组件中使用数据时,一定要用key唯一绑定数据(保证对UI组件的操作不会因为其它组件的变化而发生变化)
注意:- key必须是基本数据类型(string/number)
报错:Avoid using non-primitive value as key, use string/number value instead. key的数据值一定不要重复
报错:Duplicate keys detected: ‘3’. This may cause an update error.
技巧:一般使用对象中的值唯一属性(主键)作为key,比如id
【知识点】如果组件的属性的值是一个变量,则必须使用v-bind:或者:进行属性值的绑定
- 数组的push()方法用于向数组末尾加入元素,数组的unshift()方法用于向数组最前面加入元素
this.users.push({id:this.id,name:this.name,age:this.age});
this.users.unshift({id:this.id,name:this.name,age:this.age}); - 在遍历对象数组并结合组件(表单元素)一起使用时,一定要指定唯一的key属性,进行组件和数据
的唯一关联,避免被其它操作(指非本元素)影响
- key必须是基本数据类型(string/number)
测试代码如下:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Vue中的for指令</title><script src="../lib/vue.js" type="text/javascript"></script></head><body><!-- 1.使用v-for指令遍历简单数组 <p v-for="name in names">{ {name}}</p> <p v-for="name,index in names" v-text="name+'---'+index"></p> 2.使用v-for指令遍历对象数组 <p v-for="user in users">id:{ {user.id}}---name:{ {user.name}}</p> 3.使用v-for指令遍历对象属性值 <p v-for="value,key in cqCity">{ {key+'--'+value}}</p> 4.使用v-for指令遍历数字(作用就是标准的for循环次数遍历) <p v-for="num,index in 12" v-text="num+'---'+index"></p> 【注意】 1.遍历得到的值可以使用【插值表达式、v-text、v-html】显示 2.不管遍历何种数据类型,都可以得到值和索引 3.遍历对象属性和值时可以得到【值、属性名字、索引】 4.值的赋值顺序是:值、【键名】、索引 5.一次遍历中,多个结果之间使用,分割即可对应赋值(value,key,index) 6.遍历过程中接受值的变量名字可以任意 7.遍历数字时数字是从1开始,不能是负数(因为该功能是固定次数遍历) 8.在组件中使用数据时,一定要用key唯一绑定数据(保证对UI组件的操作不会因为其它组件的变化而发生变化) 注意: 1.key必须是基本数据类型(string/number) 报错:Avoid using non-primitive value as key, use string/number value instead. 2.key的数据值一定不要重复 报错:Duplicate keys detected: '3'. This may cause an update error. 技巧:一般使用对象中的值唯一属性(主键)作为key,比如id 语法: <p v-for="user in users" :key="user.id"> <label><input type="checkbox"/>{ {user.id}}---{ {user.name}}</label> </p> 【知识点】 1.如果组件的属性的值是一个变量,则必须使用v-bind:或者:进行属性值的绑定 2.数组的push()方法用于向数组末尾加入元素,数组的unshift()方法用于向数组最前面加入元素 this.users.push({id:this.id,name:this.name,age:this.age}); this.users.unshift({id:this.id,name:this.name,age:this.age}); 3.在遍历对象数组并结合组件(表单元素)一起使用时,一定要指定唯一的key属性,进行组件和数据 的唯一关联,避免被其它操作(指非本元素)影响 --><div id="app"><h1>Vue中的for指令</h1><p v-for="name in names">{{name}}</p><hr/><p v-for="name,index in names" v-text="name+'---'+index"></p><hr/><p v-for="user in users" v-text="user"></p><hr/><p v-for="user in users">id:{{user.id}}---name:{{user.name}}---age:{{user.age}}</p><hr/><p v-for="value,key in cqCity">{{key+'--'+value}}</p><hr/><p v-for="num in 12" v-text="num"></p><hr/><p v-for="num,index in 12" v-text="num+'---'+index"></p><h1>Vue中的for指令实现数据绑定</h1><label>id:<input type="text" v-model="id"/></label><label>name:<input type="text" v-model="name"/></label><label>age:<input type="text" v-model="age"/></label><label><button @click="add()">添加人员信息</button></label><p v-for="user in users" :key="user.id"><label><input type="checkbox"/>{{user.id}}---{{user.name}}---{{user.age}}</label></p></div><script type="text/javascript"> var vm = new Vue({ el:"#app", data:{ names:["陈斯","杨晓露","徐子雁","冉春嫦","冷芹","冉维","彭丽敏","王超群","彭前"], users:[ { id:1,name:"胡歌",age:32}, { id:2,name:"袁弘",age:33}, { id:3,name:"霍建华",age:35} ], cqCity:{ no:"渝",level:"市",area:["渝北区","渝中区","江北区","沙坪坝区","江北区"]}, id:'', name:'', age:'' }, methods:{ add(){ //this.users.push({id:this.id,name:this.name,age:this.age}); this.users.unshift({ id:this.id,name:this.name,age:this.age}); } } }); </script></body></html>
v-if、v-show
v-if和v-show的区别?
- v-if切换元素状态的具体操作是(创建元素–删除元素)
比较消耗创建性能 - v-show切换元素状态的具体操作是(修改css的display样式)
比较消耗渲染性能
使用技巧:
- 如果该元素会经常显示/隐藏,则使用
v-show - 如果该元素默认情况下不会显示(大多数时候不会显示),则使用
v-if
代码技巧:
如果使用vue绑定的方法只有一句代码,则可以直接写在绑定结果中
<button @click="flag=!flag">控制元素的显示隐藏</button>
代码演示
<!DOCTYPE html><html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml"><head><meta charset="UTF-8"><title>Vue中的if和show指令</title><script src="../lib/vue.js" type="text/javascript"></script></head><body><h1>使用vue中的v-if和v-show指令实现元素的显示和隐藏</h1><div id="app"><!--v-if和v-show的区别?1.v-if切换元素状态的具体操作是(创建元素--删除元素)比较消耗创建性能2.v-show切换元素状态的具体操作是(修改css的display样式)比较消耗渲染性能使用技巧:如果该元素会经常显示/隐藏,则使用v-show如果该元素默认情况下不会显示(大多数时候不会显示),则使用v-if代码技巧:如果使用vue绑定的方法只有一句代码,则可以直接写在绑定结果中<button @click="flag=!flag">控制元素的显示隐藏</button>--><button v-on:click="toggle()">控制元素的显示隐藏</button><button @click="flag=!flag">控制元素的显示隐藏</button><p v-if="flag">我是使用v-if控制的p标签</p><p v-show="flag">我是使用v-show控制的p标签</p></div><script type="text/javascript">var vm = new Vue({el:"#app",data:{flag:true},methods:{toggle(){this.flag = !this.flag;}}});</script></body></html>
过滤器
自定义过滤器:
Vue全局过滤器:
- 必须定义在创建Vue对象之前(Javascript的边解析边执行原理)
- 定义之后在整张页面中可以使用(一个页面一个Window,一个Window下只有一个Vue)
定义方式
参数1:固定(需要被过滤处理的数据)
参数2…参数n:过滤器被调用时传递的参数Vue.filter(“过滤器名字”,function(data,param1,param2…){
});
调用方式
{
{msg|v-过滤器名字(参数值1,参数值2…)|过滤器2…|过滤器n…}}
Vue具体对象(特定作用域)过滤器:
- 定义在一个Vue对象中
定义方式
var vm = new Vue({
el:"#app1",data:{},methods:{},filters:{过滤器名字:function(data,param1,param2...){}或过滤器名字(data,param1,param2...){}}});
【注意】
- 全局过滤器一定要定义在使用Vue之前
- Vue的过滤器执行原理
渲染内容 – 交给第一个处理器 – 得到结果 – 交给第二个处理器 – 得到结果 … 得到结果–渲染
代码实现
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>在Vue中自定义过滤器</title><script src="../lib/vue.js" type="text/javascript"></script></head><body><h1>在Vue中自定义过滤器</h1><div id="app1"><h4>{{msg|replaceWords('我','他')|addStartInfo('----')}}</h4></div><hr/><div id="app2"><h4>{{msg|replaceWords('你','我')|addStartInfo('----')|addEndInfo('~~~~~')}}</h4></div><script type="text/javascript"> //定义全局过滤器 Vue.filter("replaceWords",function (data,oldWorld,newWorld) { var reg = new RegExp(oldWorld,"g"); return data.replace(reg,newWorld); }); Vue.filter("addEndInfo",function (data,endInfo) { return data.concat(endInfo); }); var vm1 = new Vue({ el:"#app1", data:{ msg:"我是你的爱人,我是对你最好的人,我好伤心,你从未关心我!" }, methods:{ }, filters:{ addStartInfo(data,startInfo){ return startInfo.concat(data); } } }); var vm2 = new Vue({ el:"#app2", data:{ msg:"我是你的爱人,我是对你最好的人,我好伤心,你从未关心我!" }, methods:{ } }); </script></body></html>
自定义指令
自定义指令:https://cn.vuejs.org/v2/guide/custom-directive.html#ad
系统内置:
v-cloak、v-text、v-html、v-bind、v-on、v-for、v-if、v-show、v-model
自定义:
全局:
- 必须定义在使用Vue之前(边解析边执行原理)
定义方式
参数1:指令名字
参数2:各声明周期函数组成的对象(周期函数可选重写,并不一定需要全部重写)- bind:只调用一次,指令第一次绑定到元素时调用。在这里可以进行一次性的初始化设置
- inserted:被绑定元素插入父节点时调用 (仅保证父节点存在,但不一定已被插入文档中)
- update:所在组件的 VNode 更新时调用,但是可能发生在其子 VNode 更新之前指令的值可能发生了改变,也可能没有。但是你可以通过比较更新前后的值来忽略不必要的模板更新
- componentUpdated:指令所在组件的 VNode 及其子 VNode 全部更新后调用
- unbind:只调用一次,指令与元素解绑时调用
生命周期函数的参数说明:
- el:指令所绑定的元素,可以用来直接操作 DOM 。
- binding:一个对象,包含以下属性(def、name、rawName、value、expression、modifiers)
- vnode:Vue 编译生成的虚拟节点。移步 VNode API 来了解更多详情。
- oldVnode:上一个虚拟节点,仅在 update 和 componentUpdated 钩子中可用。语法
语法:
Vue.directive("指令名字",{bind:function (el, f, vnode) {},inserted:function (el, binding, vnode, oldVnode) {},update:function (el, ref, vnode) {},componentUpdated:function (el, binding, vnode) {},unbind:function (el, binding, vnode, oldVnode, isDestroy) {}});
局部:
语法:
var vm = new Vue({el:"#app",data:{},methods:{},filters:{},directives:{指令名字1:{bind:function(){},inserted:function(){},update:function(){},componentUpdated:function(){},unbind:function(){}},指令名字2:{}....}});
简易定义方式:
Vue.directive("指令名字",function(el,binding,vnode,oldVnode){此时function中的代码会作用到bind和inserted钩子函数上});
【注意】
- 自定义的指令,Vue系统会自动给名字加上v-
- 调用指令时,一定要加上v-,如果你的指令名字是以v-开始,则最终调用是v-v-指令名字
- 自定义的指令,需要指定其对应的钩子函数(如不指定,则使用默认实现)
- 自定义指令时,常关注的钩子函数(bind、inserted)(因此自定义指令的简写方式默认就是实现该钩子函数)
bind和inserted执行时机详讲
Vue.directive(“color”,{
bind:function (el,binding) {//css样式可以在bind中设置el.style.color=binding.value; //获取指令传递过来的数据(可以是任意数据类型)},inserted:function (el,binding) {//JavaScript效果等需要在inserted中设置el.focus();}});
代码实现
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>在Vue中自定义过滤器</title><script src="../lib/vue.js" type="text/javascript"></script></head><body><h1>在Vue中自定义过滤器</h1><div id="app1"><h4>{{msg|replaceWords('我','他')|addStartInfo('----')}}</h4></div><hr/><div id="app2"><h4>{{msg|replaceWords('你','我')|addStartInfo('----')|addEndInfo('~~~~~')}}</h4></div><script type="text/javascript"> //定义全局过滤器 Vue.filter("replaceWords",function (data,oldWorld,newWorld) { var reg = new RegExp(oldWorld,"g"); return data.replace(reg,newWorld); }); Vue.filter("addEndInfo",function (data,endInfo) { return data.concat(endInfo); }); var vm1 = new Vue({ el:"#app1", data:{ msg:"我是你的爱人,我是对你最好的人,我好伤心,你从未关心我!" }, methods:{ }, filters:{ addStartInfo(data,startInfo){ return startInfo.concat(data); } } }); var vm2 = new Vue({ el:"#app2", data:{ msg:"我是你的爱人,我是对你最好的人,我好伤心,你从未关心我!" }, methods:{ } }); </script></body></html>





























还没有评论,来说两句吧...