Axure8 实现移动端页面上下滑动效果
目前,很多Axure新人都在问如何实现界面上下滑动效果,网上相关的教程也不少,各有各的方法,但是很少有教程对滑动界限设置做出比较详细的说明,其实在工作过程中,个人发现练好Axure是很有意提升逼格的,千万不要说原型中做复杂的交互效果会浪费时间,不是每个队友都能理解你的想象和诠释,沟通成本更可怕…所以,连熟了Axure,在复杂的效果也只是分分钟的事….
准备工作:
1.将Rectangle(矩形)拖至画布,大小设置为w:326px h:640px,位置(0,0),圆角半径38

2.在拖一个矩形至画布,大小设置为w:320px h:568px 位置(3,39)

此时,一个建议的iPhone 5s屏幕就诞生了

下面步入正题
1.拖入一个Dynamic Panel(动态面板),取名First,大小设置为w:320px h:568px 位置(3,39),双击状态1

2.在状态1中继续添加动态面板,取名second,大小设置为w:320px h:800px 位置(0,0).

3.在second的状态1中,添加图片或者控件等,大小在w;320px h:800以内
4.返回到主页面(home页),单击first动态面板,在交互中双击”拖动时”后,进入case1编辑器,选择移动,勾选second,设置为垂直移动

此刻,预览下,会发现已经实现了页面的上下滑动效果,…但是,这个滑动是停不下来的,这就需要我们添加判断界限的条件,下面几步比较关键
5.在主页面(home页)拖一个热区至画布,取名hot1,大小设置w50,h10,位置(131,44)

接着复制hot1取名hot2,位置(131,585)

..相信大家已经清楚了,这两个热区将作为我们判断山下滑动界限的标志
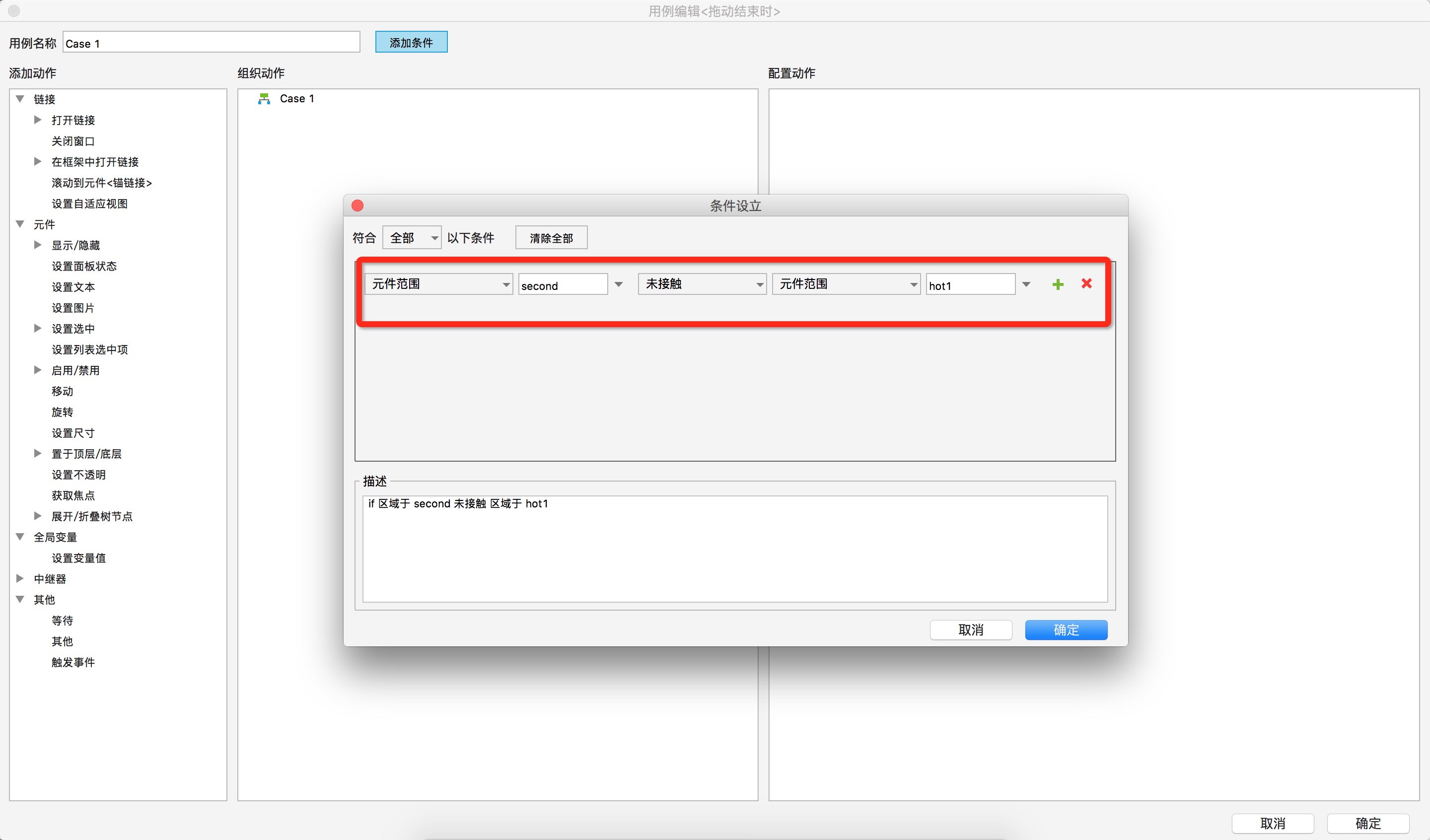
6.还是在first的交互中,双击”拖动结束时”,在case1中,点击”添加条件”

7.同时,case1的动作按下图红框中设置,到现在,就完成了滑动上方界限的限制

8.判断滑动的下方界限就比较麻烦了,需要简单算算坐标,在主页面(home页)中在拖一个矩形,大小设置w:320px h:800px (与second区域一样大小),并移动该控件覆盖first区域(两控件底边重合),弹出来的坐标y值就是我们需要的,记下数值,删掉矩形

9.在first的交互中,双击”拖动结束时”,新增case2,点击”添加条件”,并按下图配置

10,同时,case2的动作按下图红框中设置

11.大功告成…预览吧
效果展示
转载于 //www.cnblogs.com/coprince/p/8514617.html
//www.cnblogs.com/coprince/p/8514617.html







































还没有评论,来说两句吧...