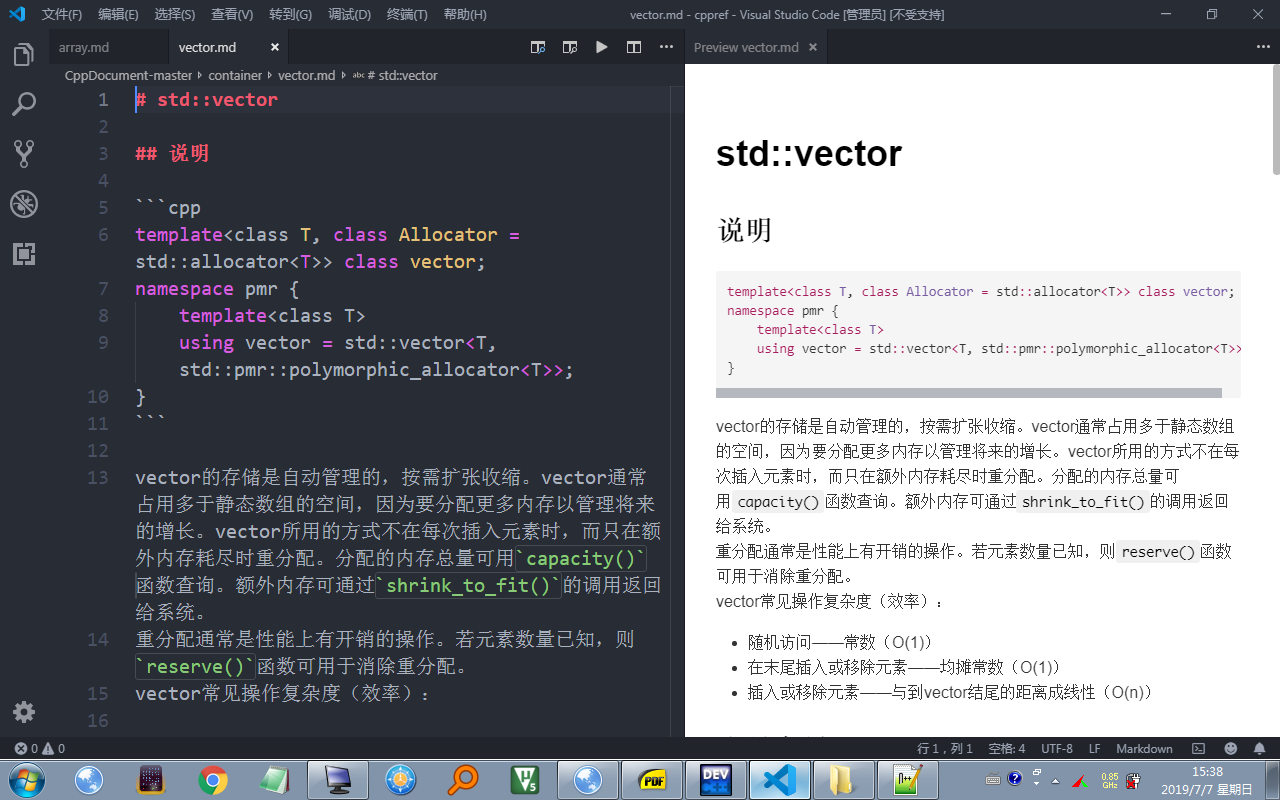
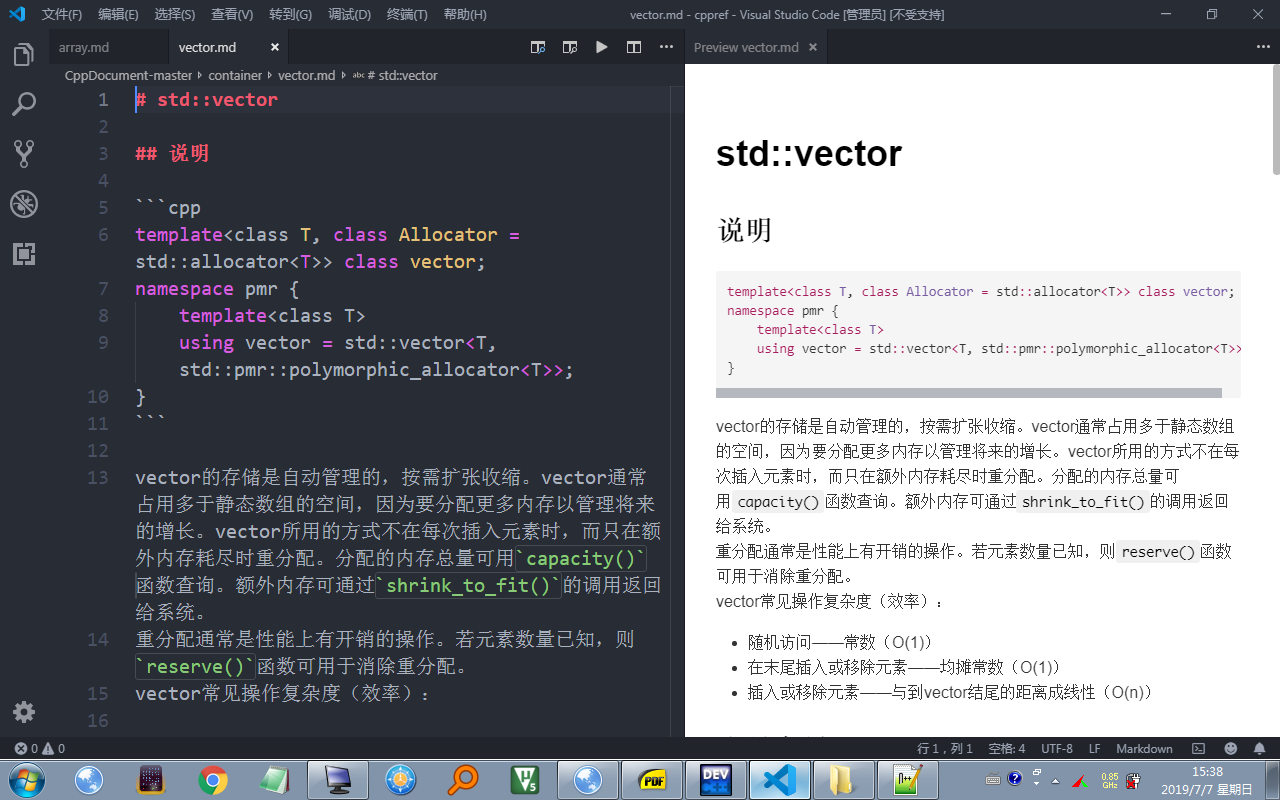
vscode预览markdown文件

前提是需要安装Markdown Preview Enhanced插件
转载于 //www.cnblogs.com/CodeWorkerLiMing/p/11146444.html
//www.cnblogs.com/CodeWorkerLiMing/p/11146444.html

前提是需要安装Markdown Preview Enhanced插件
转载于 //www.cnblogs.com/CodeWorkerLiMing/p/11146444.html
//www.cnblogs.com/CodeWorkerLiMing/p/11146444.html
常用插件 Markdown All in One(组合了多种功能),用这个即可,省得那么麻烦 预览页面 ![在这里插入图片描述][7dc9f57be4dc4
一、设置描述 1.VSCode作为一款很不错的开发软件,相比DW更小巧,用来测试前端特别不错,那么我们平时开发网页发现只有写完代码,然后保存,接下来到浏览器中刷新查
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub
NonStaticResourceHttpRequestHandler.java import org.springframework.core.io.FileSys
vscode 的 markdown 预览是我们整天都在用的功能,有没有想过它是怎么实现的。或许有一天你会接到个定制 markdown 预览的需求,应该怎么做呢? 其实整
方法很简单, 1、新建一个 readme.md 文件 ,用vs code打开 2、按 F1 输入 markdown 选择下图的选项即可 ![这里写图片描述][70]
目录 一、设置描述 二、操作步骤 -------------------- 一、设置描述 1.VSCode作为一款很不错的开发软件,相比DW更小巧,用来测
目录 一、设置描述 二、操作步骤 -------------------- 一、设置描述 1.VSCode作为一款很不错的开发软件,相比DW更小巧,用来测
正常来说markdown格式的文件应该是这样: ![在这里插入图片描述][20190613174516516.png] 但是有的时候文件会显示成这样: ![在这里插
![216878-20190707153857526-1536513611.png][] 前提是需要安装Markdown Preview Enhanced插件 转载于:ht
还没有评论,来说两句吧...